Introduction

Your website is more than a virtual storefront — it’s your brand’s first impression. It is a 24/7 salesperson and a powerful marketing tool. Hence, website planning is a critical step that businesses must address strategically.
A poorly planned website design can sink even the best business ideas, while a well-thought-out one can propel you to new heights. Whether building your first site or revamping an existing one, the planning process is your roadmap to success.
Partnering with an web design firm at this point also gives you access to a collaborative team that can translate those brand foundations into practical layouts, interaction patterns, and design systems your internal stakeholders can align around. Their strategic approach aligns visual identity, messaging, and UX design — so your site feels cohesive and authentic to your audience.
In this article, we will explore a 12-step process for planning a website and navigate through the post-planning details of design, testing, and launch strategy.
Read along to understand the role and importance of website planning in standing out among your competitors as you reach out to your target audience.
Why Website Planning Matters: Key Benefits
Web design is a critical tool for building a brand identity for your business. It represents your values and goals for the target audience. Hence, you should thoughtfully plan a website for your online presence.

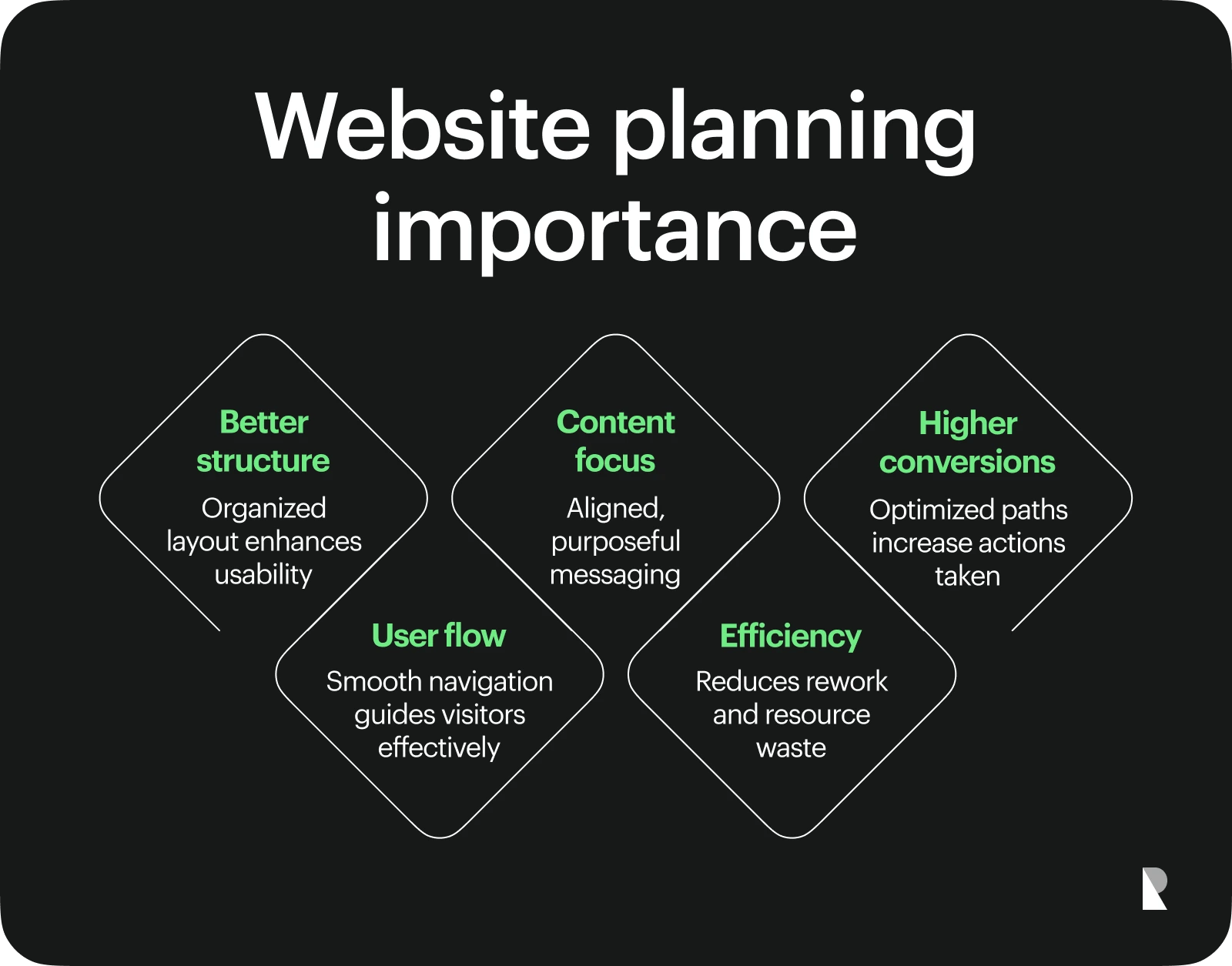
Some key benefits associated with proper website planning include:
Improved Structure
Website planning ensures an improved structure for your site that guides every decision from page layout to navigation. It helps you design a clear hierarchy of pages, categorize content logically, and make it easy for users to search for content.
Clear User Flow
When visitors land on your website, their journey should be effortless. A well-planned site anticipates user behavior, ensuring they can navigate from point A to point B without confusion. Effective planning ensures every interaction is smooth and satisfying, whether it’s a blog reader finding related articles or a customer completing a purchase.
Content Optimization
A planned approach to content creation and placement boosts your website’s effectiveness. During the planning phase, you can:
- Identify what type of content resonates with your audience
- Strategically place keywords for SEO to improve visibility
- Create a consistent tone and style that reflects your brand’s personality
It also helps avoid clutter by focusing on what matters and eliminating irrelevant information.
Saves Time and Resources
A clear plan prevents costly mistakes during development, reducing the need for frequent changes, redesigns, and revisions that can derail timelines and inflate budgets. A detailed plan is a guiding document that keeps everyone on the same page.
Boosts Conversion Rates
A website built on a firm plan attracts visitors and converts them. By understanding your audience and tailoring the site to their needs, you can create a user experience encouraging actions like signing up, purchasing, or engaging with your content.
Here is an essential checklist that you can track to ensure effective content management of your web design:
- Defining the website's purpose
- Identifying your target audience
- Outlining key features and functionalities
- Creating a content strategy and sitemap
- Planning for SEO and analytics integration
This checklist will help you track your progress while covering all critical aspects. It will also ensure that you notice all the necessary details of your website design.
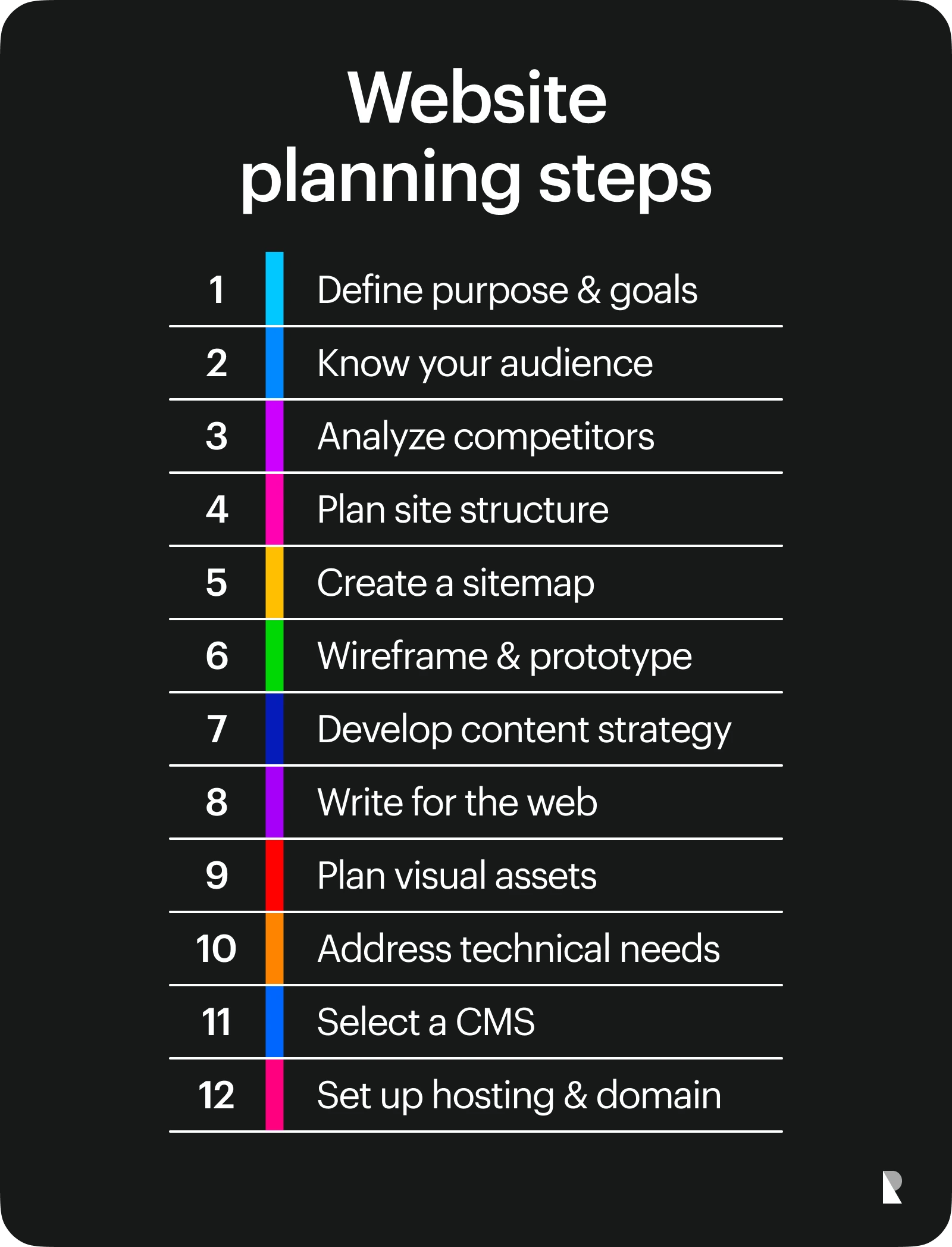
Step-by-Step Guide to Planning Your Website

Let’s navigate through the key steps to planning a website below:
1. Define Your Website's Purpose and Goals
Understanding your website's purpose and goals is the first and most crucial step in the website planning process. This knowledge will help you design and define every decision moving forward.
The purpose of your website can generally be categorized as follows:
- Informational: Providing valuable content, resources, or guidance to visitors (e.g., blogs, educational sites)
- Commercial: Selling products or services directly (e.g., e-commerce stores)
- Lead Generation: Encouraging visitors to share contact information or sign up for services (e.g., consultation or subscription forms)
- Portfolio or Showcase: Displaying your work or projects to attract clients (e.g., photographers, designers)
- Community Building: Connecting users with shared interests (e.g., forums, social networks)
Once you have identified the purpose, the next step is to define your website's exact goals. An explicit aim will clarify the website's design, structure, and functionality. For instance, the web design of an effective e-commerce platform will include product pages, a shopping cart, and payment integrations.
Hence, you must ensure that your website's purpose and goals are clear before proceeding with the next steps in the website planning process.
2. Understand Your Target Audience
Businesses thrive by developing a connection with their target audience, and websites serve as the primary form of communication between them. You can start by building detailed user profiles known as ‘user personas’ to define the characteristics of your visitors,
These aspects will include:
- Demographics: Age, gender, location, income level, education, and occupation
- Interests and Behaviors: Hobbies, online habits, and preferred content formats (e.g., blogs, videos, infographics)
- Pain Points: Challenges or problems users face that your website can solve
- Goals: What do users hope to achieve by visiting your site
While these personas define your users' essential characteristics, it is also important to understand their preferences, particularly about design and content decisions.
The preferences of audiences define the design choices of websites. Major design elements can be defined as follows:
Layout
It includes the outlook of different elements on a web page. Audience preferences range from simple, clean, and uncluttered designs to unique layouts with creative experimentation.
Color Palette
The color palette can be bold and vibrant, aligning with a younger audience, or it can consist of neutral tones that cater to the requirements of a professional user.
Navigation
Navigation reflects how your audience will search for information on websites. For instance, a tech-savvy audience can appreciate advanced search options, while others may need clear, user-friendly menus.
Hence, audience preferences are key factors in deciding website design elements. The content strategy is another aspect of the website planning process that depends on your audience.
Below are the key factors of content strategy that you must consider regarding your audience:
Tone and Language
Match your tone to your audience’s expectations. For professionals, use formal, authoritative language; for casual readers, use conversational, relatable tones.
Content Type
Common types of content and audience needs are:
- Visual learners? Use infographics and videos
- Information seekers? Create in-depth guides or white papers
- Interactive users? Incorporate tools, calculators, or quizzes
Relevance
Provide content that addresses their specific pain points and interests. For example, a fitness website for beginners might focus on simple workouts and diet tips, while an advanced audience might prefer detailed training plans.
Thus, combining decisions on design and content factors can ensure that your website plans are functional and meaningful for the target audience.
3. Competitor Analysis and Inspiration
The next step is understanding the competition, targeting a similar audience, or operating in the same niche. This step is crucial to gaining insights into suitable web designs and common pitfalls you must avoid in your new website.
A detailed competitor analysis will help you identify the best practices to implement in your website, spot gaps and weaknesses as potential areas to stand out and learn from the mistakes made on competitors’ websites.
To look for this information, you can evaluate the competitor websites for:
Design Aesthetics
Design elements that stand out include color schemes, layouts, and visuals. You can also understand the level of modernity the design needs, ways to make it visually appealing, and maintain consistent branding.
User Experience (UX)
It refers to features such as navigation, menus, search functions, and call-to-action (CTA) buttons, which help ensure your website's user-friendliness.
Content Quality
It can give you ideas on what content to feature on your website, such as blogs, videos, or case studies. This analysis can also highlight ways to keep the content engaging, relevant, and well-structured.
Functionality
Some functions are niche-specific, and analyzing your competition can give you details of what is available to audiences. You can either look for ways to improve those functions on your website or include the missing ones to stand out.
Hence, you can draw inspiration from a detailed competitor analysis, uncovering opportunities to stand out.
4. Planning the Structure of Your Website
Now, empowered with the knowledge of your goals, target audience, and existing competition, you can integrate it all into defining the structure of your website. It will lay down the complete foundation of your website.
To complete this stage of the website planning process, you must create a logical framework for your website, including your sitemap, navigation, page hierarchy, content organization, and more.
The goal is to define a structure that makes your website easy to use, engages visitors, and improves performance in search engine rankings.
5. Building a Sitemap
A sitemap is like a blueprint of your website. It is a visual or textual representation of a website’s structure, outlining how all pages are interconnected. It is a guide for both users and search engines to navigate and index your website.
Hence, ensuring a high-quality user experience and enhancing your site's search engine optimization (SEO) is crucial. You can create a sitemap in various formats, depending on your purpose:
- Visual Sitemap: A flowchart-style representation created using tools like Lucidchart or Figma. This is helpful during the planning stage to visualize the layout.
- XML Sitemap: A code-based file submitted to search engines like Google, ensuring they index all your website’s pages.
The best practice is to create both sitemaps, a visual one for your planning and an XML one for SEO purposes.
6. Wireframing and Prototyping
While sitemaps help you build your website's structure, wireframes and prototypes enable you to visualize its layout and design. This is where you can refine your ideas and ensure efficient collaboration between your business website's designers, developers, and other stakeholders.
What are Wireframes?
These are simple sketches or diagrams outlining the layout of a web page. The designs focus on placing elements like headers, buttons, images, and textual content. It does not deal with design details, like colors and fonts.
What are Prototypes?
These are interactive versions of the wireframes that include animations, clickable elements, and more. They not only simulate the final design of your web pages but also give a clear idea of the overall design that will become available to your user.
Adobe XD and Figma are standard tools for wireframing and prototyping. You can use these tools to gather feedback from stakeholders and iteratively improve the layout of your website. They will also help you ensure that your designs are mobile-friendly for users.
7. Content Strategy for Your Website
Any website combines visual designs with web content. Hence, content strategy is a crucial step that involves planning, organizing, and producing the content that will populate your website.
A strong content strategy achieves clarity, consistency, and engagement. To cater to a diverse range of user preferences, you can focus on a mix of formats for your content strategy.
Some standard content formats include:
- Text: Blog posts, FAQs, and product descriptions
- Visuals: High-quality images, infographics, and videos to explain concepts or demonstrate products
- Interactive Elements: Quizzes, calculators, or surveys to enhance engagement
- Downloads: E-books, whitepapers, or checklists for lead generation
The goal is to define a plan for your content that attracts visitors and encourages them towards meaningful engagement with your content.
8. Writing for the Web: Best Practices
Curating web content is a tricky task. While keeping it engaging, you must ensure it is easy to read, accessible, and optimized for users and search engines. Make sure to adopt a strategic approach that includes:
Write Consicely
To maintain your reader’s attention, use short sentences and paragraphs. Avoid complex language and get straight to the point. You can also highlight important information at the start of your web page.
Write for Your Audience
Align your content’s style and tone with your audience's preferences. For instance, you can adopt a professional tone for corporate users or a conversational tone for B2C sites.
Keyword Optimization
It improves your content's search engine visibility. You can identify and use relevant keywords naturally throughout your content. Include your primary keyword in your headings, subheadings, and meta descriptions. You must avoid keyword stuffing, which can harm readability and SEO rankings.
Structure Text for Readability
Break down your content into digestible chunks, making it easier to scan for relevant information. You can also use bulleted lists to present information clearly and visually appealingly.
You can focus on these key points to write the best way for your website.
9. Planning Visual Content
Visual content is essential for communicating with your audience and developing a brand identity. It enhances the usability of websites and conveys critical information quickly.
Visual elements also improve the user experience by providing breaks in the text and increasing content shareability on other platforms. You can choose a visual style that aligns with your brand’s identity. Some common styles are:
- Modern and Minimal: Clean, simple visuals with lots of white space work well for tech startups or professional services.
- Vibrant and Playful: Bold colors, dynamic images, and animated elements are ideal for creative industries or children’s products.
- Warm and Inviting: Soft tones and authentic photography can appeal to wellness or lifestyle audiences.
10. Technical Considerations for Website Planning
A solid technical foundation for websites is key to avoiding costly issues and meeting the needs of both users and administrators. Significant considerations in this aspect are as follows:
Platform Selection
The ease of use, scalability, customization options, and budget are key parameters for your platform selection.
Hosting
It ensures that your website is accessible, reliable, and fast. Common hosting types are:
- Shared Hosting
- Virtual Private Server (VPS)
- Dedicated Hosting
- Cloud Hosting
Security
It deals with handling sensitive data like passwords and payment information on websites. Essential security measures include SSL certificates, regular updates for platforms, plugins, firewalls, and malware scanners. Compliance with GDPR, CCPA, or PCI-DSS regulations for websites managing personal or financial data is crucial to ensure legal and user protection.
Performance
Focus on achieving fast page load speeds using image compression, lazy loading, and reducing HTTP requests. Employ a Content Delivery Network (CDN) to enhance global accessibility and ensure mobile responsiveness to accommodate the growing number of smartphone users.
11. Choosing the Right Platform (CMS)
A CMS allows you to create, manage, and modify website content without extensive technical skills. Different CMS options offer varying levels of functionality, flexibility, and user-friendliness.
Popular CMS options are listed as follows:
- WordPress: ideal for blogs, small business sites, and even large-scale platforms, offering thousands of plugins and themes for customized results
- Wix: drag-and-drop website builder that is perfect for beginners, making it suitable for small websites or personal portfolios
- Shopify: specifically for e-commerce, offering robust tools for online store management, including inventory tracking and secure payment gateways
- Squarespace: favored for its sleek, professionally designed templates and is well-suited for creative portfolios, small businesses, or personal sites
- Drupal: highly customizable with advanced features, making it ideal for complex or large-scale websites requiring extensive customization
You can choose the right CMS based on your website needs. When selecting the ideal CMS, consider the availability of a dedicated IT team, your required level of customization, budget constraints, and scalability options.
12. Hosting and Domain Considerations
Hosting determines your site's speed, reliability, and security, so choosing a plan that matches your needs is essential. Key features include an uptime guarantee, speed optimization, customer support, and security measures like firewalls and backups.
Meanwhile, your website's domain name serves as its online identity. Opt for a memorable, simple, and relevant name for your brand. Include keywords to improve SEO and the right extension that aligns with your purpose. Ensure your domain is available, and consider securing related extensions to protect your brand.
Follow through these 12 key steps to get your website planning process on track.
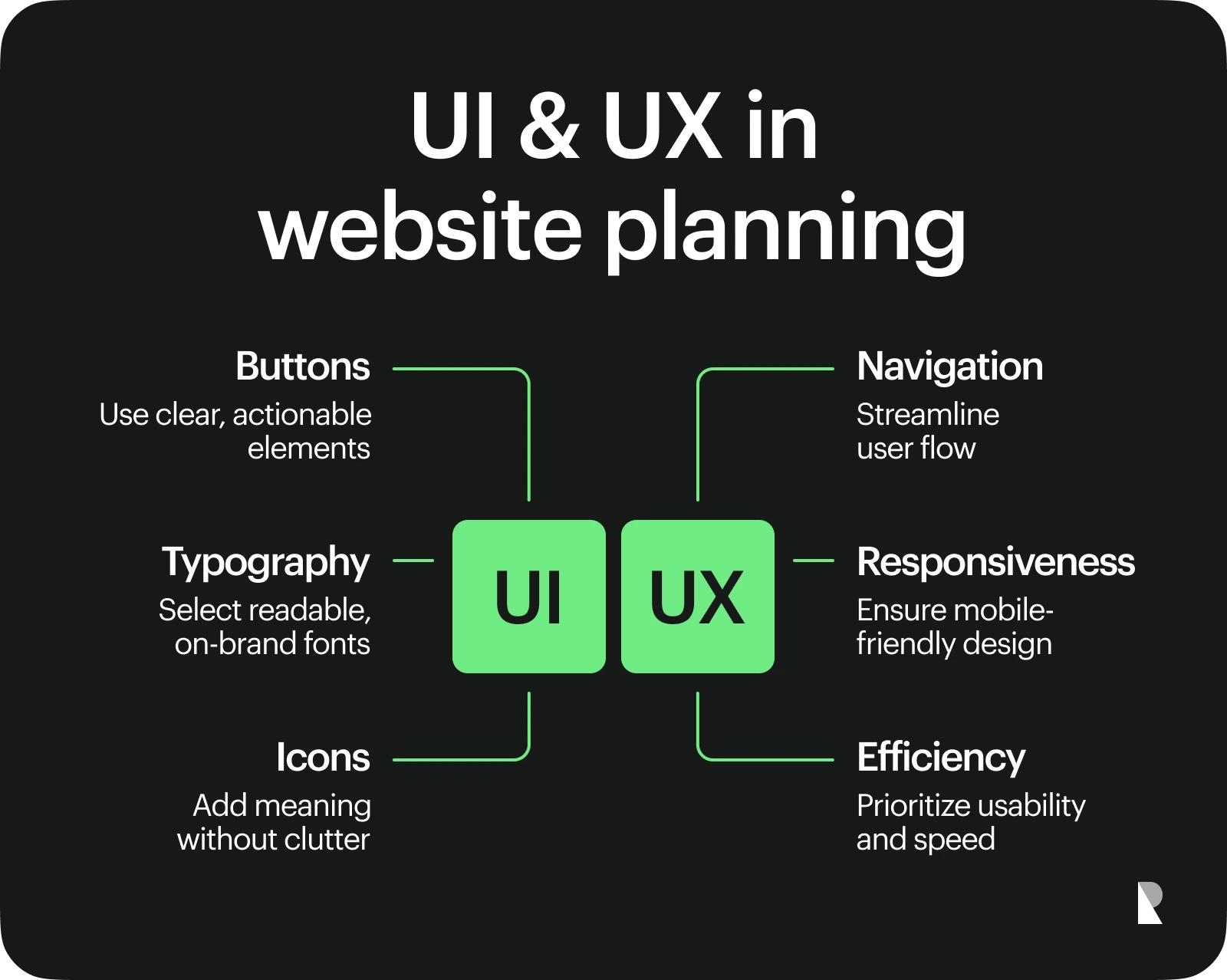
Designing for User Experience (UX) and User Interface (UI)
Remember that all your hard work toward building an outstanding website is for your audience. Hence, web design must ensure a seamless experience for users.
You can do that by working on the two essential components: User Experience (UX) and User Interface (UI). UX focuses on the overall feel and functionality of the website, while UI deals with the visual elements that users engage with directly.

Differentiating between UI and UX (LinkedIn)
Here’s how to design a website that excels in both.
Best Practices for UX Design
The best ways for an intuitive UX design are:
Optimize Navigation
A well-organized and easy-to-use navigation menu allows users to find what they're looking for without confusion. Group similar pages together, use clear labels and keep the navigation simple.
Mobile Responsiveness
With more users accessing websites from their smartphones and tablets, ensuring your website functions seamlessly across devices is crucial. A responsive design automatically adjusts the layout and elements based on screen size, providing an optimal browsing experience on any device.
UI Elements That Enhance Your Website
Key UI elements to create an appealing site include:
Effectively Use Buttons
Buttons are essential UI elements that guide users through your website. Ensure buttons are clearly labeled and stand out on the page. For a more interactive experience, you can use contrasting colors, an easy-to-read font, and subtle hover effects.
Choose the Right Fonts
Choose fonts that are legible across devices and sizes. Stick to one or two fonts to avoid visual clutter, using variations in weight and style to differentiate among headings, body text, and CTAs. You can create a style guide that sets down the rules for using different fonts for content.
Incorporate Icons Wisely
Intuitive icons can represent actions or categories, helping users quickly understand what they need to do or where to go. Maintain consistency in style and size to avoid a cluttered or disjointed feel.
Combining these suggestions creates effective UI/UX for your website for increased interaction with your audience.
Testing and Launching Your Website
Testing is a crucial step before launching your website. It helps identify and fix issues proactively. After testing, you can also use a final pre-launch checklist for confirmation.
Usability Testing
Run usability tests with real users who match your target audience to observe how visitors interact with your website. Identify any challenges and gather valuable feedback. You must also pay attention to how easily users can navigate the site. You can also rely on tools like Hotjar and Crazy Egg to provide heatmaps that indicate where users are clicking, scrolling, or getting stuck on your website. A/B testing is another tool to compare designs and layouts for performance.
Final Pre-Launch Checklist
Use a checklist to double-check your website’s functionality. It includes:
- Content Accuracy
- Responsive Design
- Page Speed
- SEO Check
- Security
- Functionality Test
- Backup and Hosting
- Analytics Setup
- Legal Compliance
Following these steps ensures effective testing and a smooth launching of your website.
Post-Launch Strategy: What Comes Next?
Once your site is live, monitoring its performance and refining it based on feedback is iterative. Here’s how to plan for post-launch success.
Monitoring Website Analytics
Use tools like Google Analytics to track page views, bounce rates, session duration, and conversion rates to understand whether users engage with your content and complete desired actions.
You can analyze the trends to identify areas that need attention. Continuously monitoring your site’s performance allows you to make data-driven adjustments for ongoing improvement.
Ongoing SEO and Content Updates
Regularly updated content signals search engines that your site is active and keeps visitors engaged. New blog posts, product updates, or customer testimonials help build authority and encourage return visits.
Consistently refine your SEO strategy and update keywords, meta descriptions, and image alt text to improve rankings. You can also track competitor activities and industry trends to uncover new SEO opportunities.
These steps ensure that your website continuously improves, remaining relevant and practical.
Conclusion: The Importance of Proper Website Planning
Effective website planning is key to building a successful online presence. It enhances navigation, drives content engagement, and boosts conversions. With continuous monitoring and updates, your site remains relevant and competitive.
Whether working with a website development studio or handling it in-house, following a structured planning process saves time, resources, and effort. Begin planning today to create a website that sets the stage for long-term success.
Dec 4, 2024
