Introduction

Organizations rely on websites to interact with the digital platform. Web developers play a crucial role in ensuring that important information is presented to the customers through a browser.
Thus, websites are necessary tools for modern-day enterprises. Web development is a crucial process for businesses to stay relevant in a highly competitive digital market. Since everyone is on the internet today, websites must meet the highest possible standards to stand out.
In this article, we will explore the process and concept of web development that results in engaging and impactful websites. We will also navigate through the key technologies involved in the process and its future trends.
Read along to understand the importance and role of web development for modern-day businesses.
Defining Web Development
Do you ever wonder how these engaging online platforms were built for you to interact with daily? With a single click on your browser, you can access a complete digital world, from simply scrolling on your Facebook newsfeed and communicating via emails to creating your shopping list on Amazon and much more.
Today, as you spend a significant chunk of your time on the internet, let’s take a step towards understanding the process behind it. The browser gives you access to different websites as you navigate the digital platform.
The process of building these websites and web applications is called web development. Web development experts works behind the scenes to produce engaging and interactive websites and web applications that ensure a great user experience.
What is web development?
Web development is creating, building, and maintaining websites to run efficiently on a browser. Web design, database management, and web programming are key aspects of the process.
The key aspects of web development include:
- Frontend Development: Focuses on developing the user-facing side of a website or application by writing codes and developing visual elements, determining how a user will interact with the site
- Backend Development: Deals with server-side functionality to handle tasks like storing databases, processing user input, and ensuring website security
- Full Stack Development: Involves both backend and frontend development, focusing on both the server and client-side development of the website or applications
- Database Management: It deals with accurate and secure storing and handling of databases to ensure the data is managed effectively for all web processes
- Web Design: Web design determines the design and functionality of different aspects of a website and primarily focuses on providing an enhanced user experience
- Maintenance and Updates: Website maintenance is an iterative process that fixes bugs updated features, and ensures security to keep all tools running smoothly.

These aspects of web development are crucial to the entire process. A web development agency divides the process into three different specializations. Let’s take a look at these web development specializations that developers adopt.
Frontend development
Since frontend development deals with the user side of web development, it focuses on determining what users see and interact with on a website. Web developers use a combination of HTML, CSS, and JavaScript to ensure a highly functional UI/UX design. Each component of frontend web development plays a unique role in building a website. The details of each are as follows:
- HTML - it forms the structure of a website
- CSS - through proper styling, it creates a visually appealing website
- JavaScript - it ensures adequate interactivity for all website elements for users
By working together, these three types of web programming languages enable frontend developers to create a complete user experience we encounter when visiting a website.
Backend development
Backend development works on the server side of the process. Web developers handle everything that happens at the backend, from databases and servers to programming languages.
Let’s take a closer look at each component of backend development.
Programming languages
Backend developers use these languages to write the code that operates the website. Some popular options include Python, Java, PHP, and Node.js.
Databases
Since websites depend on backend data to present information on the user's side, it is important to maintain proper databases. Databases refer to the storage and management of relevant information, such as product information, blog posts, and user account details. Common databases include MySQL and MongoDB.
Servers
The backend development managers run the software and store the website’s files. They ensure communication between the user’s browser and the website’s application. Some prominent server technologies include Apache HTTP servers and cloud servers.
These components of backend web development work in synchrony to ensure a smooth, functioning website for users.
Full stack development
Full-stack development integrates both backend and frontend web development. It consists of the complete web development process. A full-stack web developer has a broad skillset to deal with multiple aspects of web development.
Their understanding of both sides of web development ensures a cohesive user experience as they provide a better understanding of the entire website. Hence, they can work more efficiently and make informed decisions for a smooth web development process.
Overall, full-stack development offers a well-rounded approach to web application creation, where a single developer can handle a significant portion of the development process.
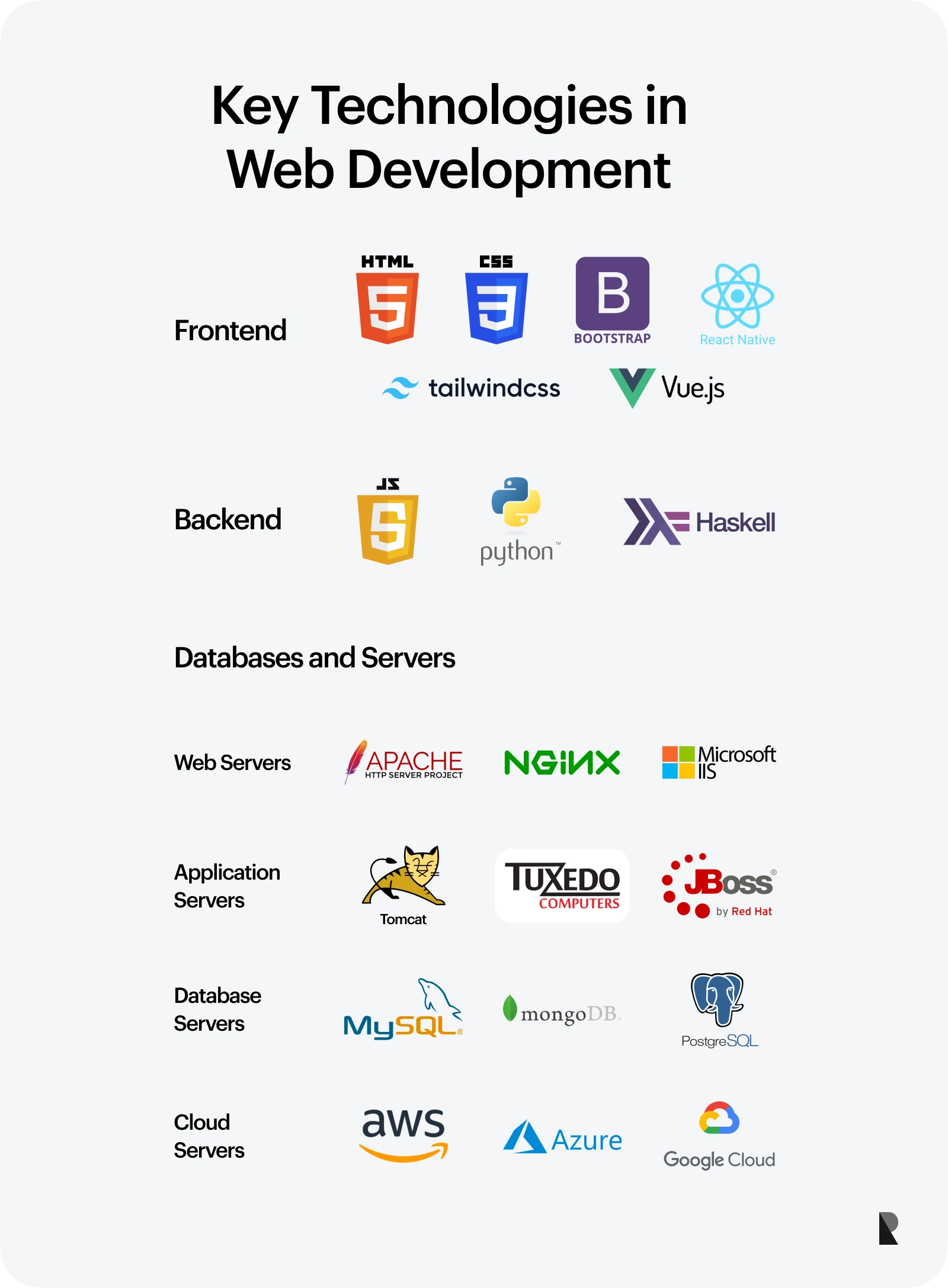
Key Technologies in Web Development
Multiple technologies work together to complete the entire web development process. Let’s look at some of the key technologies involved in the process.
HTML and CSS
They are the building blocks of frontend web development that define the structure and style of web pages.
HTML
It stands for Hypertext Markup Language, which provides the structure and content of a web page, including sections and elements, including headings, images, lists, and forms.
You can also embed images, videos, and links using specific HTML tags. However, you must understand that HTML only provides a basic structure and does not control its visual appearance.
CSS
CSS stands for Cascading Style Sheets, which define the visual style of the HTML elements on a web page. A web developer uses CSS to determine the elements' visually appealing outlook.
It includes details like font size, color, spacing, and layout. Since it focuses on organizing the HTML elements, it can be linked to the HTML document or embedded.
Hence, the two tools work together to present a complete outlook of your web page.
JavaScript
It is a versatile programming language in modern web development. It enhances your website’s interactivity and dynamic behavior. Some common interactive elements include:
- Validating form input before submission.
- Creating dynamic menus that expand or collapse on hover.
- Adding animations and visual effects.
JavaScript can access and modify the content of HTML elements, store and retrieve data, and process user input. It can also interact with the Document Object Model (DOM) to change the structure and content of a web page after it has loaded.
JavaScript is an essential tool for ensuring an enhanced user experience, creating complex web applications, reducing server load, and building engaging and user-friendly websites and web applications. It can be used for both backend and frontend web development.
Backend languages
Here's a breakdown of three key server-side languages commonly used for web development:
PHP - hypertext preprocessor
It has been available for decades and benefits from a massive community of web developers. It offers extensive libraries, frameworks (like Laravel), and tutorials. Its simple syntax makes it easier for beginners to use.
PHP also offers easy integration with popular database technologies like MySQL. Hence, it is ideal for building content management systems (CMS) and simple web applications.
Python
It is a general-purpose language that has become increasingly popular for its versatility and readability, making it useful for beginners and experienced web developers. It also maintains a rich ecosystem of libraries and frameworks like Django and Flask.
Python can be used beyond web development in data science, machine learning, and automation. Hence, it is suitable for building complex web applications and data-driven websites, making it a popular choice for backend development.
Ruby
It is known for its clean syntax, which focuses on improved readability. It prioritizes a smooth development experience with frameworks like Ruby on Rails, encouraging rapid prototyping and efficient coding practices.
With its object-oriented approach to coding, Ruby promotes code reusability and maintenance for complex applications. Hence, it is an ideal language for building complex web applications like social networking platforms and fast-growing startups.
Databases and servers
These technologies work at the back end to store, manage, and deliver web content and functionality.
Databases store user information, manage product details, handle web content, and track user behavior. Two major types of databases include:
- Relational Databases (RDBMS) - organizes data into rows and columns to establish relationships in data. Examples include MySQL, Microsoft SQL Server, and PostgreSQL.
- NoSQL Databases - stores data more flexibly. Suitable for unstructured and diverse datasets. Examples include MongoDB, Cassandra, and Couchbase.
Servers are another technology that stores website files like HTML, JavaScript, and CSS. They are also used to run server-side scripts and manage databases while ensuring security. Major types of servers include:
- Web Servers deliver requested web content to users’ browsers by locating relevant files on the server and sending them to the user. Examples include Apache HTTP Server and Nginx.
- Application Servers work alongside web servers to deliver a complete user experience by handling a website's dynamic aspects. Examples include Tomcat and JBoss.
- Database servers optimize the running of database management software to ensure efficient data handling.
- Cloud Servers operate on the cloud to provide scalable and flexible server resources. Examples include Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform.

These databases and servers are the backbone of web development. They ensure proper data management and website functionality to enhance the user experience. Together, all these technologies build highly functioning and efficient websites.
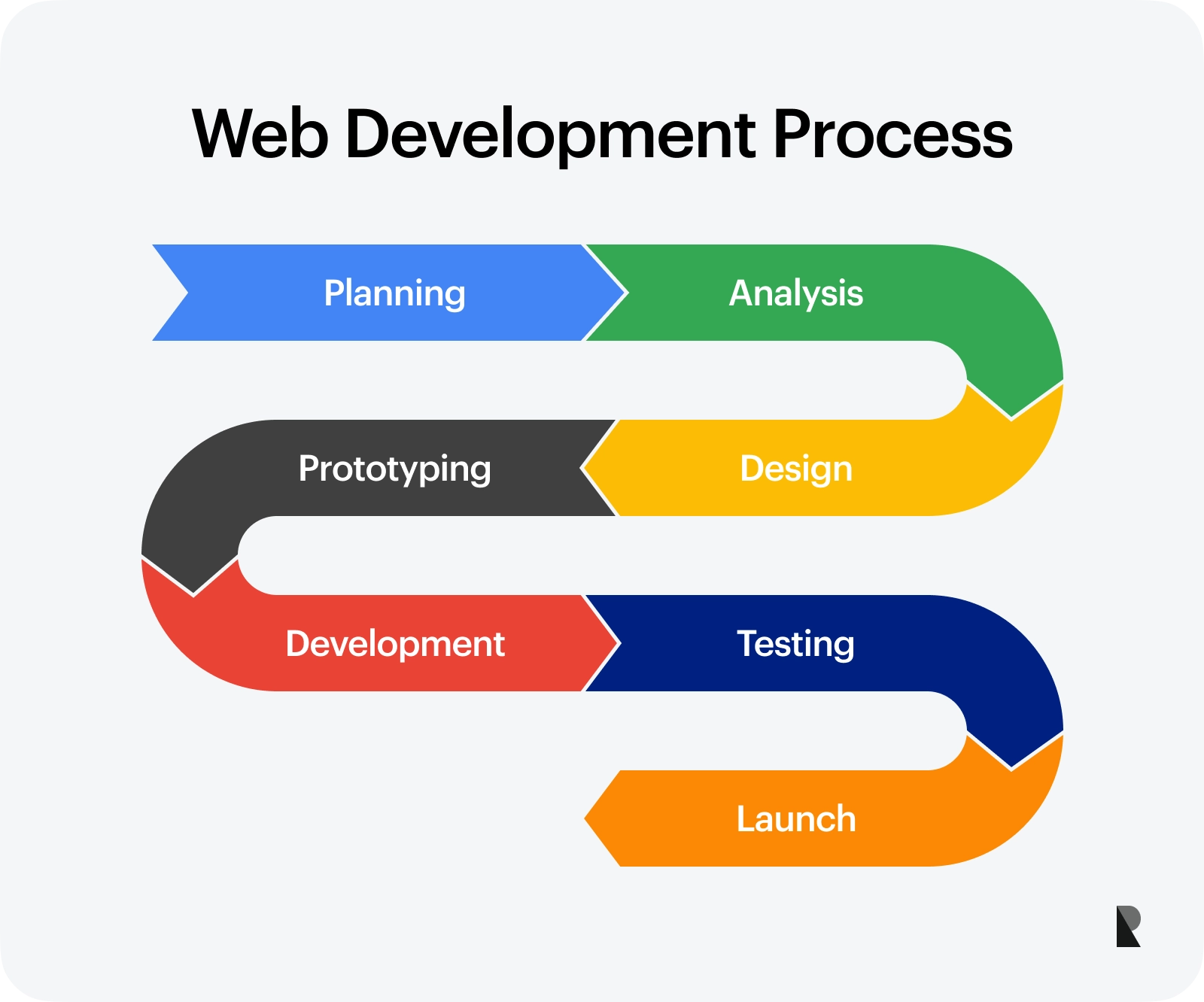
The Web Development Process
After we have discussed the basic technologies of web applications, let’s examine the main stages of the web development process.
1. Planning and analysis
Web developers use this stage to lay the foundation for a well-defined website that aligns with user needs and business goals. It involves defining the website’s purpose, target audience and desired user experience.
Researching your competitors’ websites is a key aspect of this stage to gain valuable insights and plan a website design accordingly. The planning part includes highlighting features to include in your website and building a sitemap to represent the website’s structure.
It also includes defining technological requirements and security considerations. This stage is focused on developing a clear direction for the web development process, avoiding costly changes, focusing on user-friendly development, and building a strong project foundation.
2. Design and prototyping
This stage acts as a bridge between the initial idea and the final product. It focuses on creating an improved user experience, a visual design for enhanced communication, and well-defined functionalities to streamline the development process.
Prototyping allows user testing to gather valuable feedback on design, functionality, and user flow. This iterative approach ensures that the final product is more user-centered. Let’s look at some common design and prototyping tools web developers use.
Design Tools
- Adobe Photoshop and Illustrator
- Sketch and Figma
- Webflow
Prototyping Tools
- InVision and Adobe XD
- Figma
- Low-Fidelity Prototyping Tools
3. Development and coding
It involves translating all designs and functions of your websites into actual code. A web developer creates a local development environment that comprises of:
- Text Editor - like Visual Studio Code- provides syntax highlighting, code completion, and debugging tools.
- Programming Languages and Frameworks - includes HTML, CSS, JavaScript, and more that offer pre-built code and functionalities.
- Version Control System - to track code changes and manage its different versions for effective collaboration.
This stage of the web development process is typically divided into two parts: backend and frontend web development.
4. Testing and launch
This is a crucial stage where the website is tested before launching for any potential issues and then launching in the market. Some key testing procedures used by web developers include:
- Functional Testing—it tests all website functionalities, such as forms, logins, search bars, payment gateways, and more. It also tests how users navigate through specific tasks and assesses the website’s browser compatibility.
- Non-functional testing measures website loading speed and responsiveness. It also executes website usability tests and identifies potential security vulnerabilities.
- Automation Testing - it aims to automate repetitive tasks through frameworks and tools.
A comprehensive testing regime ensures early bug detection, improved user experience, and enhanced website quality. The launch part of the process can be broken down into two main parts:
- Pre-Launch Build-Up focuses on building anticipation among the audience by using coming soon pages that also announce the launch date. It also involves content marketing and SEO optimization of the web content.
- Launch Day and Beyond includes monitoring website performance, analyzing user traffic and engagement, and maintaining momentum with ongoing marketing efforts after the launch date.
You can build an efficient website with these key stages of the web development process. With a structured approach with the right tools, developers can create robust and functional websites that meet user needs and business objectives.

Trends and Future of Web Development
Some common trends for the future of web development include:
Progressive web apps (PWA)
These web apps combine the benefits of traditional websites and native mobile applications. They are built with standard web technologies and offer a responsive design accessible through a web browser URL.
Its versatility offers faster loading times, offline functionality, increased business engagement, reduced development costs, and a chance to benefit from SEO. Thus, PWAs are useful solutions for businesses and web developers who want to create an engaging and accessible web experience for a wider and diverse audience.
Artificial intelligence and machine learning
AI and ML are transforming the web development landscape with personalized recommendations, the introduction of chatbots and virtual assistants, and features like voice control and auto-complete.
While it offers automation of coding and debugging, AI-powered design tools also assist developers in creating prototypes with less time and effort. ML also supports efficient traffic tracking and drawing insights from data.
Voice search optimization
It enables users to search the web by speaking out their queries to the browser. This has shifted the way users query the web, and websites must optimize to incorporate this feature. It also raises the demand for websites to become mobile-friendly for a smooth user experience.
Cybersecurity in web development
Modern web development prioritizes robust security measures, such as secure coding practices (input validation, password hashing), strong authentication (MFA), server-side security (WAFs, secure configuration), data encryption (at rest and in transit), and regular testing/monitoring.
These practices, staff training, and incident response plans are crucial for building websites that can withstand cyberattacks and protect user data. These are some of the leading trends that will define the future of web development.
Conclusion
Web development is the process of creating and maintaining these websites. It involves various specializations, such as frontend (user-facing elements), backend (server-side functionality), and full-stack (both aspects). HTML, CSS, JavaScript, and web development frameworks are essential tools.
The development process involves planning, design, coding, testing, and launch. Security measures like encryption and regular testing are crucial. Looking ahead, Progressive Web Apps (PWAs), Artificial Intelligence (AI), and Voice Search optimization will shape the future of web development.
The key takeaway is that understanding web development is essential for businesses to stay competitive in the digital age. Build your business a secure and engaging website today! With key web development strategies, you can build any type of website that aligns with your business needs.
Sep 9, 2024
