What is a design system?

A design system is a set of principles, methods, and tools that enable the consistent and rapid delivery of digital products and services. Design systems encompass a broad array of inputs, including brand, UX strategy, UI components, design principles, style guides, and more.
Design systems are created to provide a shared language for a team to create products and services that are more consistent, predictable, and discoverable. Design systems are built upon a core framework, which is often modular, allowing teams to only include the components they need. Design systems often include a visual language, which provides a common language for designers to communicate across products and teams.
What's included in design system?
Values and principles
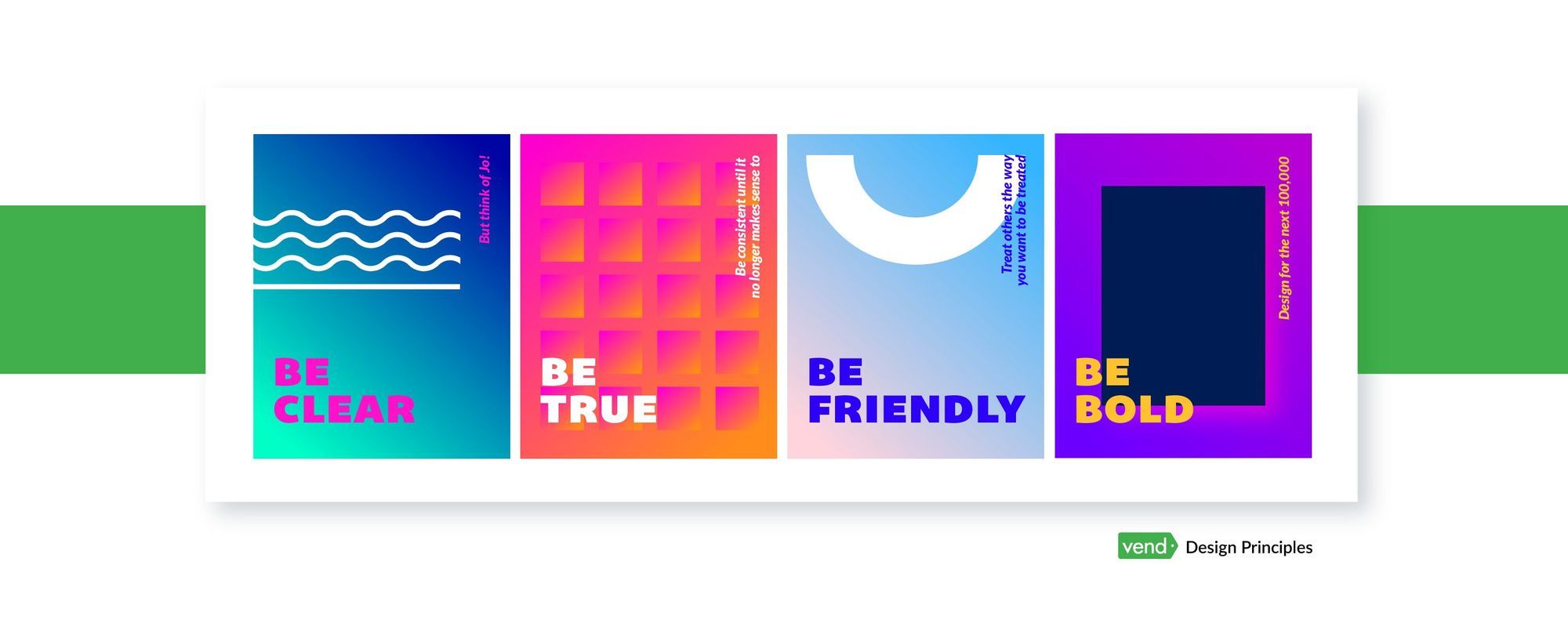
Values and principles are the core set of ideas and values that help define the mission and purpose of a company. They are the common denominator that gives every team the same shared understanding of the company’s vision, culture, and goals.
Values are a set of beliefs and principles that are central to the way a company or team operates. They are usually defined from the top-down by the company’s leaders and may include words like “always do the right thing” or “be agile”. These values have a more aspirational quality and are meant to guide teams in the right direction.

Brand identity
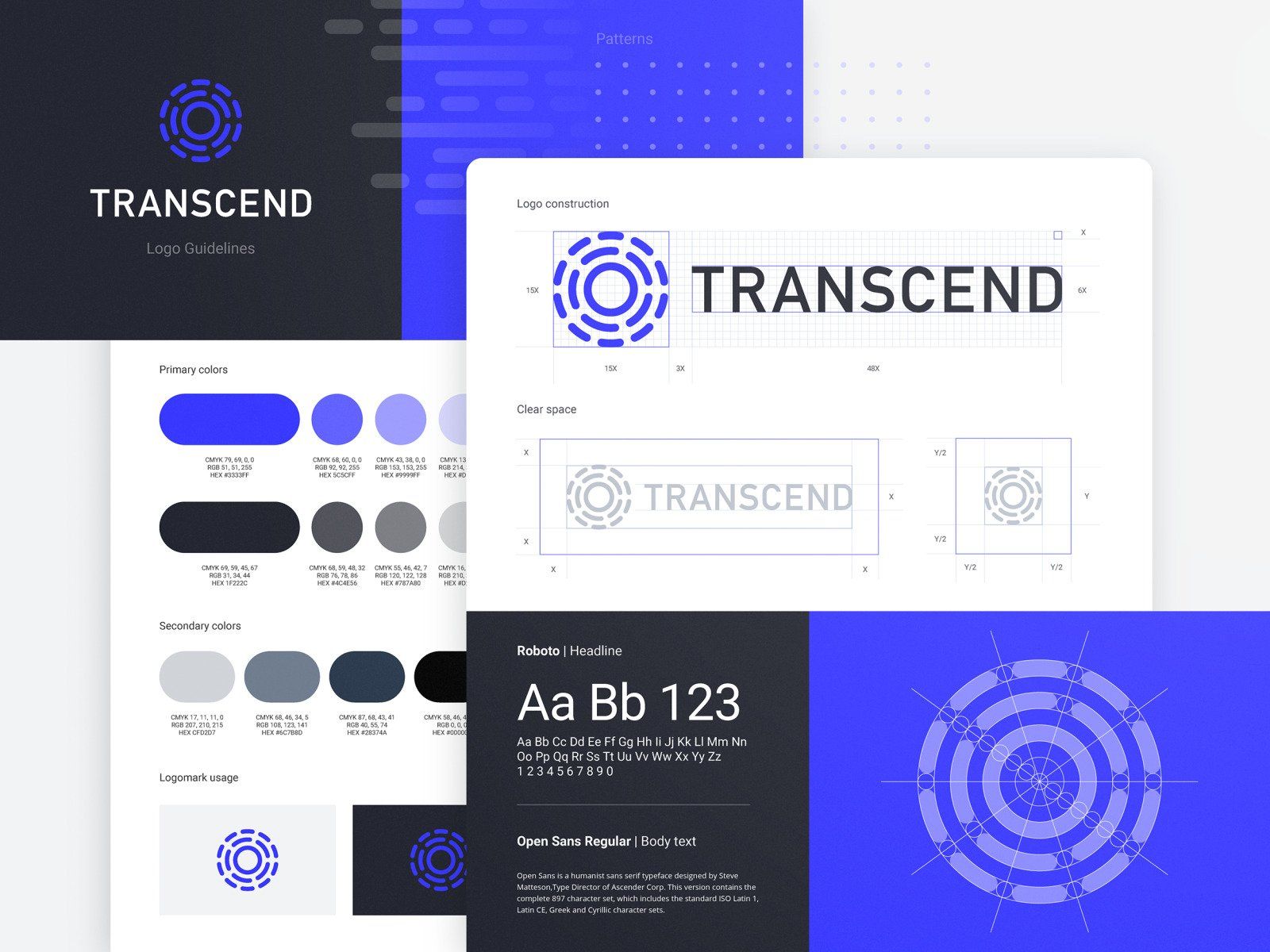
Brand identity is the system of elements that establish a visual presence for a brand. This includes all the marks that represent the brand such as logos, typefaces, and colors. Brand identity defines the personality of a brand. Partnering with a design system company can help maintain that personality across all digital touchpoints.
It gets to the core of what a brand stands for and how it is going to be perceived by users. It’s not limited to visual elements like logos and color palette but also includes the words and voice of the brand.

Components and patterns
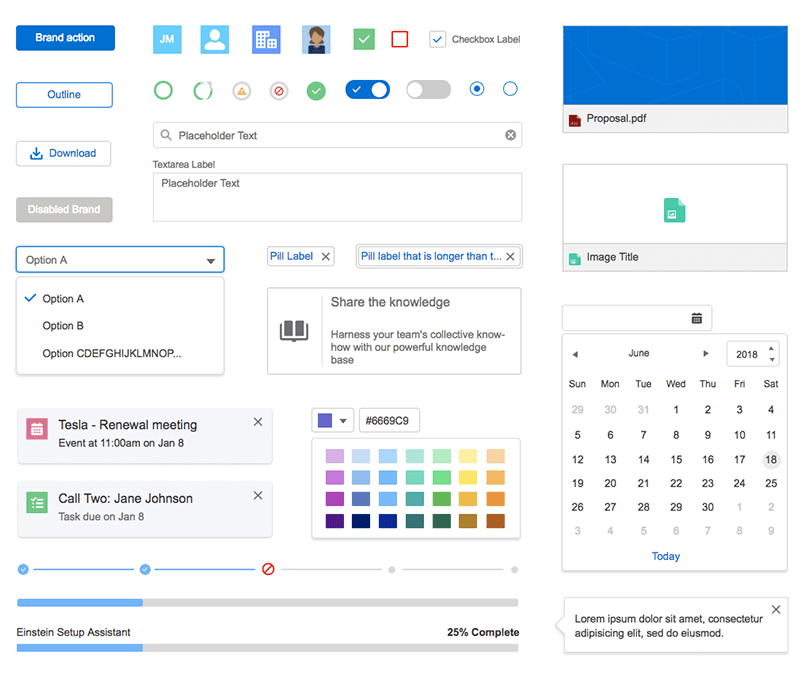
A component is a piece of a design that can be used in multiple places. For example, a button is a component that can be used in any number of places.
A pattern is a combination of components that are used in a consistent way. For example, a button that is part of a system of buttons.
Documentation
Documentation is a set of documents, templates, and assets that describe how to use a product. It includes things like sitemaps, style guides, and interactive tutorials. Documentation helps make a design system consistent and usable.
A style guide is a set of standards for how to use a design system. For example, it would include things like how the brand should be used, how to properly handle colors, how to show hierarchy, and so on.
A style guide is a static document. It is not meant to be an exhaustive reference. It exists to help designers make consistent decisions about the brand. It is not meant to dictate how to use the brand in every single instance.
Guidelines are documents written for designers early in the design process. They are like mini-style guides that focus on a single topic.
Types of design systems
Loose
A loose system is one that does not enforce strict rules, but leaves it up to the designer to decide how to implement the elements. It is based on individual interpretation. For example, a designer might use a button in a different way than another designer, even though they work at the same company.
Strict
A strict system has strict rules about how to implement elements. It is not up to the designer to decide how to interpret it. It is based on consistency of implementation.
Modular
Modular systems are a combination of loose and strict systems.
Integrated
This means that every single component within the system is interrelated and affects each other. Some elements in one module will affect the implementation of elements in another module. These systems are difficult to create, but are necessary if the brand is going to have a lot of consistency.
Examples of the best design systems
Salesforce is a very successful company that has a design system that has evolved with the company. The designers at Salesforce have an understanding of why the system exists. Most importantly, the knowledge of the system is passed down to everyone who joins the company.

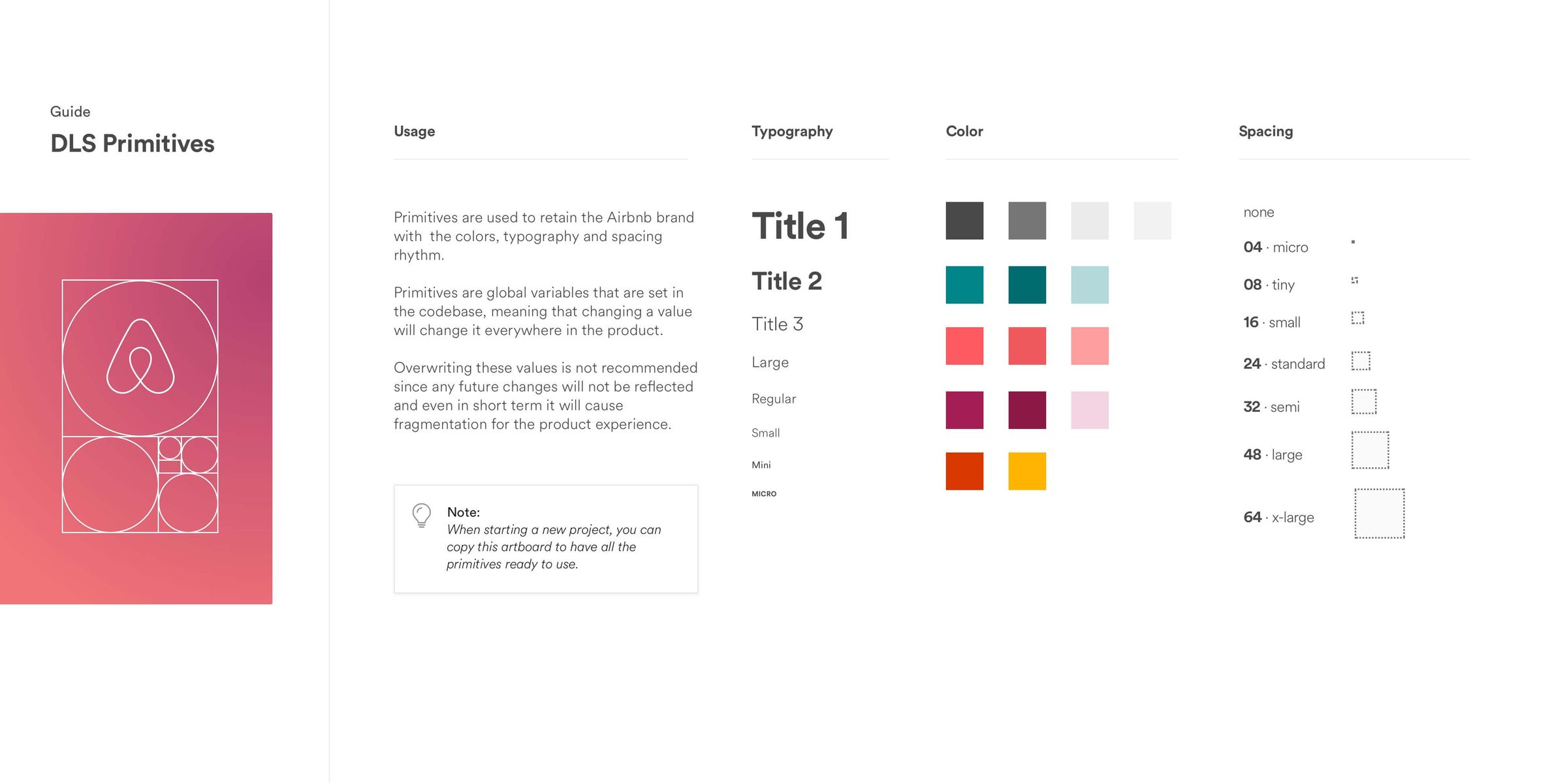
Airbnb is another example of a company that has had great success with design systems. They have a very large one and have been able to expand their company without breaking it.

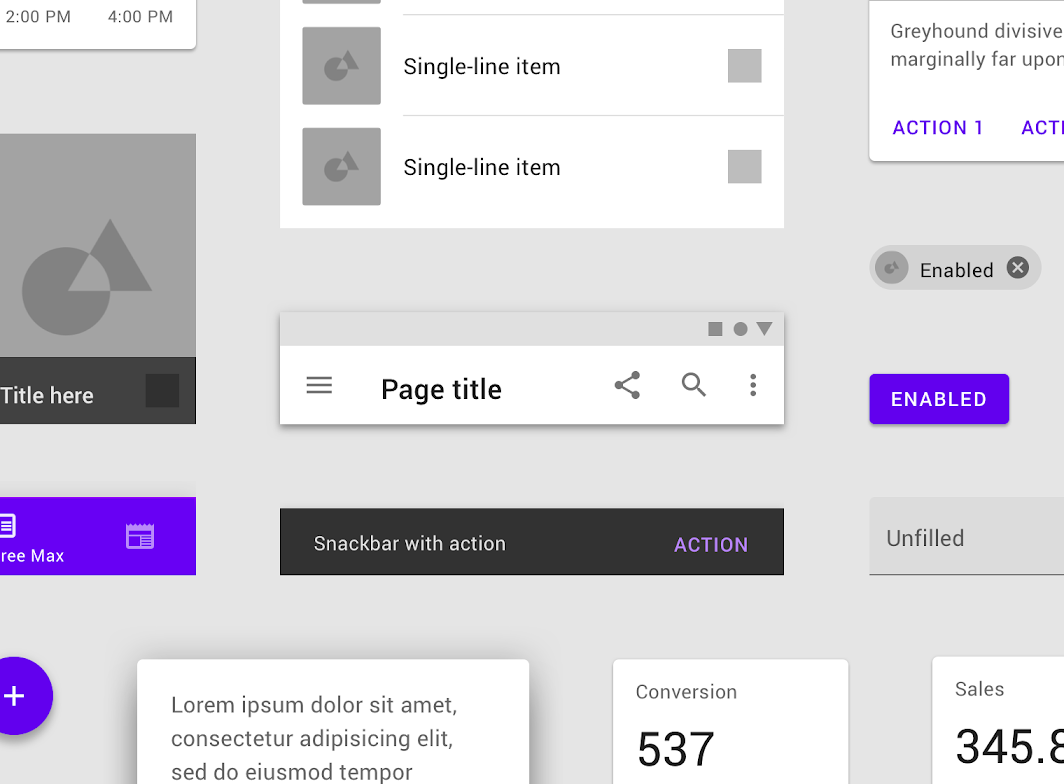
Google has a very large, successful design system. The reason that their system has done so well is because they are able to communicate it to all types of designers. They have a lot of documentation and have been able to share it effectively.

Should you hire a designer in-house for creating a system?
There are many reasons why you might choose to hire a designer to join your team and work on your design system. You might be looking for someone who can take the load off of you. You might be looking for a more specific skill set. You might be looking for more of a ROI.
Shellye Archambeau, the VP of Design at Slack, says that the decision to hire a designer depends on the company, the product, the needs of the customers, and the expertise of the individual designer. She feels that designers should have an understanding of how the design system works and how they can make it work for them.
Kate Kiefer Lee, the executive design director at MailChimp, says that her company uses design systems as a way to hire designers. They like to hire designers that have experience with design systems because they know that their new hire will make the most out of their investment. If the designer can grow with the help of the design system that MailChimp has created, that is a positive.
Conclusion
Design systems are a necessary part of any system structure, though they can be time consuming to make. To create an effective design that moves well and can be easily updated you need to get everyone on board with the same system.
Design systems agency is an essential part of every professional experience, it allows elements to be used with the right context, making the experience consistent for users.
Dec 28, 2020
