Volusion

About
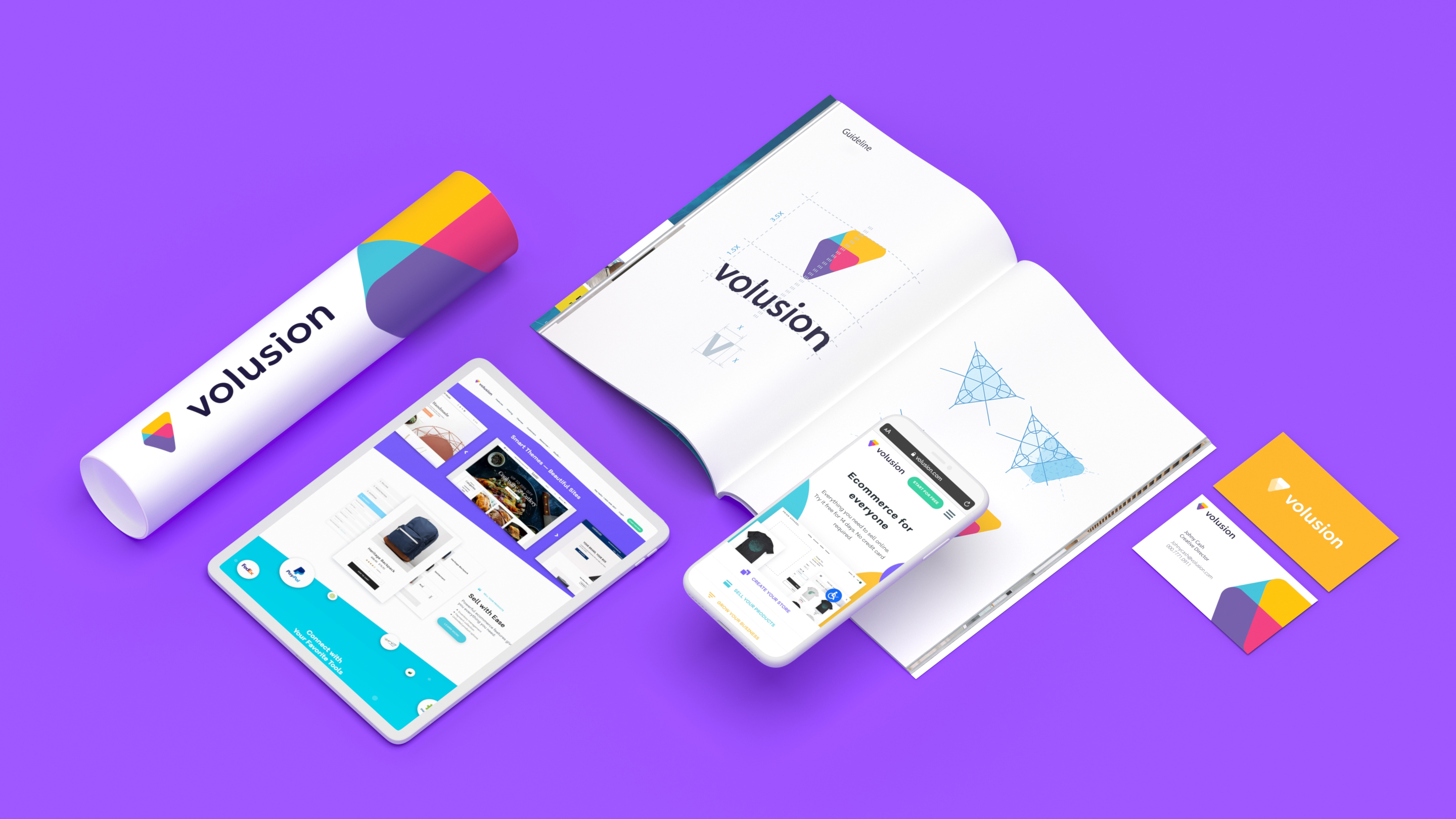
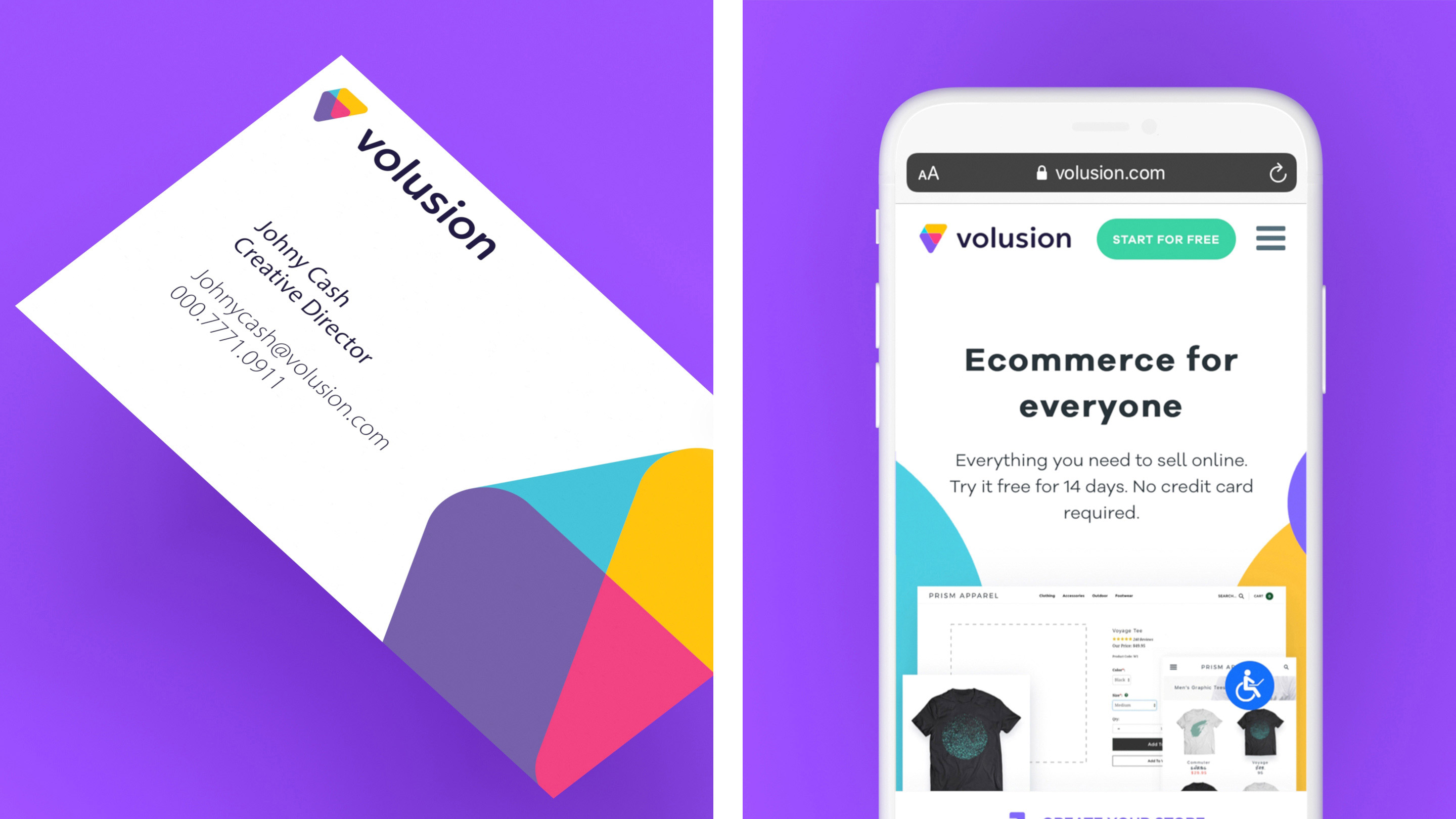
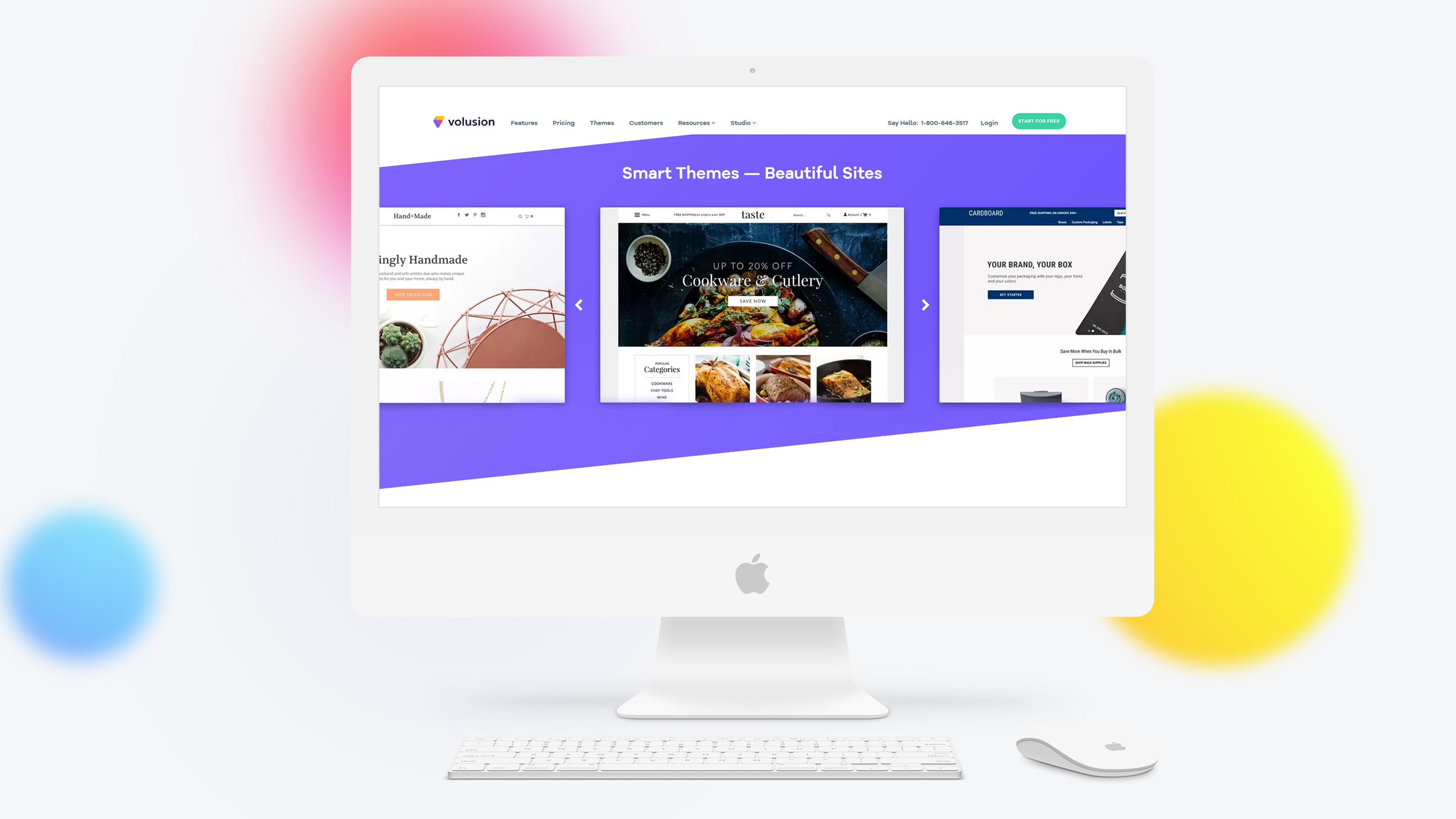
Volusion is a leading e-commerce solution for small businesses with more than $28 billion in transactions and 180,000 entrepreneurs. Ramotion branding agency studio helped the marketing team go through the branding exercise by designing a new logo, wordmark, and vibrant color palette that reflects the current state of the brand and sets a good foundation for future growth.
Usage
30KOnline stores
Orders
185MProcessed successfully
Revenue
$29B+Global merchant sales