Introduction
A website is a window of opportunity to engage and convert visitors into customers. It can be the first point of contact between a brand and its potential customers. A website can create a compelling online experience that draws visitors in and motivates them to take meaningful action.
Conversely, a poorly designed website can confuse and drive customers away.
According to a report from Top Design Firms, a directory of digital marketing and creative design companies, website design is critical to establishing credibility with brands. This means that how people perceive your company largely depends on what they see when they visit your site.
Therefore, companies of all sizes and industries should regularly reevaluate their web designs according to current trends to remain competitive and unique.
With web design trends rapidly evolving in recent years, companies should continuously innovate their website's visual elements to enhance product or service presentation and deliver an exceptional user experience.
After some time, websites may become outdated or hard to understand. This can significantly affect website traffic, lowering search engine rankings and decreasing user engagement.
Additionally, evolving technologies and design trends can introduce compatibility issues and disrupt functionality. To address these risks, a website redesign must optimize your website, ensuring it remains relevant, functional, and user-friendly while adhering to current technology and design standards.
This guide will explore the comprehensive process of successful website redesign from planning to execution and maintenance. Whether you're working with a web development team, handling the website redesign yourself, or proposing changes to a client, this guide offers a step-by-step approach to navigating each phase effectively.
Defining Website Redesign
To help you better understand your website's redesign process, let's examine what website redesigns consist of and when they are appropriate.
What is Website Redesign?
A website redesign updates and enhances visual aesthetics and functionality to boost performance, generate leads, and improve user experience.
This typically includes refining design elements, navigation, and content formats such as layout, color scheme, and media types. It may also involve integrating new technologies, improving usability, optimizing for SEO, and ensuring mobile compatibility for optimal performance.
What Website Redesign Is Not
Compared to a website refresh, which typically involves only minor adjustments and incremental improvements to design elements without significant changes to core functionalities, a site redesign is a more extensive and transformative process beyond superficial updates or quick fixes for minor issues.
Here's what website redesign is not:
- A simple update to the site's content and visual elements like text, colors, fonts, or images.
- A minor change to the visual appearance of a component or specific section.
- A quick fix for minor issues and isolated bugs caused by miscoding or server updates.
- Tasks involving small changes without affecting the core site’s structure and functionality.
Recognizing the Need for Redesign
To help you better understand when a website redesign is necessary on your website, take note of these indicators and motives:
1. Your website design is outdated
Did you know that outdated websites are more likely to be abandoned?
A study by GoodFirms confirms that 38.5% of web designers identify outdated design as a leading reason why visitors leave a website. If your site hasn’t been updated in the past 3-5 years, it may fail to capture user interest and present a modern brand image.
Tech expert Connor Brooke notes that the average lifespan of a website is a maximum of 2.5 years. Therefore, many elements of an outdated website may become obsolete when you undertake a complete redesign.
2. Your website’s traffic is declining
If your current website is experiencing a noticeable drop in traffic or conversion metrics, it's essential to investigate the possible causes. This decline may indicate that your website needs to attract or retain visitors more effectively. These could include unclear messaging, outdated calls to action (CTAs), or slow site speed.
When this occurs, it is essential to identify the areas that need improvement and initiate a website redesign.
3. Your website load times are slow
Slow page load speeds contribute to higher bounce rates among other factors. According to Google, the probability of a bounce rate nearly triples if a page takes longer than three seconds to load.
This means that longer load times increase the likelihood of visitors abandoning your site. If you’re experiencing this issue, consider a website redesign project that will optimize files and embedded content and update the framework or system to the latest version.
4. Your website is hard to navigate
Good navigation is crucial for effective website design.
A visually appealing website is useless if users struggle to navigate it. Outdated and confusing navigation, especially if they are not mobile-friendly, can make it difficult for users to locate important information.
If your current website uses old navigation methods, such as outdated main menus or breadcrumbs, consider a redesign strategy that incorporates a more modern and user-friendly navigation system.
5. Your website is not mobile-friendly
In addition to being a ranking factor for Google search results, a mobile-friendly design increases a website’s visibility on mobile devices, targeting users with smaller screens. A mobile-friendly website delivers content strategy in a format that meets the expectations of mobile visitors.
Suppose your website does not follow a responsive design approach and still displays full-screen layouts and not mobile sites on mobile devices. In that case, it's time to consider a redesign project to enhance performance and maximize user reach.
6. Your website does not follow recent SEO standards

Google uses automated ranking systems that consider several factors and signals. Introduced in 2011 and nicknamed "Panda," this system evolved and became part of Google's core ranking systems in 2015. (Image Source)
Naturally, when designing a website, it’s important to follow new SEO standards to rank higher on SERPs. Adhering to the latest search engine optimization principles and techniques can improve your organic page ranking and marketing strategy and increase web traffic.
If your website still follows outdated SEO guidelines from Google Panda, while newer algorithms and guidelines are available in 2024, you might miss out on opportunities to earn Google's trust and improve your visibility on search engines.
Implementing a website redesign strategy is an excellent idea to ensure your website aligns with current search engine optimization efforts and best practices.
7. Your website is no longer secure
If your existing website has not been updated in a while, it could be vulnerable to security breaches, mainly if you use obsolete content management systems (CMS), frameworks, and software.
An unsecured website poses significant risks, including potential hacking and data theft. If your site has remained unchanged for several years, consider a redesign project incorporating the latest security protocols.
Preparation for Website Redesign
Developing a successful website redesign strategy can be challenging for a web designer. The process involves many project management considerations, and asking the right questions is essential to ensure the entire project aligns with your redesign goals.
Initial considerations
A well-executed redesigned website can significantly enhance your website, but a poorly planned website redesign strategy can have detrimental effects.
Before proceeding with the redesign, consider the following questions:
- How frequently do your business goals change?
- What are the primary objectives of the website redesign plan?
- What specific problems or limitations are you encountering with the existing website? (e.g. features, framework, software)
- What are the key performance metrics you want to improve? (e.g., page speed, bounce rate, SEO)
- What user behavior and feedback do you expect to gain from the website redesign project? (e.g. subscriber, leads, fanbase)
- How many websites or landing pages will be impacted by the redesign process?
- What is your budget and timeline for the website redesign process?
- How will you measure the success of the redesigned site? (e.g., google analytics, user feedback, performance metrics)
- Who will be involved in the redesign project? (e.g., website agency, consultant, third-party stakeholders)
- Do you have a post-launch strategy for the redesigned website?
- How quickly do changes in the industry impact the ability to navigate a successful website redesign?
Planning and Strategy
Developing a redesign plan for your website redesign project is like creating a roadmap. Whether it involves a website's pages, one-page pages, landing pages, or even a mobile site, along with its major revamp, having a clear, high-level strategic plan is crucial for aligning with your overall business strategy and ensuring the successful redesign of the website.
Here are several vital points to consider when developing a redesign strategy:
Step 1. Identify Your Website's Strengths and Weaknesses
Before you start a redesign plan, conduct a comprehensive site audit. This audit will help you identify missing elements, areas where users encounter difficulties, and the effectiveness of your current CTAs.
Perform user testing on various pages to reveal your website’s strengths and weaknesses. Note the main points and pay attention to the users' feedback.
Step 2. Set Clear Goals
Before starting the website redesign process, clearly define what you want to accomplish with this redesign strategy.
To ensure a successful redesign, focus on specifying the improvements you want to achieve in your redesign goals and how these goals align with your overall business strategy.
Step 3. Determine the Scope of the Redesign
Determining the scope of the redesign process is essential as part of the business strategy. This includes identifying the elements, contents, features, UI/UX, and significant updates affecting the website's core framework.
Step 4. Project Timeline
Establish reasonable deadlines for each phase when working on a redesign project. This ensures that all stakeholders understand the project's progress and are on the same page.
Step 5. Set a Rational Budget
A project budget outlines the total cost of the redesign from start to finish. This should cover all redesign aspects, including design, development, testing, and additional expenses.
Step 6. Choose Your Team Carefully
A website redesign is a highly technical process requiring diverse roles and accountabilities at every project phase. Evaluate and list the necessary experts, such as a web design agency, SEO specialists, and writers. Instead of coordinating multiple freelancers, some teams choose to treat a trusted web design & development company as an embedded product partner, responsible for iterating on the experience well beyond launch. Ensure your budget reflects these professional services’ clear communication and responsibility costs.
Step 7. Measure Success and Repeat
Establish success metrics and record your current performance data. Use tools such as Google Analytics, Google Search Console, Website heatmaps, and PageSpeed Insights to find out where your site stands currently in terms of performance tracking after that. After a reasonable period, review and repeat the redesign process as needed to ensure your website stays relevant to modern trends and updates.
Executing the Website Redesign
Whether you are creating a new site or undertaking various redesign projects, following essential phases of design and development is vital. Creating a website redesign plan involves having an approach toward a successful strategy for redesigning sites.
Website Redesign Phases
Below are the phases of the redesign process:
Phase 1: Analyzing, Setting Goals, and Planning
The first phase of website redesigning is evaluating its performance and identifying necessary improvements. This includes planning changes to content, pages (e.g., checkout page, landing pages), the site’s functionality, and software requirements.
In this phase, it is also essential to set goals, outline the project scope, and assess how these changes will impact overall efficiency, timelines, and budget.
Phase 2: Design Conceptualization
This phase involves discussing and creating design concepts, including wireframes, mockups, and personas to represent different user types and visualize potential design outcomes. It also includes identifying user needs and preferences, developing information architecture, and crafting visual and interactive elements to ensure a user-friendly and intuitive user experience.
Phase 3: Development
Once you have the right design resources, it is time to put them into practice. Like a new site, this requires converting designs into functional components using programming languages such as HTML, CSS, JavaScript, and PHP or utilizing page builders or any content management system available on specific platforms.
The website redesign strategy also includes updating server-side functionality, integrating databases, and making necessary software changes. In some cases, adding features, plugins, or libraries may be required to meet the redesign's needs.
Phase 4: Design Testing and Quality Assurance
Once the development phase is over, it’s time to put everything into action and test the new website design. This includes testing with the team, interacting with users, collecting feedback, and recording bugs, problems, or insights.
In addition to functionality tests, it ensures compatibility with browsers and devices, checks page speed, and evaluates general performance.
Phase 5: Launch and Deploy
Once testing, comprehensive reviews, and bug resolutions are complete, it's time to launch the redesigned website. The launch can have a significant impact, affecting SEO rankings and usability for quite some time. It's essential to monitor these aspects closely to address any issues promptly. Phase 6: Post-Launch Review and Optimization
After launching the website, it's time to track performance, user behavior, and compatibility issues and optimize as needed.
During this phase, utilize tools to measure these benchmarks and gain a comprehensive view of your website's performance.
Website Redesign Budget Management
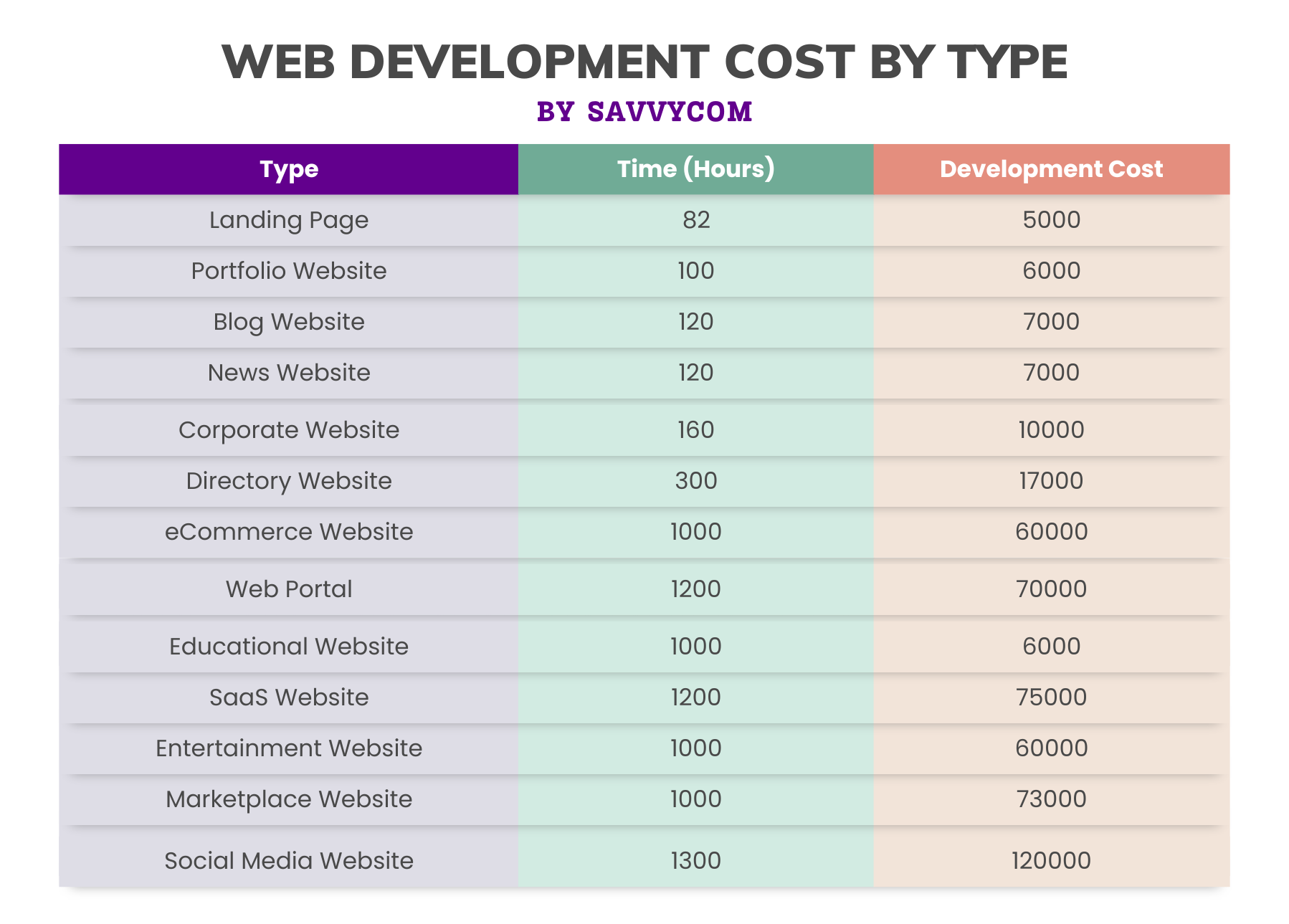
Understanding the cost of website development is essential when planning a website redesign strategy. The price can range from $5,000 to $120,000. The redesign process may differ depending on what changes are needed (e.g., landing page, software, feature), who the stakeholders are involved in, and which development team is selected.
For every redesign strategy, it's essential to define a clear budget and timeline to guide decisions and track project progress. Setting aside contingency funds for unexpected costs or additional revisions is also wise.
Consider the estimated website development cost breakdown by website type, as detailed by Savvycom.

As highlighted by Savvycom, the type of website you're planning to build directly influences its cost. (Image Source)
Although it's intended for new website development, it can provide valuable insights into the cost and budget range for each redesign project, especially given that most development costs today are not inexpensive.
Website Redesign Timeline Management
The critical question for timeline management is, "How long will the redesign take?"
It may seem like a simple question, but depending on the project scope, it can involve various factors and require several hours of work.
When managing timelines for redesign projects, using project management software (e.g., Trello, Asana, Jira, Basecamp, Wrike) is best to help you plan, organize, and monitor your web development tasks and resources. These tools outline each redesign phase's key milestones, deliverables, and deadlines.
Collaboration tools (e.g., Slack, Zoom, Discord) are essential for communicating and coordinating with your team, clients, and stakeholders. Monitor progress, but don’t be afraid to tweak things if necessary so that you stay on schedule.
Website Redesign Optimization and Best Practices
A common reason for developing a website redesign strategy plan is to engage customers, generate more leads, and align with the overall business goals. However, overlooking user experience and failing to implement SEO-driven guidelines can ruin the success of your redesign.
To ensure that your redesigned website is optimized, let’s discuss some UX-enhancing and practical SEO best practices integrating redesign tips.
User Experience Optimization
A well-executed redesign can significantly improve your website's user experience by eliminating confusing layouts and gently nudging users toward desired actions.
Follow these tips for an optimal user experience.
- Create Intuitive and Interactive Designs. Simplify navigation by using intuitive components that keep users engaged.
- Optimize Performance. Compress image sizes, minify scripts, and streamline CSS stylesheets to improve page speed and load times.
- Ensure Accessibility. Make sure your website is accessible to all users regardless of their abilities or the device they are using..
- Personalize Content. Customize content based on user behavior and inclination to increase retention and engagement.
SEO Optimization
Neglecting search engine optimization (SEO) while redesigning your website can hurt its rankings in search results and reduce organic traffic.
Applying the following SEO best practices ensures your redesigned website remains optimized.
- Use URL Redirection. Redirect old URLs to their new counterparts to preserve traffic and prevent orphaned pages.
- Implement On-Page and Off-Page Optimization. Use relevant keywords in headings, meta descriptions, and content. Use linking strategies to connect with both internal and external pages.
- Optimize for Mobile. Ensure your website is responsive and viewable on all mobile devices and adjust to different screen sizes.
- Use Meaningful Headings and CTAs. Make headings and call-to-action buttons clear and actionable.
- Utilize SEO Tools. Monitor site performance with tools like Ahrefs, Google Analytics, Google Search Console, and PageSpeed Insights.
Website Redesign Strategy During Launch and Post-Launch
Even if the redesign appears flawless, it may only be perfect for some users. Users can experience varied feedback or outcomes that might not surface during testing.
Testing and Launch
To have a better website redesign strategy, here are some things to do during the launch:
- Include Diverse End-Users in Testing. Ensure users with different backgrounds, devices, and browsing habits test the website.
- Consider a Soft Launch. Before the full launch, the redesigned website was released to a small, controlled group of users.
- Develop a Detailed Launch Plan. Create a compelling launch plan with a communication strategy and contingency plans for potential issues.
- Inform Stakeholders. Ensure all stakeholders are informed and prepared according to the launch plan.
- Keep Users Informed. Communicate changes and any known issues to users during the launch.
Post-Launch and Maintenance
After going live, additional actions must be taken for each alteration to take effect.
Below are some essential things to do as part of a successful post-launch strategy, along with some compelling redesign examples:
- Collect User Feedback. Gather and categorize user feedback to pinpoint areas needing improvement.
- Regular Monitoring. Continuously monitor website performance metrics such as loading times, bounce rates, and user interactions.
- Regular Update. Make necessary updates according to performance data and user feedback to optimize the website.
- Provide Support. Offer extended support to users in case of issues, whether through email or chat.
Evaluating Redesign Success and Continuous Improvement
A website redesign is a big step in improving your online presence, but how do you know if it’s working or helping?
Let's explore how to measure the success of your website redesign.
Performance Metrics and Feedback
Here’s how you can leverage performance metrics and feedback for the continuous improvement of your redesigned website:
- Analyze Key Metrics. Track keyword rankings, organic traffic, and click-through rates (CTR) to evaluate your redesigned website's visibility and discoverability on search engines. These metrics offer crucial insights into your website's performance.
- Evaluate Internal and External Feedback. Collect and review feedback from internal teams and external users. This feedback provides valuable insights into user experiences and identifies areas for potential improvement.
- Leverage Social Media Metrics. Use social media platform analytics to gauge your website's reach and impact. Check how users interact with your site through social media to better understand its effectiveness and influence.
Iterative Improvements
To sustain the benefits of your redesigned website, here are some incremental changes to think about:
- Document Future Changes. A detailed list of potential enhancements based on performance metrics and user feedback is included. This should help you decide which ones to prioritize and serve as a guide for making required adjustments when needed so that your website stays effective.
- Plan For Improvements. Develop a strategy for continuous, data-driven redesign improvements. Such an approach ensures that the needs of users continue being met over time while also keeping it optimized and relevant to the business goals
In Conclusion
Many factors must be considered when redesigning a website. This includes evaluating what needs to be changed or developed, testing everything rigorously, and monitoring specific metrics to indicate success throughout ongoing maintenance.
If you're looking for a website design company with the expertise to create user-friendly websites that deliver results, don't hesitate to contact us. We're here to help bring your vision to life.
Oct 22, 2024
