Introduction
The creative process of designing a website is, without a doubt, tedious, especially for beginners. It requires a complete understanding of the fundamentals of web development. Hence, getting things right as early as possible is crucial to avoid a web of challenges.
A website mockup is vital in simplifying the web development process, whether you're creating a new or existing website. Like any mockup, it represents what you envision to be the final design output.
Ready to delve in? Read on as we tackle the ins and outs of website mockups—purpose, benefits, how-to-steps, and best practices— in the grand web development scheme.
What Is a Website Mockup?
A website mockup —often a static mockup— is a detailed preliminary representation of the website design containing design elements and other vital features.
It allows website designers and developers to explore and experiment with initial ideas to determine which would be part of the final product. Hence, website mockups must be approved before the web development process can proceed. It is not similar to a prototype, though.
A website mockup is a high-fidelity visualization of a website's final product, including specific features, functionality, and graphic design elements. A prototype is a more detailed and interactive model focusing on features, concepts, and interactions that need user testing.
Why Create a Website Mockup?
Imagine building your dream house. You wouldn't start hammering random pieces of wood without a concrete plan, would you? Hence, it is essential to use website mockups in web development.
Here are the following advantages you must take advantage of.
Serves as a Roadmap for Your Web Development Team
The web design process is complex, encompassing research, planning, design, coding, user testing, and launching. It can take anywhere from one month to a year, and even then, it undergoes iterations. In short, it's a never-ending process.
With a roadmap, your web development team can confidently build a new website precisely how you want it. It ensures everyone is on track and resources are allocated and optimized accordingly.
Helps You Plan
A website mockup explores every facet of your website to ensure everything works seamlessly. It helps anticipate future challenges and avoid crucial mistakes detrimental to your website's success. Finally, it aids in producing a visually pleasing yet fully functional website that caters to the users' needs.
Clarifies Your Vision
Everyone must be on the same page when creating an effective website. Website mockups can help developers, designers, clients, stakeholders, and other non-designers grasp your big vision so they can provide feedback on your design project.
Four Stages in Creating Website Mockups
1. Define Your Goals
When identifying your goals, split them into priority groups. You can also create smaller milestones to accomplish to keep you on track.
In this mockup phase, begin by assessing what you know about your target audience and their needs. Take a closer look at your competitors and find gaps your website can fill.
Most importantly, ensure you are familiar with your business as if it were the back of your hand.
Ask yourself the following questions:
- What is the primary purpose of your website?
- What are the key challenges that you want your website to address?
- What kind of experience do users expect?
- What specific features do you want to integrate into your website?
- Can you design the website according to your brand identity?
Take stock of your available resources, identify investments you can commit to optimizing the website, and allocate a realistic budget early on.
2. Create Wireframes
Creating wireframes is the design process of outlining the structure of a website to communicate ideas. It focuses on the page layout, order or hierarchy of information, and critical features.
Before a fashion designer starts stitching a wedding gown, the design process often begins with sketches on paper to get a feel of the general direction. Wireframing works the same way. You can fine-tune it using wireframe tools as it reveals gaps and flaws that need fixing for a seamless design process.
Consider the screen sizes where your website will appear, like on phones, tablets, laptops, etc. Keep it simple and stick to essential details, as you will eventually flesh out the wireframe in the mockup phase.
Be consistent, especially with your chosen layout. Experiment until you find the correct format for your brand. Finally, consider the user flow. Luckily, there are tons of wireframe templates online to get you started.
3. Build the Website Mockup
You're ready to turn your wireframe into a website mockup! This is where your vision takes shape, using handy digital website mockup tools and design platforms like Figma, UXPin, and Balsamiq.
A website mockup comprises content placement or the formatting of your visual elements. It presents your potential final website's layout, structure, and navigational user flow. You must incorporate branding elements like colors, logos, pictures, typography, and graphic designs at this stage.
Remember that the website mockup is an essential communication and design tool for pitching your proposed idea.
4. Finalize the Mockup
Congratulations, you have reached the final mockup stage!
Before proceeding to the prototyping phase and execution, it is vital to double-check that everything in your mockup aligns with your goals. Assess whether every element follows the brand guidelines and features are user-centric. It also helps to hear from others by seeking user feedback from your team and stakeholders.
Finally, check if your website mockups are achievable. You don't need to accomplish everything in one go; you can iterate.
Designing Tools for Crafting Website Mockups
Many mockup tools offer free website mockups. However, investing in premium tools can make a difference in your final website. It can also be more economical when used often.
Several factors influence your choice of website mockup design tools. We have gathered a list of mockup tools you may want to integrate into your tech stack.
UXPin

Carousel interactive website mockup via UXPin
If you're looking for a practical mockup tool to turn your wireframe into no-fuss website mockups, UXPin is for you. It offers user-friendly yet powerful capabilities and a user-design system that allows designers to do more.
With accessible collaboration tools like shareable preview links, you can synchronize with your team more efficiently. UXPin also allows integration of other communication tools, such as Slack and Microsoft Teams.
Key features:
- Real-time virtual collaboration
- Ready-to-use built-in libraries
- User key management system to control users
- Free mockup templates
Figma
Do you need high-fidelity website mockups that allow you to add more details for easy visualization? Check out Figma, one of the leading digital tools for website mockups and interactive prototypes.
Figma boasts a range of solutions for various needs, from whiteboarding, wireframing, and brainstorming to mockups and prototyping. The web app enables users to transition smoothly as they progress in web development.
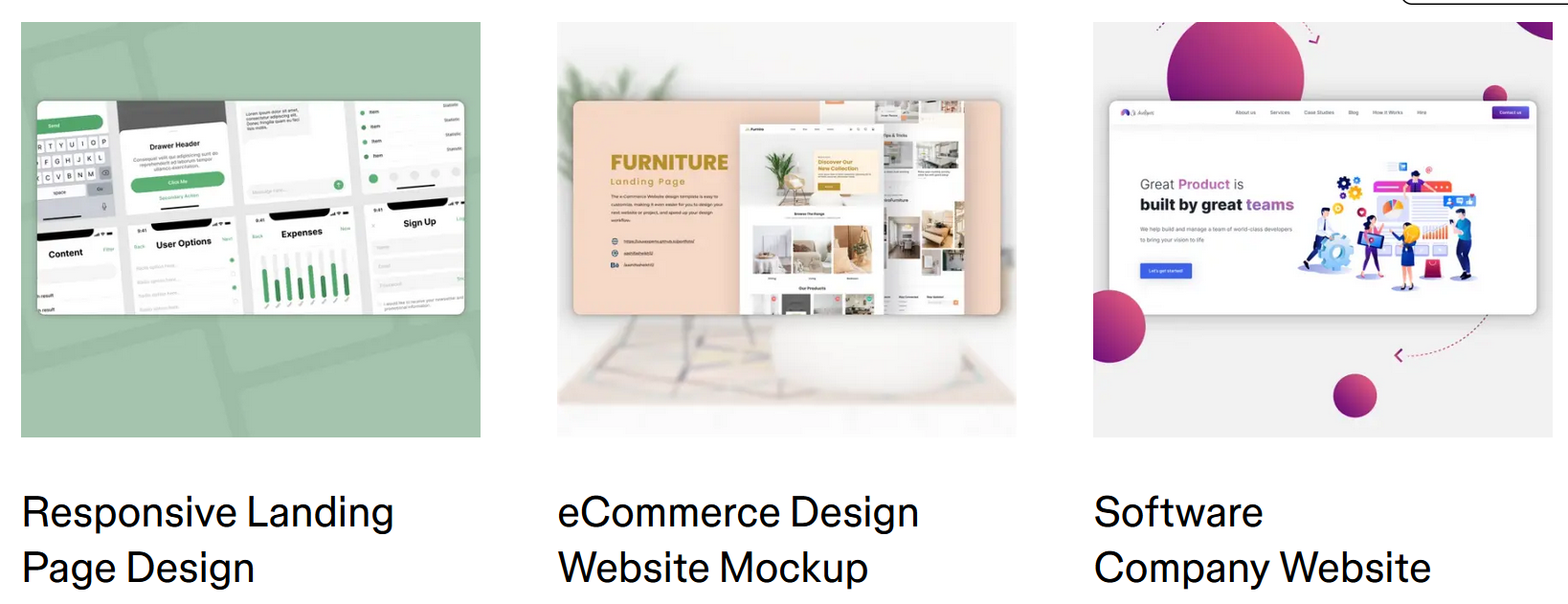
If you're looking for inspiration or don't want to start from scratch, users can access tons of free website mockup templates! You can choose them according to your goals, whether you're designing for social media devices or eCommerce.

Choose from ready-to-use website mockup templates to start your design project. Via Figma
Key features:
- Team libraries for easy asset sharing with your team
- Robust design system
- REST API for variables management
- User-friendly and intuitive interface for beginners and experts
- Auto Layout
- Prototyping tools
- Website mockup examples
Uizard
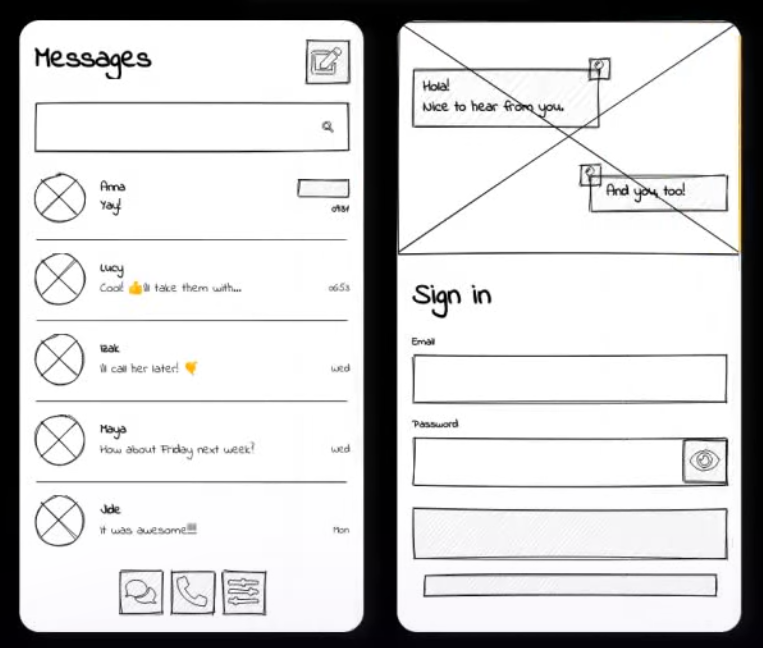
Uizard is an AI-powered UI or user interface design tool that unlocks possibilities for creating mockups! For example, you can automatically generate mockups through prompts, upload inspiring designs, or let Uizard do the rest.
The AI features save you time, so you can focus on improving the details. Everything is automated, including implementing themes on multiple web pages!

Turn sketches into a high-fidelity wireframe with a Wireframe Scanner. Via Uizard
Key features:
- Auto designer
- Website Mockup Templates
- UI or User Interface Components Library
- Collaboration and Feedback Features
- Website mockup examples
- External Sharing
There are more tools online that you can consider when beefing up your design portfolio. While you may want to stick to a single tool that does everything, feel free to customize your tech stack and find the right combination that fits your goals.
You can also use and build on existing website mockup templates or take inspiration from online mockup examples!
Website Mockup Design Best Practices
Using the right mockup tool is only part of achieving a successful web design project. It demands strategies and techniques that play to your strengths.
Design Tips and Techniques
Tailor UX and UI to Your Audience
A good website mockup prioritizes a website's functional and aesthetic facets. This begins with a deep understanding of your target audience. In addition to zeroing in on their needs and wants, an effective website considers lifestyle, cultural, and other social factors.
With a user-centric approach, the website mockup allows UI designers to explore and uncover behavioral patterns, engagement opportunities, pain points, and other insights. This results in a unique website experience that enables meaningful relationships with customers to bloom.
Know Your Competitors' Strengths and Weaknesses
Performing a complete web design analysis of your competitors can be a treasure trove.
Step into your competitor's shoes through SWOT analysis and identify their strengths and weaknesses. Reveal industry threats and opportunities that you can consider when designing your website mockup. Visit their websites, talk to their customers, and find trends.
Consult with the Experts
Remember that the quality of your website mockup considerably impacts the final product. That said, it is always wise to consult experts when designing your website mockup. Partnering with a custom web design company also help translate early design intentions into a cohesive visual system that aligns with long-term brand goals
You can either consult with your in-house web team, managers, and stakeholders or outsource the job to professional web development and branding agencies to get started.
You can also seek feedback from stakeholders before you implement any concepts. While they may be non-designers, they can present valuable information as users.
Iterate and Develop
Iterating wireframes, mockups, and prototypes is a must to remain competitive. New challenges, technologies, trends, and demands constantly arise.
That said, conduct periodic assessments and user testing of your website mockups to avoid mistakes during implementation. Having an efficient feedback loop from your web development teams and actual users will only strengthen your design management system for more effective and accurate web design mockups.
Common Mistakes to Avoid
Lack of Balance Between Functionality and Aesthetics
It can be tempting to obsess over how a website looks when creating the mockup. When it's time to proceed to prototyping, you may end up with a design that's cool to look at but misses the goals.
Prioritize the visual weight, ensuring only essential design elements are present for a cleaner and cohesive look. Navigating the interface should be effortless and intuitive for users of any level.
Ensure relevant content is used for a pleasant user experience (UX). Apply appropriate calls to action that help users move along their journey.
Poor Content Hierarchy
Finding what you need from a website can be frustrating. Often, this boils down to an inefficient content hierarchy.
That said, group information according to importance and relevance. Doing so allows designers to create a flow that leads them to goals. For example, if you want your users to sign up for a membership, a sign-up page should be present from the get-go.
Advanced Concepts in Website Mockup Creation
Optimize the website mockup creation process by integrating advanced concepts to achieve results!
Integrating UX and UI Principles
Weaving UX and UI principles into website mockups can ensure all expectations and needs are addressed. When users are satisfied, you can boost customer retention, improve engagement, and increase conversion rates, eventually resulting in high sales.
Some UX and UI principles you may want to adapt are:
- Ensure accessibility on different platforms for a variety of users.
- Apply visual hierarchy for an aesthetic and intuitive experience.
- Always focus on the user.
- Integrate visual storytelling for an engaging and memorable experience.
- Experiment with interactive elements for a richer experience.
Adapting Mockups for Responsive Design
Responsive design is when a website automatically adapts to different screen sizes for a better visual experience. It adjusts elements so they are easier to see and navigate.
With people relying on multiple screens as they consume digital content, adapting responsive design early in your mockups ensures a scalable and accessible website that delivers optimum performance.
For example, over 70 percent of web designers surveyed by Good Firm in 2021 believe that a website's responsiveness dramatically impacts the user experience. When users have a seamless experience across multiple devices, they are more likely to explore, revisit, and make a purchase.
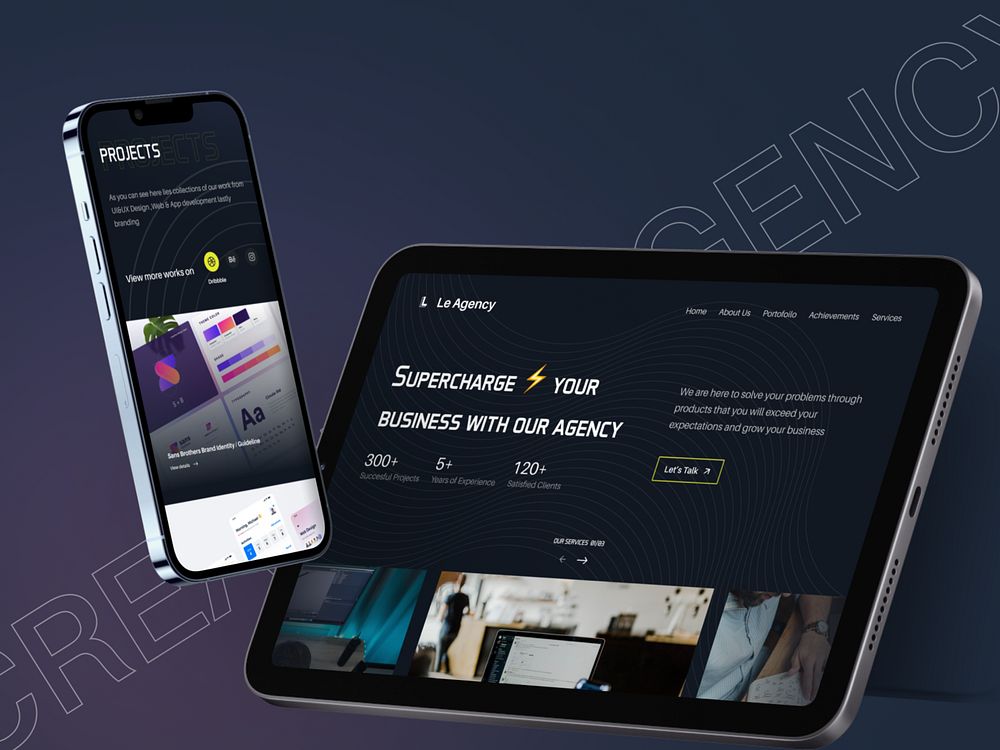
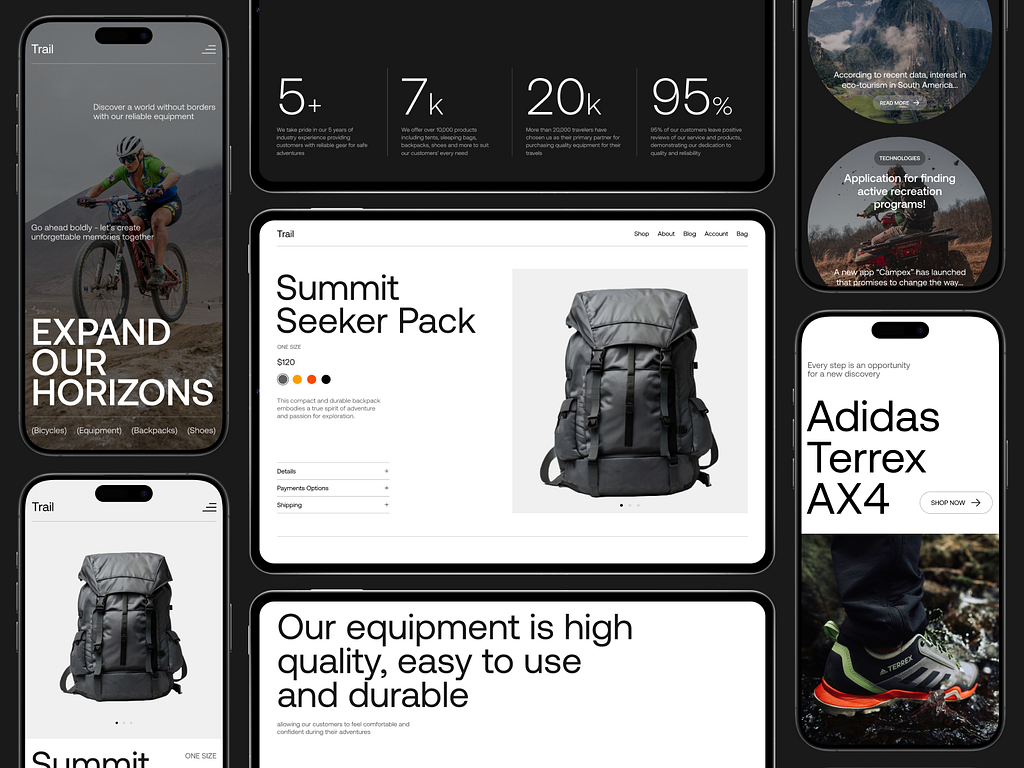
Check out some responsive website mockup examples below.

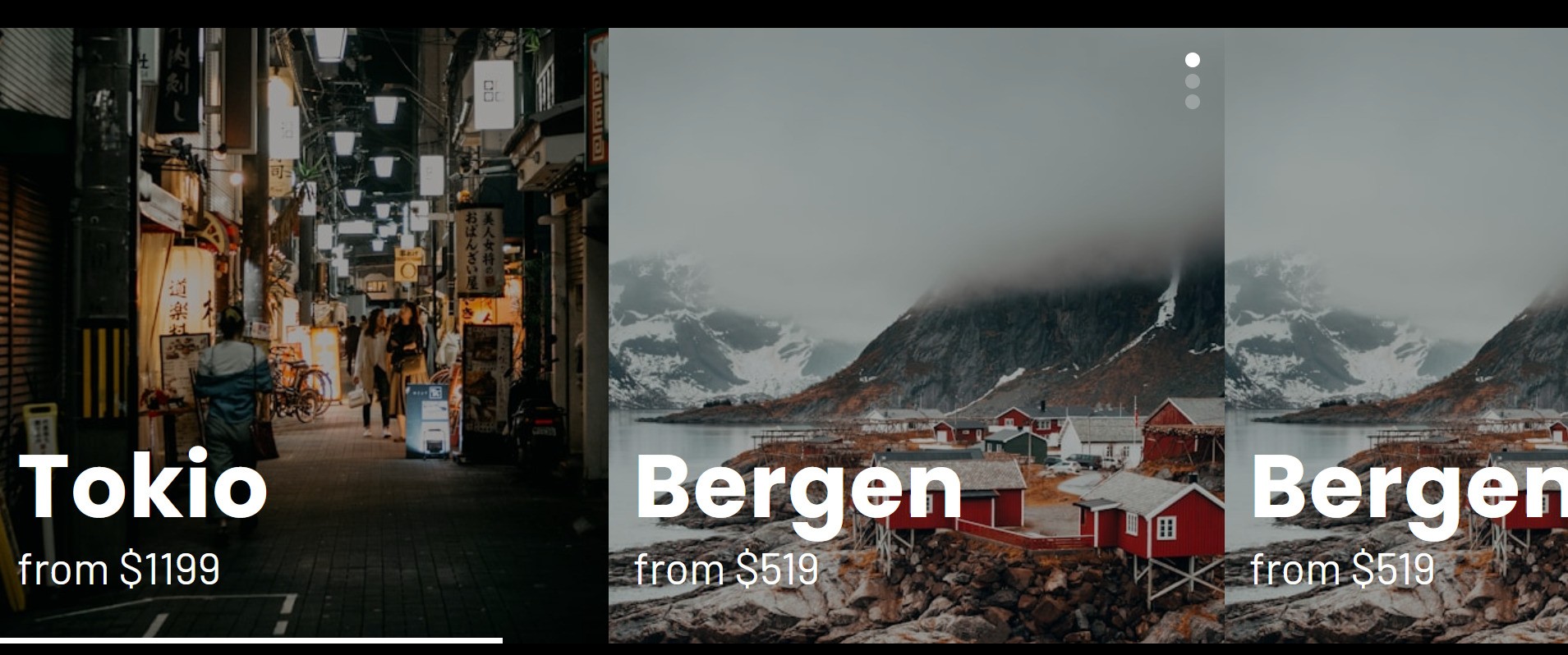
Design responsive layouts for multiple devices. Via Dribbble

Keep your users engaged with a responsive website design. Via Dribbble
Website mockups allow you to explore the best possible design strategies and pitfalls in the website creation. But achieving your goals takes more than having the right tech stack. Partner with a website creation agency to tailor the perfect website mockup for your brand.
Oct 2, 2024
