
Have you ever wondered how to develop rich web applications that deliver real-time notifications? Have you looked into WebSockets and thought of trying them but need help finding the sea of information about them? Then this article is for you. WebSockets facilitate real-time bi-directional communication between the server and client.
They allow messages to be sent over TCP without being buffered by intermediary applications such as HTTP. This makes WebSockets the perfect solution for sending data quickly between the server and clients, such as instant chat applications, online gaming, stock tickers, and airline ticket booking systems.
Previously, client and server communication was conducted using stateless HTTP protocols. These protocols have been straightforward to implement in the days of desktop websites.
However, adding modern features such as chat rooms and online gaming to web applications is more complex than it used to be — an ordinary user encountering these new features expects the application to function instantly and without delay.
The client and server must transfer data quickly to achieve this. With its ability to provide real-time, bidirectional communication, this is where WebSocket comes into play. Implementing WebSocket effectively requires the expertise of web app experts who understand the intricacies of this protocol and can optimize its usage within web applications to deliver seamless real-time experiences to users.
Introduction
WebSocket protocol allows for full-duplex communication between a client and server. This means that both parties can send data to each other simultaneously, rather than sending data one way at a time using HTTP protocols, as has been done before.
WebSocket can also handle multiple data streams over one connection, unlike HTTP/1.1, which only allows one stream structured data at a time. This makes WebSocket so appealing: it's fast and efficient, especially for real-time applications like chat rooms or online gaming.
In this article, we will learn what WebSockets are and their uses, how WebSocket connections are established, look into an overview of WebSocket messages, how WebSockets work, their advantages and disadvantages, compare WebSockets with other communication protocols, and finally discuss various applications of WebSockets.
So, let's get started.
Understanding WebSockets
WebSockets are used to send real-time updates from the server. They allow you to send clients messages without constantly polling the server for updates. This makes them a much better solution than HTTP or AJAX long polling.

WebSocket Protocol is an independent TCP-based protocol, meaning it can run over HTTP or any other protocol that supports TCP sockets (such other protocols as WebSocket Secure). It is designed to be implemented in web browsers and servers, but any client or server application can use it.
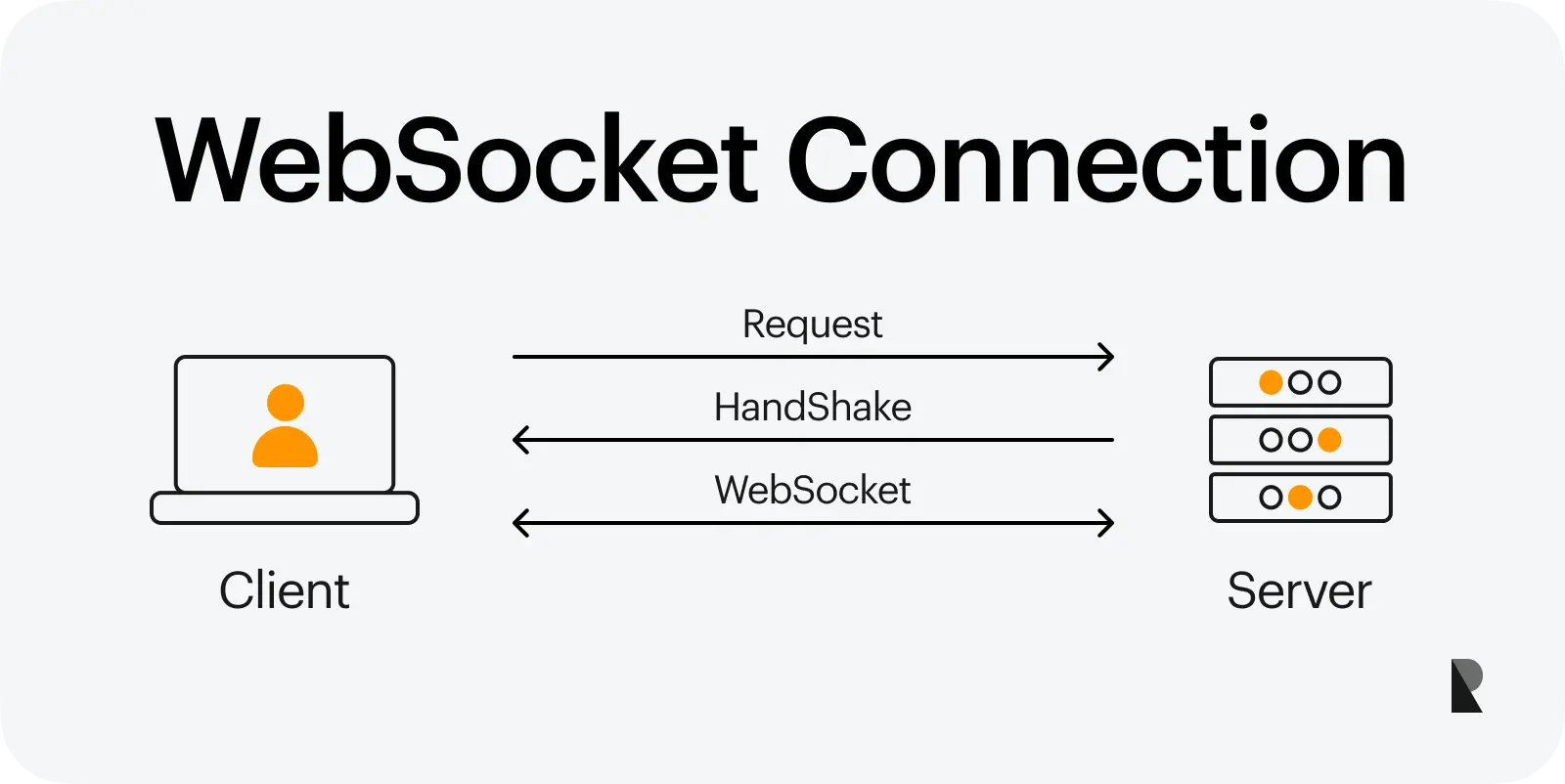
A WebSocket connection consists of two endpoints: one belonging to a browser and another belonging to a server. The first browser initiates a connection request and the client sends an Upgrade header with the value "WebSocket".
The server then responds with a 101 Switching Protocols response and the upgrade headers, informing that it accepts the connection upgrade request from the client. After that, both sides can send data whenever they want until one decides to close the connection.
- WebSockets are mainly used for two-way real-time communication between browsers and servers. This is different from HTTP, where communication is initiated by the client at fixed intervals and closed by either party after the completion of its operation.
- WebSockets are helpful for applications that need to send and receive data in real time. Some examples include chat applications, multiplayer games, live-streaming services, etc.
- WebSockets are also helpful for applications that require low latency and high throughput. WebSocket protocol has been implemented in most modern web browsers and server-side applications.
- WebSockets allows us to implement real-time features like chat messages, leaderboards, multiplayer gaming, etc., without having to refresh the page whenever we want to send data. It's a much more efficient way of doing things than Ajax requests because it does not require multiple HTTP requests to get information from the server back to the client side.
Establishing WebSocket Connections
WebSockets is a technology that provides full-duplex communication channels over a single TCP connection. A WebSocket connection established from the web browser to the server, and messages can be sent in both directions through this channel.
The browser opens a connection by sending an HTTP request with a unique Upgrade header field; if the server supports WebSockets, it responds with the 101 Switching Protocols response code. Then the browser client sends a WebSocket handshake request, consisting of an additional HTTP request line followed by the data received in the previous WebSocket handshake response (the Upgrade header field).
After the handshake request is completed, a WebSocket connection is established, and messages can be sent in both directions through this channel.
WebSocket messages are a crucial aspect of the WebSocket protocol, which provides full-duplex communication channels over a single TCP connection.
WebSocket messages are sent over the established WebSocket connection in a binary format. Each message includes a header and payload data. The header contains metadata about the message, including its type (text or binary).
A text message may contain UTF-8 characters, while a binary message is encoded using an array of bytes; therefore, it can be transmitted over the wire without additional processing by the browser or server.
Detailed Examination of WebSockets
The WebSocket protocol is a networking protocol that allows two-way communication between a web browser and a web server. It is an alternative to HTTP, the protocol for accessing web pages. The WebSocket protocol was standardized by the Internet Engineering Task Force (IETF) in 2011 as RFC 6455. It is designed to be implemented in web browsers and servers, but any client or server application can use it.
The WebSocket API is a browser API that provides a mechanism to establish a connection from client server to a remote host over the web. This connection can be kept open so that data can be sent and received continuously. Once set, the connection is used for bidirectional communication between client and server.
A WebSocket connection is established using a handshake protocol similar to the HTTP upgrade request. The WebSocket protocol specification defines the specific format of data frames, which are used for communication between client and server.
A client may send an arbitrary number of data frames over a single connection, each identified by an IANA-registered frame type.
The WebSocket API allows developers to use a single socket connection for both initial requests and responses, as well as push notifications from the server to the client at any time during the life of the connection.
Unlike with HTTP connections, the server can send data to a client without waiting for it to request it, where the client must send a new request before new data can be received from the server.
Because of this difference in behavior, WebSockets are used most often in real-time applications such as games or collaboration software, which require full support for near real-time communication between users on different devices or browsers.
Advantages and Disadvantages of WebSockets

WebSocket is just one of many protocols that can be used for client-server communication. In some cases, there may be better choices for a given application. Here are some of the advantages and disadvantages of WebSockets:
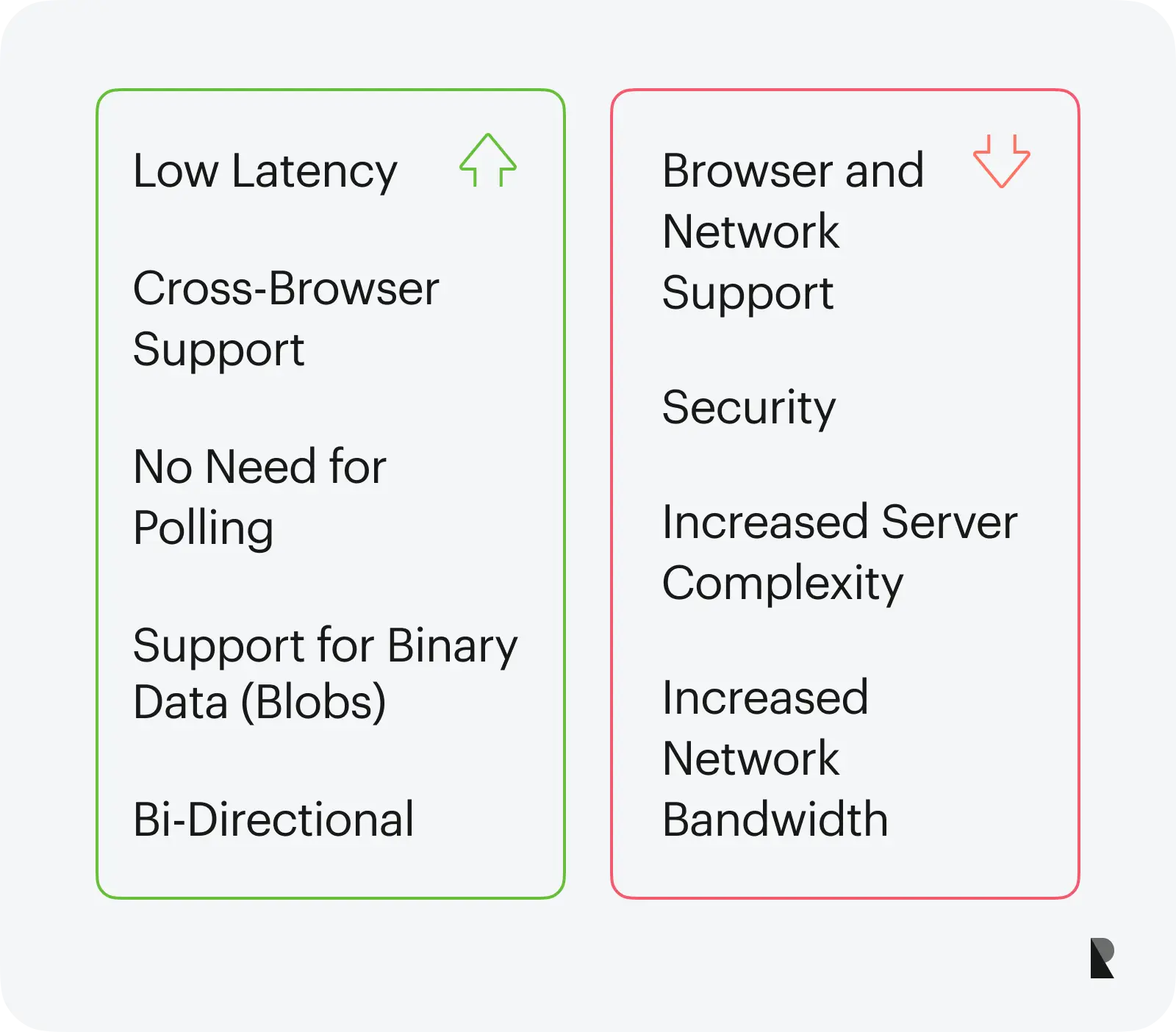
Advantages of WebSockets:
- Low latency - The network connection is made directly between client and server without any intermediaries, so there's no need for additional hops or layers of encryption like SSL/TLS; this makes it ideal for real-time applications like chat and games where response time is critical.
- Cross-browser support - All modern browsers support WebSockets natively out of the box, so you don't need to worry about writing any fallback code for older browsers.
- No need for polling. If a server supports WebSockets, the client does not need to poll it to see if new data has arrived. The server can push new data whenever it wants.
- Support for binary data (blobs). With HTTP/1, it is only possible to send binary data by encoding it into either base64 or quoted-printable format, which requires more bytes than plain binary data. WebSockets support sending binary data without any encoding overhead.
- Bi-directional: In addition to sending messages at any time, WebSockets also allows you to handle incoming data asynchronously without blocking your application logic while waiting for more data from the server (unlike AJAX). This means that if another user sends a message while your application is processing a previous message, it will receive a new message as soon as it is sent. This makes WebSockets useful for chat applications and multiplayer games where real-time client communication is required.
Disadvantages of WebSockets:
- Browser and Network Support: Although modern browsers widely support WebSocket, there may still be some older browsers or network setups that still need to keep the WebSocket protocol fully. This can limit the reach and compatibility of WebSocket-based applications. However, the overall support for WebSocket has improved significantly in recent years.
- Security: WebSocket is a non-standard protocol, and as such, it has its security model. WebSocket applications must implement their secure connection methods to prevent man-in-the-middle attacks.
- Increased Server Complexity: WebSocket requires the server to maintain a long-running connection with each client. This can increase the overall complexity of the application and may require additional resources on the server side.
- Increased Network Bandwidth: WebSocket is a bi-directional protocol, meaning the server and the client send data to each other at any time. This can increase the bandwidth requirements for applications and cause problems with mobile networks with data caps.
WebSockets vs. Other Communication Protocols
HTTP is a stateless protocol. Once you send payload data in a request, it's gone forever. It only cares if you have more data to send or if you want to receive more data. Any information sent after the payload data portion of an initial request must be sent in another request, and so on. If you wish to receive real-time updates from a server, you must constantly request updates — which can get very expensive when your client is on a mobile device with limited bandwidth and battery life.
WebSockets allow two-way communication between client and server, meaning that both sides can send messages back and forth at any time. This allows applications to have real-time features such as chat rooms, multiplayer games, live weather reports, and stock quotes without constantly polling for server updates (which would be very inefficient).

The main difference between WebSockets and the HTTP protocol is that WebSockets can send messages to each other asynchronously (in real-time) while HTTP only sends messages in response to a request. This means that when you use HTTP connection, you must load your entire website and wait for it to respond before sending any data. With WebSockets, you can send a message and expect a response in return immediately.
The main advantage is that it can make your website feel much faster. For example, if you are using WebSockets to send messages in real-time from a chat room on your website, users will see the messages appear on their screen almost immediately after sending them—rather than waiting for their request to be processed by the server (which could take several seconds or more).
Application of WebSockets

WebSockets protocol enables bidirectional, full-duplex communication channels over a single TCP connection. It provides web developers with a better alternative to polling and long-polling techniques to maintain real-time connections in web applications.
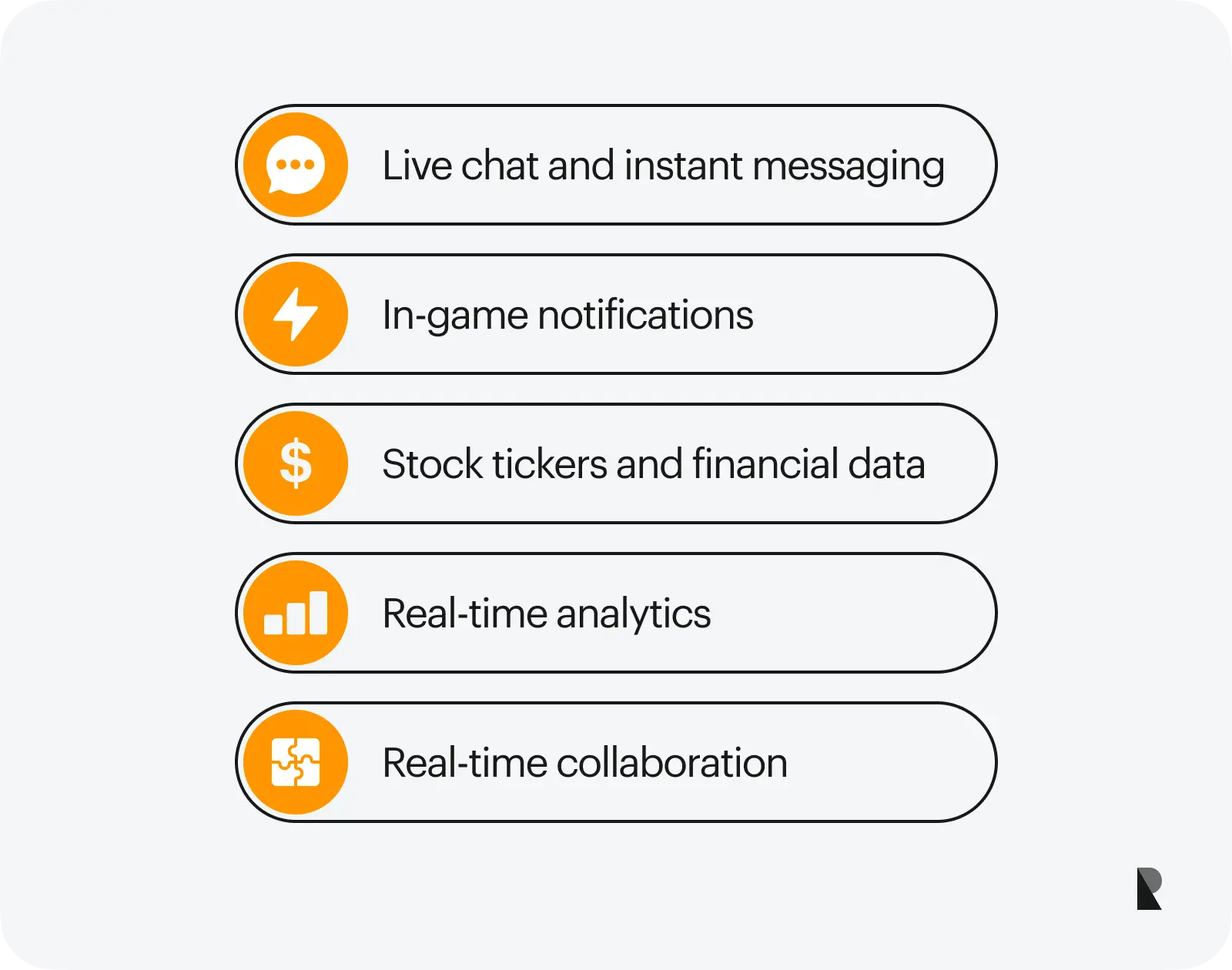
Examples of WebSocket use cases include:
1. Live chat and instant messaging
WebSockets can be used to implement real-time chat functionality in web applications. This can help businesses create more interactive and engaging user experiences like those found on popular messaging apps such as Facebook Messenger and WhatsApp.
2. In-game notifications
WebSockets can be used to send in-game notifications to players. This can help game developers provide a more engaging experience for users by allowing them to receive updates about game events as they happen.
3. Stock tickers and financial data
Businesses that provide a WebSockets-based real-time stock ticker may encourage customers to make more informed decisions about the performance of their investments.
4. Real-time analytics
Real-time analytics can be used in various ways, including monitoring website performance and providing instant feedback to users. For example, a business might use WebSockets to display real-time visitor information on their website so that they can quickly see how many people are currently browsing their site and what pages they're viewing.
5. Real-time collaboration
Collaboration tools can be enhanced with real-time functionality to increase efficiency and productivity. For example, a business could use WebSockets to provide instant messaging between users in different locations or for employees to chat about project progress while working on the same tasks.
To use WebSockets, you must create a server to handle WebSocket connections. The easiest way to do this is by using Node.js and Express as your framework (this blog post will go over how to do this). Once you have your websocket server up and running, here's how you can connect with it:
var ws = new WebSocket("ws://[localhost:3000](http://localhost:3000)");//create socket ws.onopen = function(e) {//callback when connection open} ws.send("Hello world!");//send data ws.onmessage = function(e) {//callback when message received from server}Conclusion
WebSockets provide an alternative to the classic request-response paradigm of HTTP requests and server responses. They enable two-way communication between the browser and a server (and potentially other clients), where a server can push data to the client without polling.
While WebSockets may only be suitable for some real-time applications, they can provide a robust solution when used appropriately. They are fast, reliable, secure, and have good support from popular browsers. And with this in mind, it's no surprise that more developers are choosing to use WebSockets for their real-time applications.
From the examples above, it's clear that real-time functionality is precious for businesses. As technology advances, so will our ability to integrate these features into our applications.
WebSockets are an excellent tool for businesses to use in their applications. They can enhance existing features, provide real-time functionality and eliminate latency issues that might otherwise occur with long polling or AJAX polling.
Ultimately, WebSockets remain an emerging technology, and areas still need work. But with its focus on providing secure versions of reliable two-way communication in a standardized way across different browsers and platforms, WebSockets is paving the way for new developments in the web. And with any luck, we'll see more sites and apps taking advantage of what it offers shortly.
Jul 6, 2023
