Empowering B2B brands with scalable, lead-focused, professional digital design solutions.
San Francisco web design agency
Ramotion is a leading web design agency in San Francisco, seamlessly blending UI/UX, branding, and advanced technology to create transformative digital experiences.
Featured clients
We specialize in creating cutting-edge, responsive websites for businesses of all sizes, with a focus on San Francisco Bay Area startups and Fortune 500 companies. Our designs help clients achieve their business goals.
Series of visual concepts for improving the user experience
Marketing website for a subsidiary of the CBRE Group's co-working space company
Iconography design for a payments infrastructure company with 250M+ API request per day
Official Apple tvOS app user interface development
Official Firefox rebrand and ongoing support for design projects at Mozilla
Brand identity design for an internal App Store by Universal Music
Visual identity for Adobe-owned company products
Ongoing design support for the leading destination for company insights
Designing a motion identity for Opera
Brand and marketing design support for an open source data structure server company
Ongoing design and development collaboration with an enterprise identity provider
Iconography guidelines, assets and web design for a digital forensics solution company
Redesign of the support portal and 30% improvement in users’ ability to get the answers they want
Design for a membership-based healthcare system
Iconography for a secure workspace software company with over 16 million cloud users
Rebranding for an open-source web testing platform with 5 million weekly downloads
Design for the world's first audio word processor
Brand identity for a secure data onboarding solution that processed more than 25 billion records
Website design for a B2B data provider platform with over 50 million company records
Brand identity and website for a tool used by over 80% of Fortune 50 companies' machine learning teams
Rebranding an e-commerce solution used by 180,000 entrepreneurs
Website for a blockchain data storage network that raised more than $250M+ at ICO
Rapid prototyping for an accounting software company with over 3.7 million subscribers
UX design for a medical group and technology company with a network of nearly 140,000 licensed doctors
Iconography design system for 500 million users around the world
Ongoing UX design and CRO for child care and education company with more than 200,000 children enrolled
Developing micro-interactions for the Lightning Design System
Marketing website for the cross channel marketing platform
Brand identity for a multi-chain crypto trading and liquidity hub with $10B+ in trading volume
Design for a global video game commerce company
Capabilities
Process
Industries
Aligning design objectives with a brand’s mission and goals ensures a cohesive, impactful website.
Through strategic workshops and discovery, we explore the brand’s identity and audience, reviewing brand guidelines, customer personas, and market positioning. This forms a framework for informed design decisions, including typefaces, color palettes, navigation, and layout.
Collaborating with stakeholders, we align on objectives, priorities, and expectations to minimize misalignment. Competitor analysis and industry benchmarks help identify differentiation opportunities.
By understanding user behavior, we create a design strategy that balances usability, emotional connections, and conversions. The result is a cohesive vision integrating brand identity and user experience into a strategic design framework.
A website audit is a comprehensive evaluation uncovering opportunities to improve usability, performance, accessibility, and visual identity. It provides actionable insights into website performance and identifies barriers to user engagement and business growth.
Using tools like Lighthouse and heatmaps, we analyze metrics such as load times, navigation paths, and user interactions. The audit assesses how well the design reflects the brand’s identity and supports the user journey, with accessibility evaluated against WCAG standards.
The audit identifies "low-hanging fruits" like optimizing image sizes or refining calls-to-action for immediate impact. It also highlights long-term improvements such as restructuring navigation or updating outdated visual elements.
Clients receive a detailed report with findings, prioritized recommendations, and actionable next steps, forming a foundation for impactful website enhancements.
Not every website needs a full redesign. A targeted website refresh delivers quick results with minimal disruption by addressing specific pain points without altering the core structure. Strategic updates like refining navigation, optimizing page load speeds, or enhancing visual hierarchy create measurable improvements for users and stakeholders.
This service starts with assessing performance, usability, and design elements to identify areas for improvement, such as reducing friction in user flows or updating outdated visual elements. Simple changes like adjusting font sizes or rebalancing content spacing improve readability, while performance optimizations like compressing images or minifying code enhance speed.
A website refresh is ideal for businesses preparing for events like product launches or conferences, or those extending an existing website’s lifespan while planning a future redesign. The goal is to achieve quick wins and measurable improvements without the time and cost of a full-scale project.
Information architecture and copywriting are essential for an effective website, making content intuitive, accessible, and engaging. By understanding the brand’s tone of voice, audience needs, and business goals, we structure information with a clear sitemap and user-friendly hierarchy. This simplifies navigation and aligns with user expectations to deliver a seamless digital experience.
Copywriting complements the architecture by crafting engaging, brand-aligned content, from attention-grabbing headlines to action-driving calls-to-action.
Collaboration ensures the final output meets user needs and supports strategic goals. Together, these elements create a user-centric and business-focused website.
Website concept development is a creative yet strategic process that establishes the visual and structural foundation of a website. It starts with identifying the brand’s core values and emotional goals, translating them into design hypotheses that match the audience’s preferences.
Multiple drafts explore layout, color palettes, typography, and user flows, ensuring alignment with the brand’s identity and objectives.
Concepts are tested with tools like Lyssna.com to gather user feedback, validating the design direction. Consistent content across drafts focuses feedback on visual and structural elements.
This process creates a clear, actionable framework for later phases, making it especially valuable for rebranding or launching a new digital presence. The result is a stunning, functional website that aligns with business and user goals.
Full website creation is an end-to-end service delivering a cohesive digital presence tailored to the client’s goals and audience. It begins with strategic alignment to reflect the brand’s mission and vision while achieving business objectives. A scalable information architecture organizes content for seamless navigation and engagement.
The design phase develops a comprehensive visual identity, including custom UI kits, responsive layouts, and interactive elements. Emphasizing accessibility and performance, the development phase builds a responsive, high-performing website optimized for diverse platforms. Rigorous testing ensures functionality and consistency before launch, creating a scalable, visually appealing website that drives engagement and supports long-term growth.
A web design system provides a reusable framework for simplifying updates and ensuring visual consistency. Built on atomic design principles, it organizes UI elements like buttons, typography, and color palettes into scalable modules, enabling efficient creation of pages. This is especially valuable for organizations with evolving digital ecosystems, reducing resources needed for expansion while maintaining a cohesive user experience.
The process involves identifying core design components, assembling them into patterns and templates, and testing for usability and consistency. Accompanied by detailed documentation and training, the system empowers teams to maintain and expand websites confidently. A well-implemented design system streamlines workflows, enhances collaboration, and supports long-term growth by aligning with the brand’s identity and user expectations.
Conversion Rate Optimization (CRO) is a data-driven process to enhance user engagement and achieve business outcomes. Using tools like Crazy Egg and VWO, CRO identifies friction points such as abandoned carts or low click-through rates. Data-driven hypotheses refine elements like call-to-action buttons, navigation flows, or page layouts.
A/B testing compares webpage variations to validate improvements, such as testing headlines for higher sign-ups. CRO is especially valuable for high-traffic websites, where small changes yield significant gains. This iterative approach ensures continuous improvement, aligning the user experience with key performance indicators and evolving market trends.
Website maintenance ensures a website stays secure, functional, and aligned with business goals. This service includes routine updates, performance monitoring, bug fixes, and proactive quality assurance testing to address potential issues. A dedicated project manager coordinates efforts across development, design, and QA teams.
Key aspects include performance optimization, fast-loading operations, security updates, and minor design or content updates. These efforts keep the website fresh and competitive. By ensuring consistent performance and user satisfaction, maintenance allows businesses to focus on core activities while maintaining a reliable digital presence.
Integrations with third-party services enhance a website's functionality, connecting tools like analytics platforms, customer support systems, or payment gateways. The process starts with assessing client needs and selecting suitable tools. Our team handles technical integration to ensure seamless compatibility and smooth operation.
Examples include embedding a Zendesk portal for support or integrating e-commerce platforms for online transactions. Customization aligns these tools with the brand’s identity and user expectations, improving functionality and the user experience. Post-integration support ensures systems remain efficient and responsive, maximizing value for the client.
The process begins with understanding the client’s brand, goals, and challenges, aligning stakeholders and setting a clear direction. Through workshops, interviews, and discussions, we define design objectives that align with the brand’s mission, vision, and values while meeting business goals.
We review brand guidelines, customer personas, and market research, benchmarking competitors to identify differentiation opportunities. Using structured exercises, visual preferences like tone and color warmth are defined to streamline communication and reduce disagreements. The result is a design strategy document, outlining goals, priorities, and metrics, forming a strong foundation for collaboration and impactful results.
The Audit & Analysis phase evaluates a website's performance, usability, and accessibility, identifying strengths, weaknesses, and improvement areas. Using tools like Lighthouse, heatmaps, and session recordings, we analyze technical performance, user behavior, and site efficiency.
Usability testing highlights navigation issues, inconsistent design elements, and unclear call-to-actions, while WCAG standards guide accessibility evaluations. Performance metrics like page load times and responsiveness uncover bottlenecks. Findings are compiled into a detailed report with prioritized recommendations, from quick fixes like optimizing image sizes to strategies like restructuring navigation. This phase ensures targeted improvements for maximum impact.
The Quick Wins Implementation phase delivers immediate value by addressing low-hanging fruit—targeted improvements enhancing usability, performance, and visual appeal with minimal resources. This step is ideal for achieving quick results like boosting conversion rates or reducing bounce rates.
Based on the audit and analysis, opportunities such as optimizing image compression, simplifying navigation menus, or refining typography are prioritized for impact and ease of execution. Changes like adjusting call-to-action buttons or reorganizing content spacing enhance engagement and user satisfaction. This phase provides immediate benefits while laying the groundwork for comprehensive future improvements.
The Full Website Redesign or Creation phase combines strategy with execution to build a website aligned with the brand’s identity and business objectives. Whether redesigning an existing site or starting from scratch, this phase integrates creativity, technical expertise, and strategic planning.
A scalable information architecture organizes content into intuitive structures, complemented by a cohesive design system for visual consistency. The design phase reflects the brand’s personality through typography, color schemes, and interactive elements, while development ensures a responsive, accessible website optimized for diverse platforms. Rigorous testing and quality assurance deliver a polished launch, resulting in a high-performing website that drives user engagement and supports business goals.
The Design System Handover & Onboarding phase equips the client’s team to manage and scale the website post-launch. A comprehensive design system includes reusable templates, UI components, and detailed documentation to maintain consistency and scalability as the website evolves.
Key elements include training sessions where our team demonstrates using the design system, implementing components, troubleshooting, and updating workflows. Built on atomic design principles, the system organizes elements into scalable modules for easy customization and efficient updates. This phase empowers clients to confidently manage their website, ensuring it aligns with their brand identity and user expectations for long-term success.
Post-launch maintenance ensures a website performs optimally, adapting to business needs and user expectations. This phase includes routine updates, performance monitoring, and technical support, alongside regular quality assurance testing to maintain seamless functionality.
A dedicated project manager coordinates security updates, performance optimizations, and content adjustments, streamlining efforts across teams. This proactive approach minimizes downtime, resolves issues early, and keeps the website aligned with business goals, ensuring a reliable and effective digital presence over time.
B2B
SaaS
Crafting SaaS websites to optimize user engagement and subscription conversions seamlessly.
Fintech
Secure fintech websites blending trust, payment functionality, and intuitive data visuals.
Cybersecurity
Designing trust-focused cybersecurity web platforms emphasizing protection, encryption, and reliability.
Healthcare
Creating healthcare websites integrating patient portals, compliance, and telemedicine tools.
Startups
Building startups’ digital presence with growth, branding, and investor-oriented designs.
Case studies

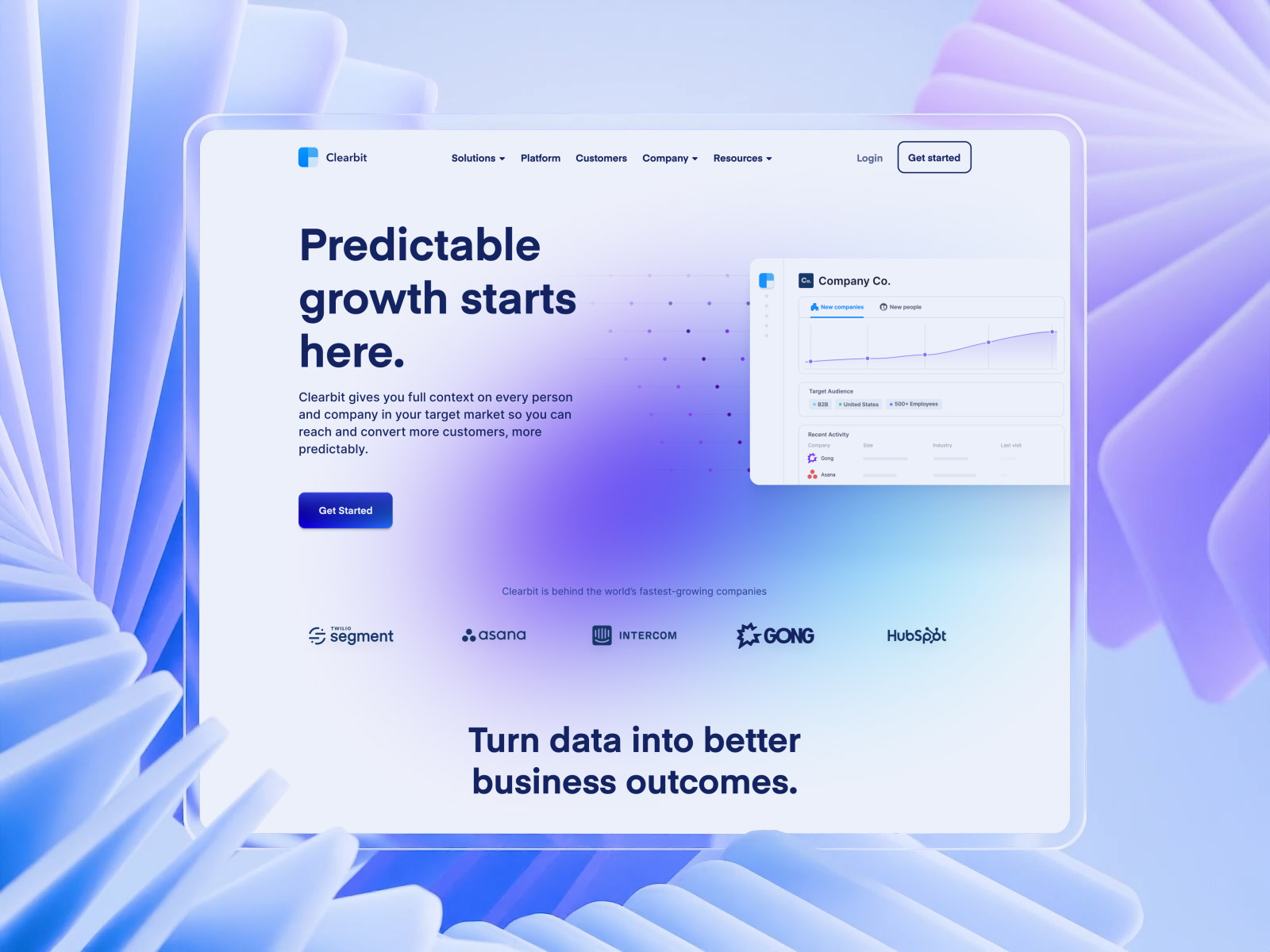
We redesigned San Francisco-based Clearbit’s website, boosting engagement and aiding their $150M acquisition by Hubspot.

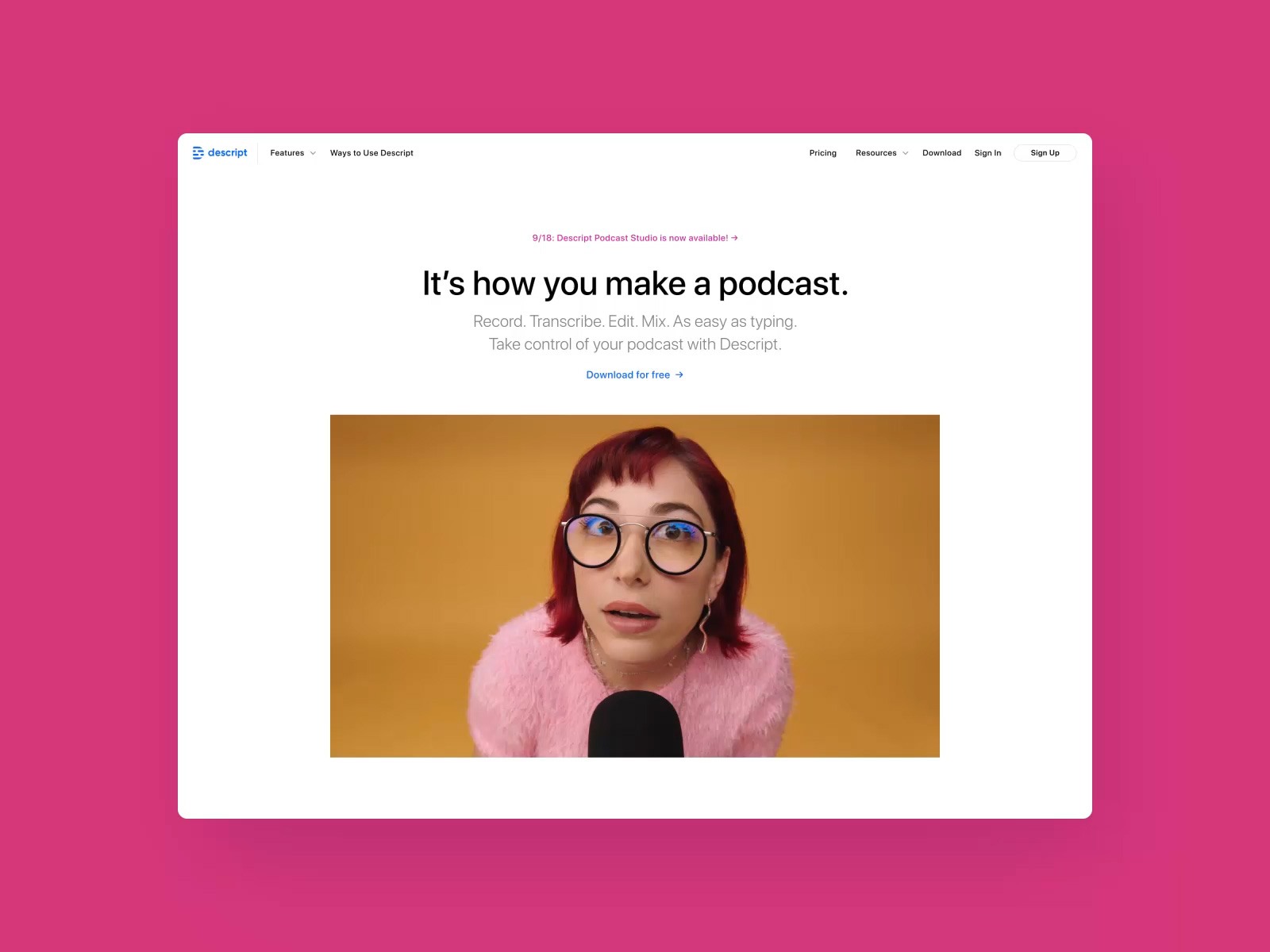
Our team collaborated with SF-based Descript to develop their brand identity and website, driving brand recognition, user engagement and reach.

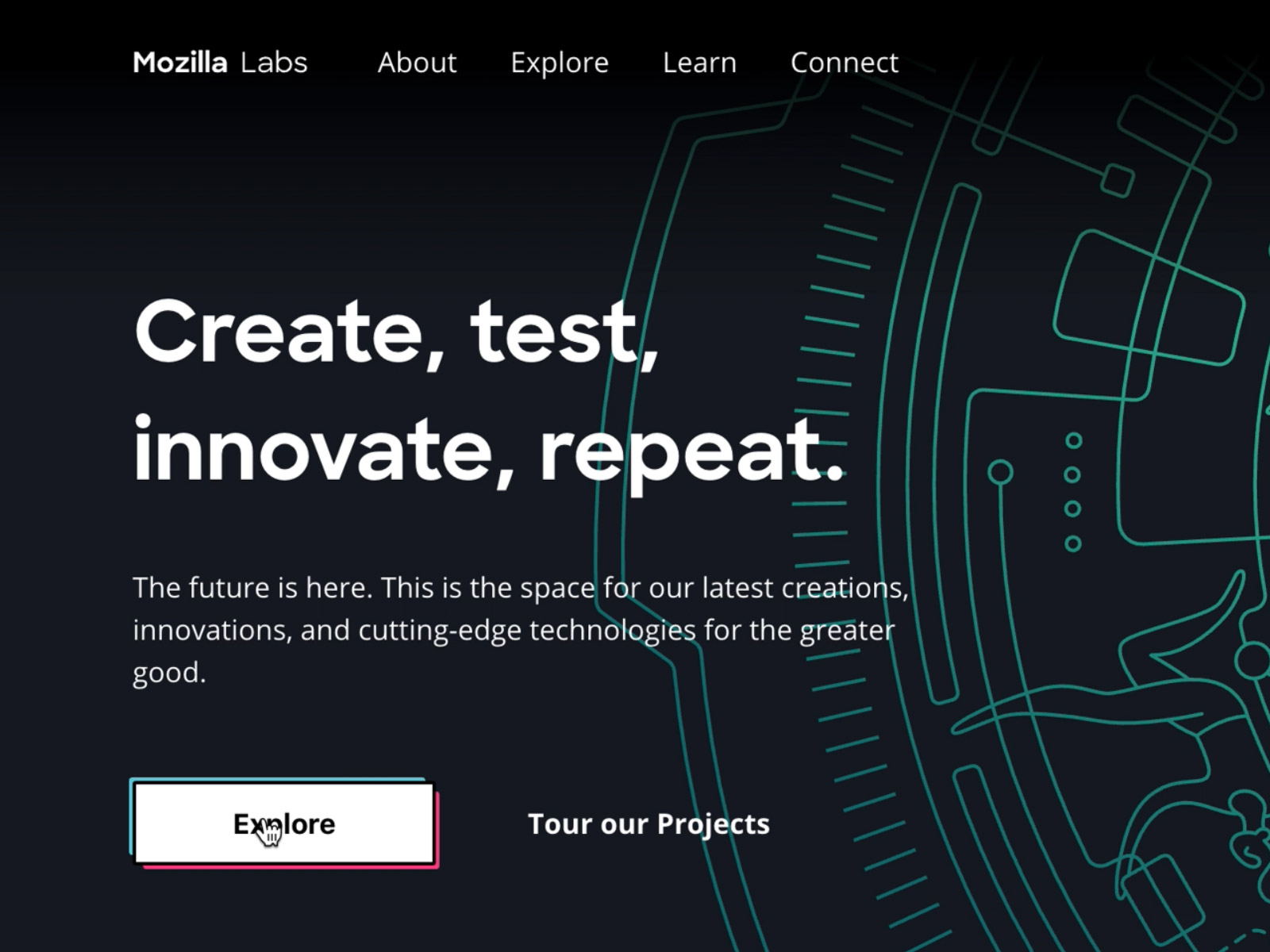
Our redesign of Mozilla Labs’ website boosted user engagement, site speed, and mobile responsiveness.

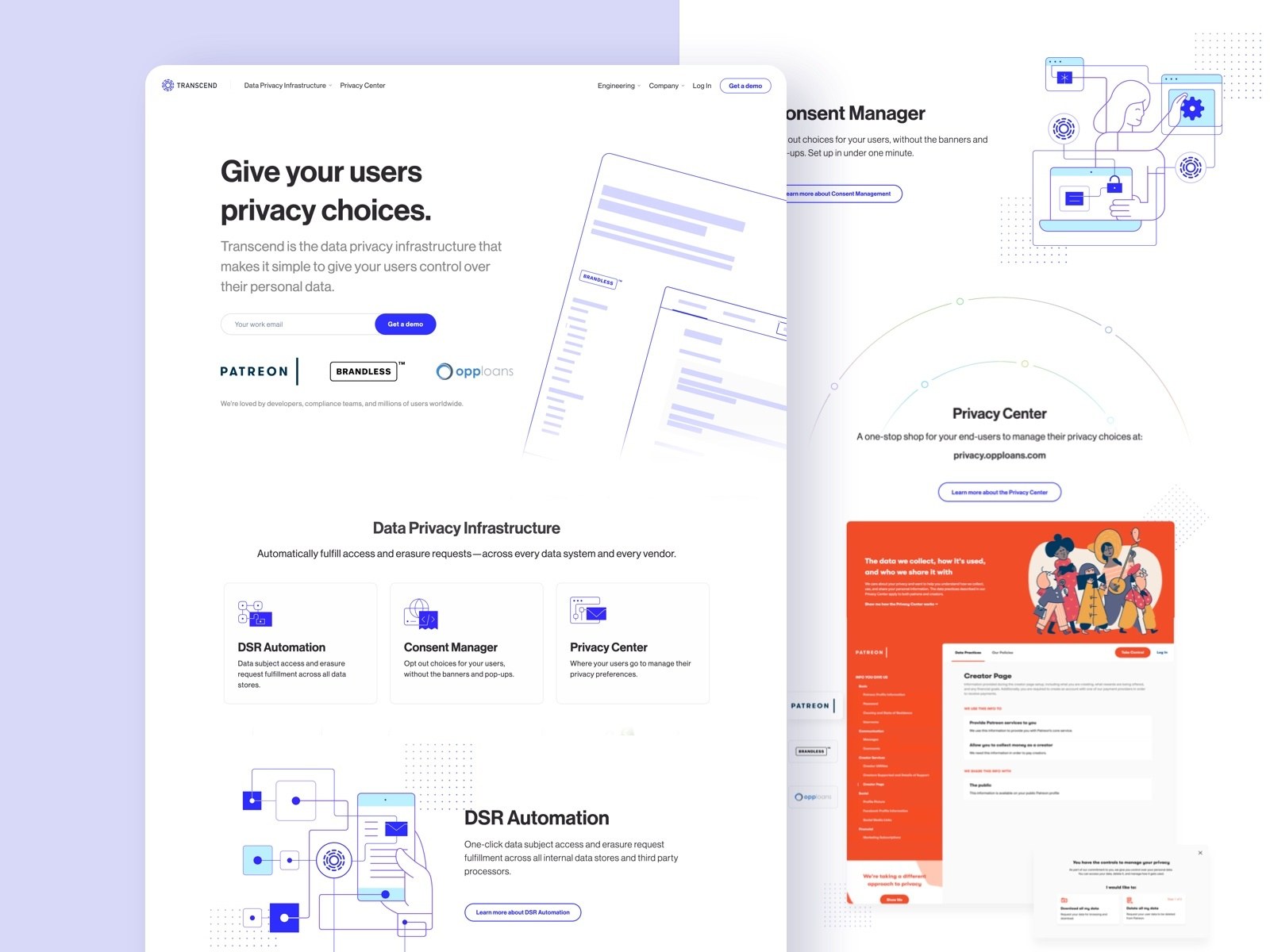
We designed San Francisco-based Transcend’s branding and website, boosting user engagement and supporting its growth to serve 1.2B+ users.

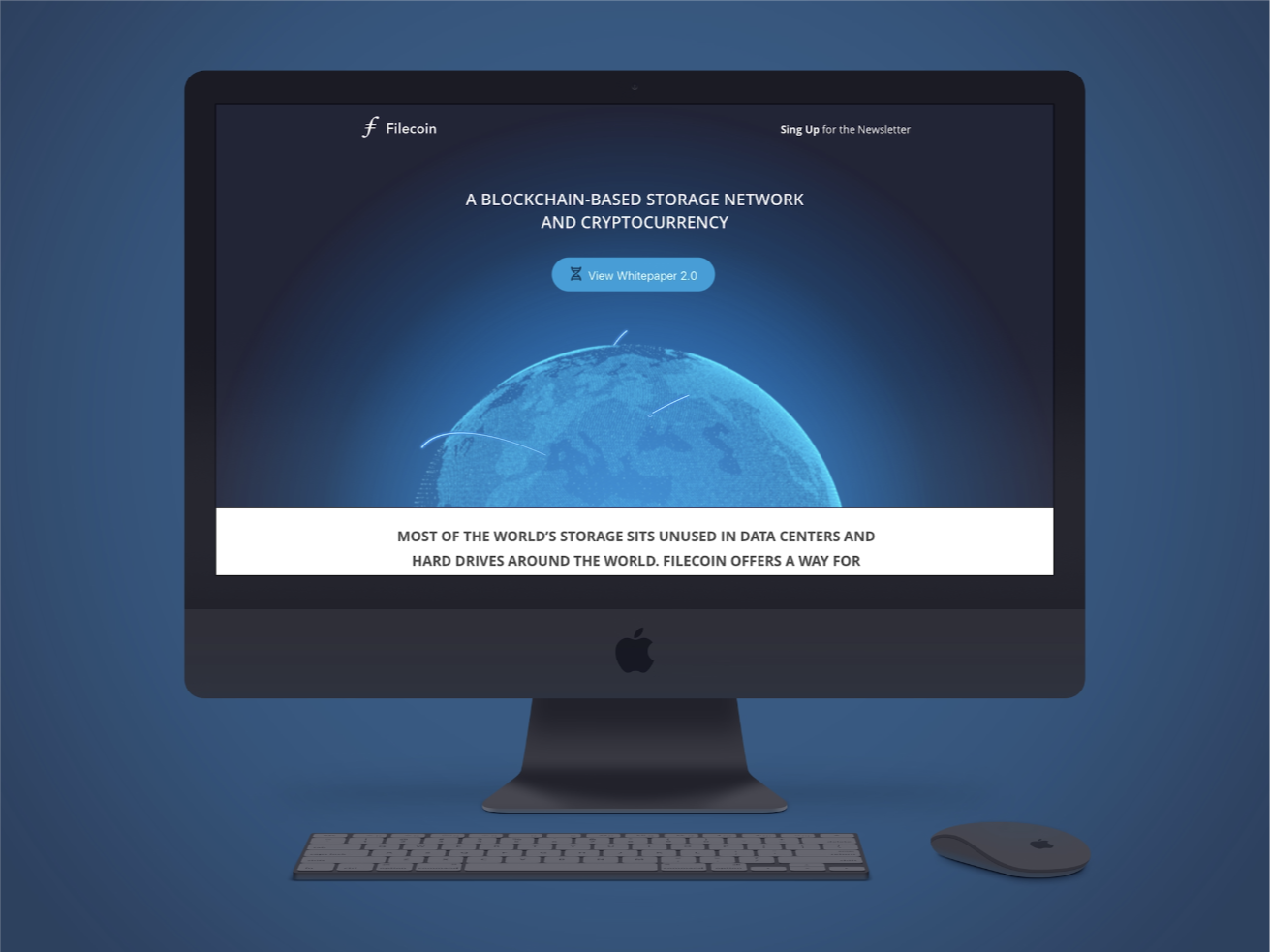
We designed Filecoin’s first website, boosting visibility and contributing to their successful $250M+ ICO.

We crafted MetaSpark’s branding, website, and UI/UX, that enabled their clients to reclaim 40% workdays
What our
partners say
ReviewsWeb design benefits
First impression
Creates a lasting impact, enhancing credibility and trustworthiness from the first interaction.
SEO optimization
Boosts visibility on search engines, driving organic traffic and increasing leads.
Responsive design
Ensures seamless experiences across all devices, catering to mobile, tablet, and desktop users.
User experience (UX)
Enhances navigation and usability, providing an engaging and intuitive experience.
Increased sales
Transforms visitors into customers with optimized layouts and calls to action.
Competitive edge
Differentiates your business with unique, high-quality designs tailored to your audience.
Why Ramotion?
Ramotion specializes in partnering with San Francisco-based companies to deliver web design solutions that reflect the city’s unique culture and tech-driven spirit. By leveraging deep local market insights and proximity for seamless collaboration, we tap into Silicon Valley’s dynamic ecosystem to craft designs that embody the essence of San Francisco.
Years in business
15+Distributed team members
70+Websites built in San Francisco
100+Avg. rating on DesignRush & Clutch
4.9Awards & recognition
More awardsCertified Website Design Agency
Verified Designer
Best Website Design Company in San Francisco, CA
Top Web Design Agency in San Francisco Bay Area
Site of the Day
Tools we use
Wordpress
Webflow
NextJS
Gatsby
DatoCMS
Web Components
Tailwind CSS
Figma
Canva
Adobe
Bootstrap
Hubspot
InVision
Additional services
Insights
FAQ
Branding
Explore how our agency helps local SF companies build trust and recognition with cohesive branding, inspired by the city’s innovation and vibrant culture.
Web design
Design and build professional websites with intuitive navigation, responsive design, optimized performance, mobile compatibility, SEO, and seamless user experience.
UI/UX design
Boost usability with user-centric research, interaction design, and functional prototypes, crafted to meet the high standards of Silicon Valley-driven innovation.
App design
Design platform-specific apps with intuitive flows, polished interfaces, and user retention, reflecting San Francisco’s forward-thinking culture and its role as a tech epicenter.
Web app development
Develop responsive web apps with seamless user experiences, incorporating design principles influenced by the ecosystem of San Francisco and the Bay Area.
Design system
Streamline workflows with scalable design libraries, tokens, and cohesive guidelines.
What is Web Design?
Learn what web design is and discover its key elements and principles. Get expert insights from Ramotion.
Dec 24, 2024Read moreTypes of Website Design
Explore the most popular types of web design and their unique attributes. Gain practical insights to make better decisions for your online presence.
Mar 5, 2024Read moreWeb Design Patterns
What are web design patterns, and why are they important? Learn more about their role in digital spaces, especially in web development and design processes.
Aug 29, 2024Read moreWhat is web design?
Web design is the process of creating and designing the visual layout, user interface (UI), and overall user experience (UX) of a website. It involves elements like site structure, navigation, graphics, typography, and responsiveness to ensure the website is visually appealing, user-friendly, and functional across devices.
hy is web design important for businesses in San Francisco?
In a tech-savvy and competitive market like San Francisco, having a well-designed website is critical because:
- First impressions matter: Many consumers judge a business's credibility based on its online presence.
- Appealing to a digital audience: San Francisco residents expect cutting-edge, innovative, and responsive designs.
- Local competition: With many startups and businesses competing for attention, a standout website can differentiate your brand.
- Mobile optimization: The Bay Area audience relies heavily on mobile devices, making responsive design essential.
- Tech compatibility: A professionally designed website integrates seamlessly with modern tools and platforms, vital for San Francisco's tech-first market.
How much does web design cost?
The cost of web design varies based on:
- Scope: A simple informational website costs less than an e-commerce platform or a custom SaaS application.
- Features: Custom integrations, animations, and advanced functionalities can increase the price.
- Complexity: Websites with large amounts of content or a need for custom UX/UI design require additional resources.
For businesses in San Francisco, local market research and competitive analysis might add to the cost to ensure your website meets local user expectations. On average from $10,000 to $50,000+. We offer tailored packages to fit the needs of startups, small businesses, and enterprises in the Bay Area.
How to choose a web design agency in San Francisco?
Here’s what to look for when choosing a web design agency in San Francisco:
- Local market expertise: An agency familiar with the Bay Area can better understand your audience, whether you're targeting tech professionals, tourists, or residents.
- Portfolio: Review past projects to ensure the agency can deliver innovative, high-quality designs.
- Technical capabilities: The agency should be skilled in the latest technologies, frameworks, and integrations.
- SEO expertise: Local SEO knowledge is crucial for ranking well in San Francisco-specific searches.
- Customization: Choose an agency that tailors its services to your unique needs rather than offering generic solutions.
- Collaboration: Look for an agency that values communication and includes you in every step of the design process.
Our agency specializes in crafting innovative and market-relevant websites tailored to San Francisco’s dynamic audience.
Do you work with startups in San Francisco?
Yes, we specialize in helping startups in San Francisco create professional websites that showcase their innovation and vision. Whether you’re pitching to investors or acquiring your first customers, we’ll design a website that reflects your unique value proposition and stands out in the competitive Bay Area startup scene.
How do you ensure my website is future-proof for San Francisco’s market?
We design websites with scalability and innovation in mind by:
- Using modern frameworks and technologies to ensure performance and compatibility.
- Creating flexible designs that can grow with your business.
- Integrating tools for analytics, marketing, and automation.
- Ensuring seamless integrations with APIs and third-party platforms commonly used in San Francisco.
Our designs are built to keep your business competitive in the ever-evolving Bay Area landscape.
Location
Remote culture
Ramotion is primarily a remote-first company, with established meeting spaces, including one in San Francisco






