Introduction

Web applications function like traditional software programs, but instead of running code locally, they run on remote servers and use the internet to deliver the user interface through a web browser. Because of this model, companies increasingly look for reliable teams experienced in web app development to ensure scalable architecture and responsive interfaces that function smoothly across devices.
This architecture makes web apps platform-independent, meaning they can run on any device with a web browser and internet connection.
Famous examples of web applications include office suites like Google Docs, social networks like Facebook, email services like Gmail, media streaming apps like Spotify, and many other software tools and platforms.
Web apps' functionality can rival desktop applications while offering ubiquitous access and ease of sharing.
What is a Web Application?
A web application, commonly called a web app, is an application software program that uses a web browser as its client interface. Web applications are accessed by users over the internet through a web browser instead of being installed locally on a computer.
Advantages of Web Applications

Web applications provide several key advantages compared to native apps:
1. Cross-Platform Compatibility
One of the most significant benefits of web apps is that they can run on any device and operating system with a web browser. Web apps are built using web technologies like HTML, CSS, and JavaScript and are supported across platforms.
This means a web app only needs to be developed once to be accessible on desktop computers, smartphones, tablets, and other devices.
2. Accessible from Anywhere
Web applications can be accessed directly within the browser from anywhere with an internet connection. There is no need to go to an app store to download and install an app on each device you want to use it from.
3. Quick Updates
Fixing bugs, adding features, or making design changes to a web app can be deployed instantly to all users. The updated code is simply pushed to the central server for the next time users access it.
4. Cost Savings
Web apps avoid many costs associated with native app development, such as paying app store fees and developing apps for multiple platforms. Maintenance and updates are also cheaper since changes only need to be made to one codebase.
The lower cost allows small companies and independent developers to create web apps without the large budget required for native apps. Web apps provide a more accessible pathway to build an app-like experience.
The Evolution of Web Applications

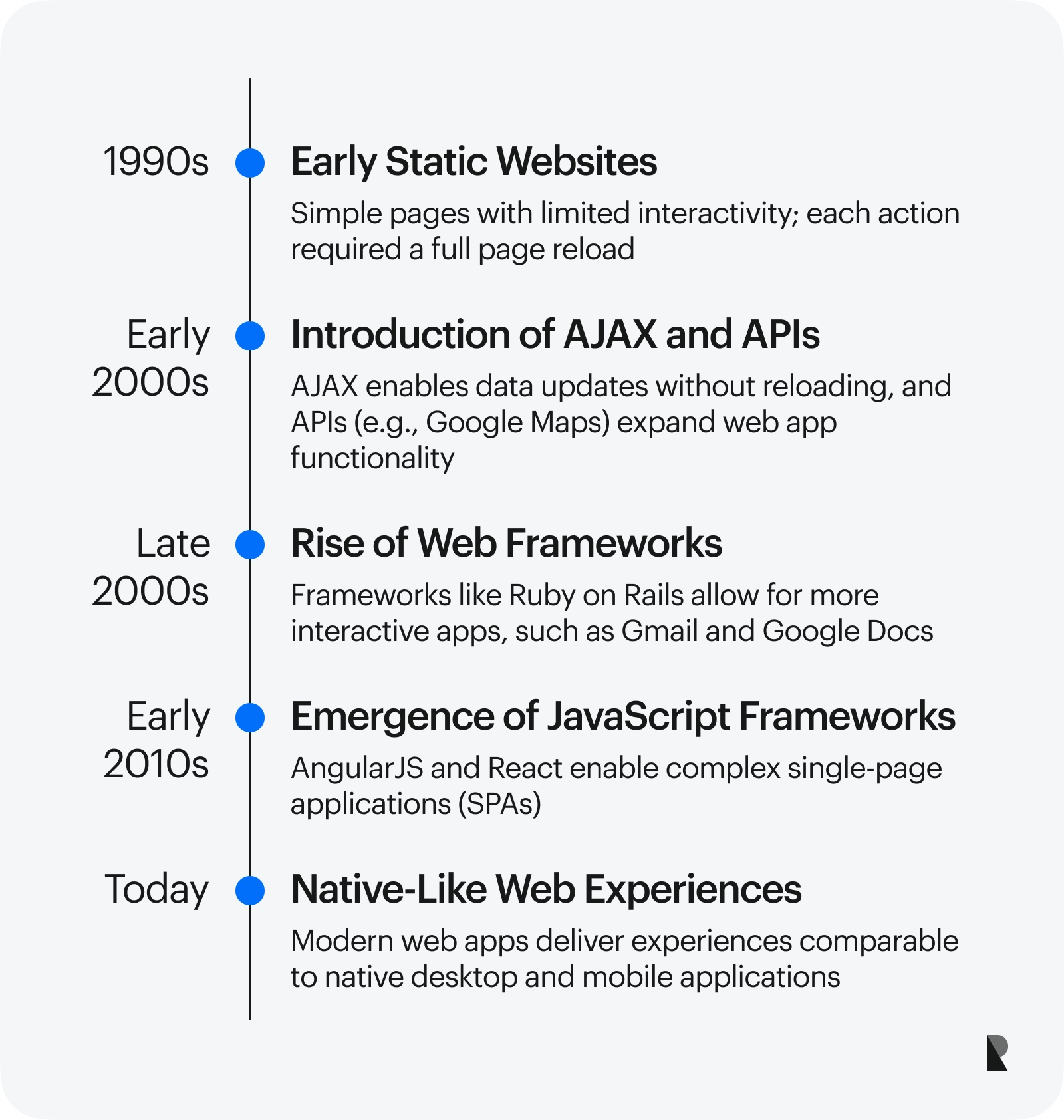
In the early days of the web in the 1990s, websites were static, primarily pages connected through hyperlinks. The first web applications emerged but needed to be more functional.
Some early examples of web applications were guestbooks, forums, and simple shopping carts. These web apps allowed essential user interaction, but the user experience could have been more evident. Each action required a full page reload, which made applications feel disjointed.
In the early 2000s, web applications started becoming more sophisticated with the introduction of AJAX (Asynchronous JavaScript and XML). AJAX allowed pages to request data from servers in the background without needing a full page refresh. This enabled smoother user experiences.
Around this same period, web applications also started leveraging APIs more extensively. Web services like Google Maps and social media platforms introduced APIs that allowed other sites to integrate their functionality. This opened the door for mashups and richer web apps.
In the late 2000s, full-fledged web application frameworks like Ruby on Rails gained popularity. Combined with continued AJAX adoption, these frameworks enabled developers to build highly interactive web applications. Gmail and Google Docs were some early examples of this new generation of complex web apps.
In the early 2010s, JavaScript frameworks like AngularJS emerged, allowing developers to build even more sophisticated single-page applications. More recent frameworks like React have continued pushing the boundaries of what's possible on the web.
Today's web applications can provide experiences rival native desktop and mobile apps thanks to modern browser capabilities and JavaScript frameworks. The technology stack behind web apps has evolved enormously over the past decades.
How Web Applications Work
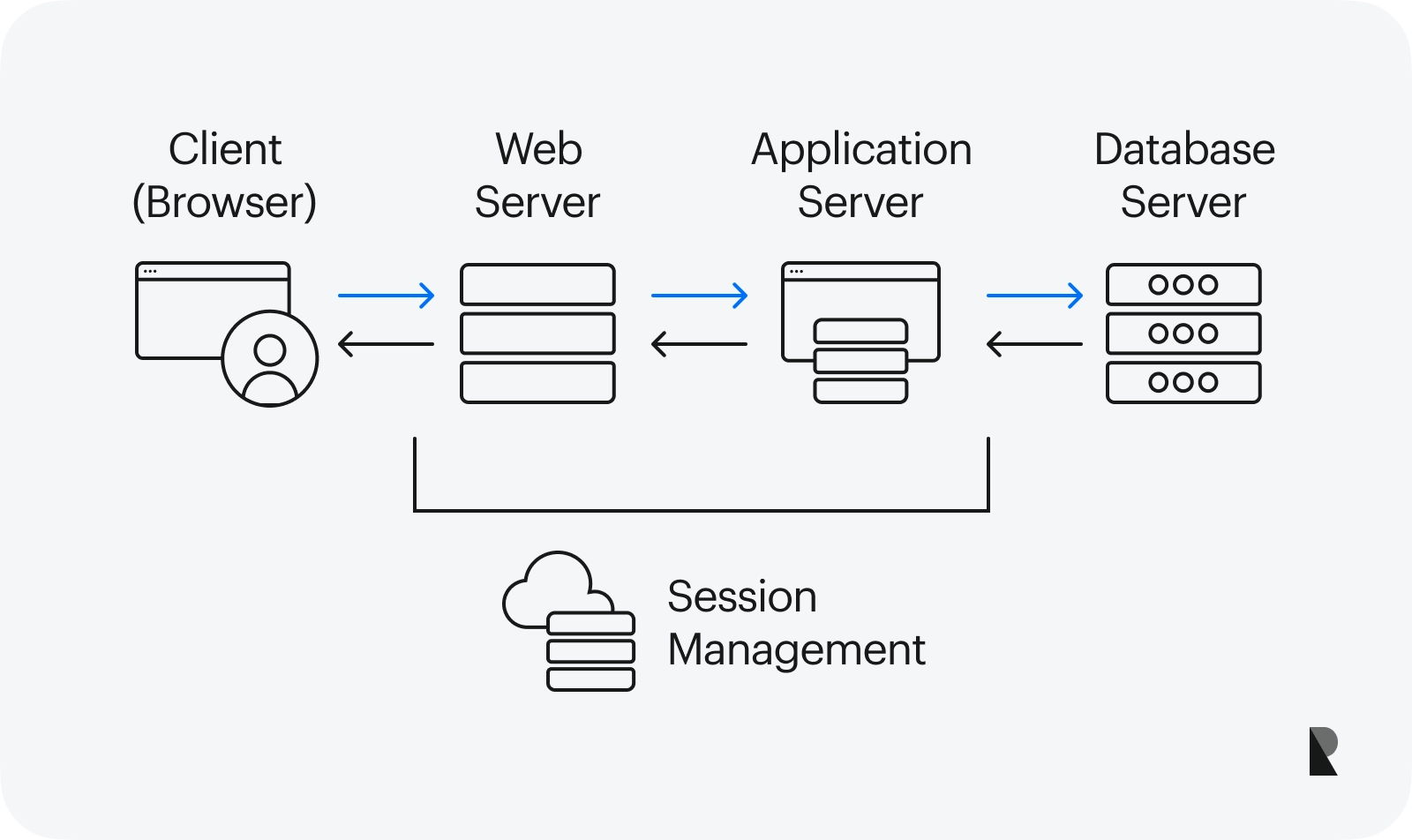
Web applications operate using a client-server architecture. The client is the web browser a user interacts with to view and use the application. The server is where the application logic and data are stored and processed.
When a user navigates to a web application URL in their browser, the browser sends a request to the web server for that application. The web server processes the request and returns a response, usually as an HTML page, to the browser to display.
As the user interacts with the web application, more requests are sent to the server. These requests could be to retrieve more information, submit data, or trigger server-side action. The web server may retrieve or update information in a database to fulfil the request and send a response once it is completed.
The web browser and web server communicate using HTTP (Hypertext Transfer Protocol). The requests and responses happen continuously as the user navigates through the application.
To maintain state, web applications often use sessions. Sessions allow the server to store information about a user as they use the application over multiple requests. This could include login status, shopping cart items, or other preferences. The session data is temporary and exists for the user's visit.
Additional components like application servers and databases work together with web servers to build robust, scalable web applications. Application servers add extra logic and services needed beyond basic HTTP handling. Databases provide permanent and secure data storage that persists across user sessions.

Front-End Web App Technologies
The front end of a web application refers to the client-side code that runs in the browser and handles the user interface and user interactions. Some of the critical front-end technologies used in any web application development agency include:
HTML, CSS, and JavaScript
- HTML provides the basic structure and content for web pages. HTML elements define headings, paragraphs, images, links, forms, and other content blocks.
- CSS controls the visual styling and layout for HTML elements. With CSS you can add color, change fonts, adjust spacing, and create responsive designs for various device sizes.
- JavaScript executes in the browser and enables dynamic user interactions. JS can update HTML and CSS on the fly, validate forms, detect device settings, call APIs, store data client-side, and power complex UIs.
Front-End Frameworks
Frameworks like React, Angular, and Vue have become extremely popular for front-end web development. These frameworks use JavaScript under the hood but provide higher-level abstractions to accelerate development. Features include declarative rendering, managing state, reusable components, and one-way data binding.
Back-End Web App Technologies
The back end of a web application includes all the server-side components that power the app. Here are some of the critical back-end technologies used in web development:
Programming Languages
- PHP - A widely used open-source scripting language well suited for web development. PHP code is executed on the server to generate dynamic web page content.
- Python - A popular high-level programming language used for building server-side web applications. Python frameworks like Django and Flask are commonly used.
- Java - An object-oriented programming language designed for building robust and secure web applications. Java leverages frameworks like Spring and Hibernate.
- JavaScript (Node.js) - JavaScript can also be used on the server side through Node.js to build fast and scalable network applications.
Frameworks
- Django - A high-level Python web framework that enables rapid development and clean code. It follows the model-view-template (MVT) architectural pattern.
- Ruby on Rails - An open-source web framework written in Ruby that follows the MVC pattern. Rails emphasizes convention over configuration.
- Node.js - Provides a JavaScript runtime environment that uses asynchronous, event-driven I/O to build scalable web apps.
- Laravel - A PHP framework that uses the MVC pattern and includes routing, authentication, sessions, and more features.
Web Servers
- Apache - The most widely used open-source web server that runs over 50% of all websites. It is highly stable and customizable.
- Nginx - A high-performance web server is known for its high concurrency, low resource usage, and ability to scale. Often used to serve static files.
Developing a Simple Web App
Building a basic web app is straightforward, with HTML, CSS, and JavaScript code on the front end and a server-side language like PHP on the back end.
Let's walk through a simple example.
First, we'll create an index.html page with HTML markup for the structure and content:
<!DOCTYPE html><html><head> <title>My Web App</title></head><body> <h1>My Web App</h1> <p>Welcome to my simple web app!</p></body></html>Next, we'll add some CSS styling in a styles.css file:
body { font-family: Arial, sans-serif; color: #333;} h1 { color: #0066CC;}Then, we can use JavaScript to add interactivity:
// scripts.js const button = document.getElementById('myButton'); button.addEventListener('click', () => { alert('Button clicked!'); });On the back end, we'll use PHP to handle form submissions:
// handle_form.php $name = $_POST['name']; mail('[email protected]', 'Form Submitted', $name); echo 'Thanks for submitting the form ' . $name;To connect the front-end and back-end, we can reference the PHP file in the form's action attribute:
<form action="handle_form.php" method="post"> <input type="text" name="name"> <button type="submit">Submit</button></form>And that's the basics of building a simple web app with HTML, CSS, JavaScript, and PHP! The front-end code handles the UI and interactivity, while the back-end code processes data like form submissions.
What is a Native App?
A native app is a software program that is developed for use on a particular platform or device. Native apps are written using programming languages and development tools supported by the operating system they will run on.
For example, an iPhone native app is written using Apple's Swift or Objective-C programming languages and Xcode as the development environment. Similarly, Android native apps use Java or Kotlin combined with Android Studio for development.
Other examples of native apps include Windows desktop programs developed in C++, C#, or Visual Basic, macOS apps built with Objective-C or Swift, and Linux apps coded in C or C++.
The key characteristics of native apps are:
- Developed for a specific platform using its native development tools
- Written in programming languages optimized for the platform
- Can access device hardware, software, and features directly via APIs
- Offer the highest performance compared to other app types
- Distributed through official app stores for each OS
- Provide seamless user experience with a native look and feel
Web Apps vs. Native Apps
Web applications and native applications have some key differences in how they are architected, developed, and distributed. Understanding these differences can help guide which type of app is best for a particular project or use case.
Architecture Differences
- Web apps run inside a web browser and rely on web technologies like HTML, CSS, and JavaScript. Native apps run natively on an OS device like iOS or Android.
- Web apps require an internet connection to run. Native apps can work offline once installed on a device.
- Web apps live on remote servers accessed via URLs. Native apps are installed locally on devices.
Development Differences
- Web apps use web development skills like React, Angular, and Node.js. Native apps use platform-specific languages like Swift, Kotlin, and Objective-C.
- Web apps are built with cross-platform compatibility in mind. Multiple versions for different devices are not needed.
- Native apps give more control over device capabilities like GPS, camera, and notifications.
Distribution Differences
- Web apps are accessed instantly via web URLs. No app store submission or review process is needed.
- Native apps must be submitted to app stores like the Apple App Store or Google Play Store for user installation.
Choosing Between Web and Native
When deciding between a web app or a native app for your project, there are several key factors to consider:
| Factor | Web App | Native App |
|---|---|---|
| Intended Platforms | Web apps offer cross-platform accessibility | Native apps can provide a more customized experience for each platform |
| Required Features | Web apps may require workarounds. | Some device features are only accessible via native apps |
| Development Timeline | Web apps can be developed more quickly as they use cross-platform web technologies. | Native apps generally take longer to develop, especially for multiple platforms. |
| Ongoing Maintenance | Web apps can be updated continuously since they are hosted on web servers. | With native apps, updates must be released through each platform's app store. |
Conclusion
The key differences between web and native apps boil down to how they are built, deployed, and interacted with.
Web apps are built using web technologies like HTML, CSS, and JavaScript. They run in a web browser and do not require installation on a device. Web apps can work across different platforms and are easier to build, but they may lack some performance and native integration of truly native apps.
Native apps are built using native SDKs and languages like Java for Android and Swift for iOS. They must be installed on a device and can fully leverage all of the capabilities of that device's operating system. However, they require expertise in multiple native platforms to build for both Android and iOS.
Looking ahead, we may see the lines blur between web and native apps. Hybrid app frameworks like React Native allow building apps using web technologies that are still compiled into native apps. Progressive web apps bring native-like capabilities like offline usage, home screen installation, and push notifications.
The choice between web and native depends on a project's specific needs and resources. For quick, broad reach on multiple platforms, web apps make sense. For the ultimate tailored experience on one platform, native remains ideal. With hybrid options emerging, developers have an expanding array of options to build the right apps for their goals.
Jun 1, 2021
