Defining Website Development Process

It involves a series of carefully planned stages, from initial strategy and design to coding, testing, deployment, and ongoing maintenance.
An effective website is essential for establishing a solid digital footprint, engaging with target audiences, and achieving specific business objectives.

For a website development firm, the website development process ensures that the final product aligns with the organization's goals, meets user expectations, and delivers a seamless experience across all devices and platforms.
The website development process is a systematic approach encompassing stages from initial planning to post-launch support. It is a systematic framework that guides the creation of functional and practical websites.
The website development begins with a comprehensive planning phase, during which business goals, target audiences, and competitive spheres are analyzed. This phase lays the foundation for the entire project, informing the website's design, functionality, and content.
Once the planning is complete, the design phase commences. This phase focuses on crafting an appealing and user-friendly experience through wireframes, user interface (UI) design, and user experience (UX) considerations.
The development phase brings the design to life through coding and feature integration. Front-end developers create interactive and visually consistent elements, while back-end developers focus on building server-side functionality, databases, and security features.
After thorough testing, the website is prepared for deployment, with hosting solutions chosen based on the site's needs, traffic, and budget. Once live, continuous monitoring and maintenance are crucial to ensure the website remains secure, up-to-date, and performs optimally.
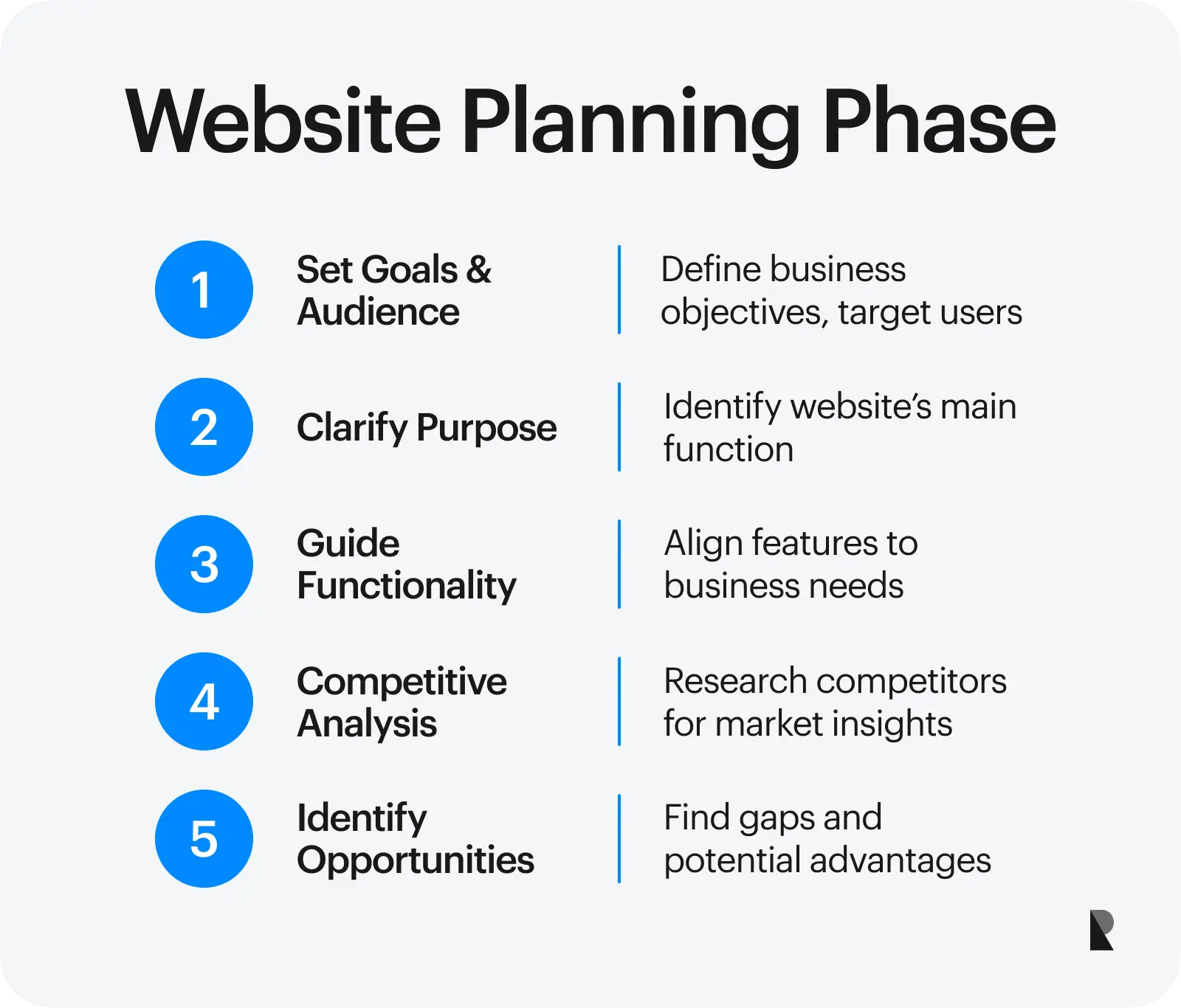
Planning Phase: Laying the Foundation for a Successful Website

The planning phase is a critical first step in website development. Projects can quickly derail without thorough preparation and forethought, leading to wasted resources, missed deadlines, and a subpar final product.
During the planning phase, key activities include setting specific business goals and identifying the target audience. Clearly articulating the website's purpose and the needs of its intended users helps the project team make informed decisions about functionality, content, and overall user experience.
Defining Business Goals and Target Audience
Clearly defining your business goals and target audience is a crucial first step in website development. Your business goals will shape the overall purpose and objectives of the website, guiding decisions about design, functionality, and content.
For example, if your goal is to drive e-commerce sales, your website will need features like a secure shopping cart, product catalogs, and seamless checkout processes. On the other hand, if your goal is to establish thought leadership, your site might prioritize content like blogs, whitepapers, and educational resources.
Competitive Analysis: Learning from the Market
Conducting a competitive analysis is a crucial step in the website development process. It involves thoroughly researching and evaluating your competitors' websites to gain valuable insights into their strategies, strengths, and weaknesses.
One of the primary objectives of a competitive analysis is to identify unique opportunities in the market that your competitors have overlooked or underserved. This could include untapped target audiences, unmet user needs, or innovative features that could give your website a competitive edge.
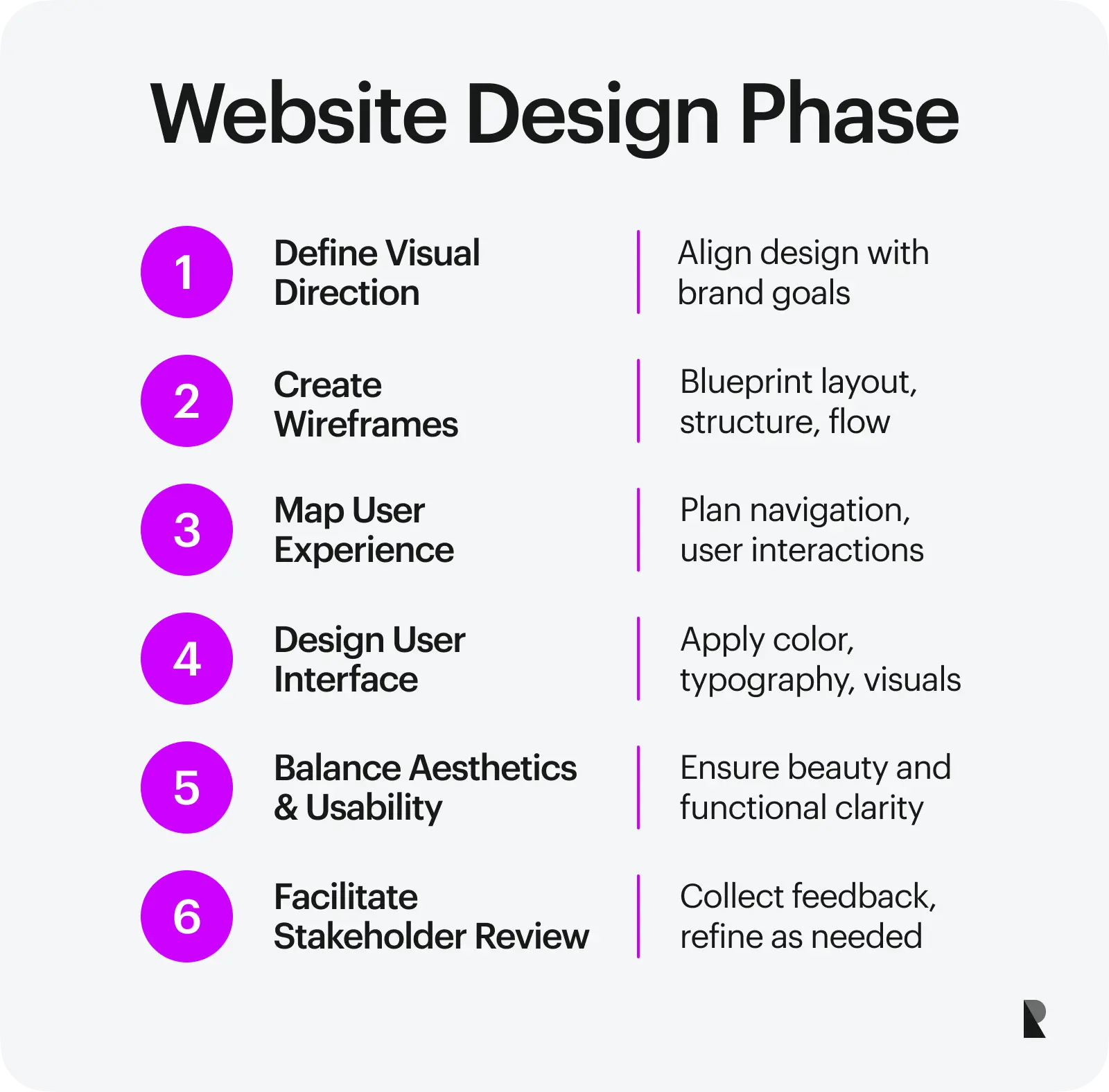
Design Phase: Crafting the User Experience and Visuals

The design phase is critical in website development. It shapes the site's overall look, feel, and usability. A well-designed website creates a visually appealing experience and ensures users can navigate and interact with it effortlessly.
During this phase, designers work closely with stakeholders to translate the project requirements and goals into a cohesive visual language and user interface. They consider branding, color schemes, typography, and layout to create a consistent, engaging design that resonates with the target audience.
The design process typically involves two main components: wireframes and user experience (UX) and user interface (UI) design.
Wireframes serve as a blueprint for the website's structure and layout. They outline the placement of various elements, such as navigation menus, content sections, and calls to action, without delving into the visual details.
Wireframes help stakeholders visualize the website's flow and functionality, ensuring the overall structure aligns with the project's objectives.
UX design and UI design, on the other hand, focus on creating an intuitive and visually appealing experience for users. UX designers prioritize ease of use, ensuring the website's navigation, information architecture, and interactions are seamless and user-friendly.
UI designers then translate the UX concepts into visually appealing designs. They use color palettes, typography, iconography, and interactive elements to create a cohesive and engaging visual language.
The goal is to balance aesthetics and functionality, ensuring the website looks great and provides a delightful and intuitive user experience.
Wireframes: Structuring the Website
Wireframes are a crucial step in website development, serving as a blueprint for the site's structure and functionality. These low-fidelity mockups visually represent the layout, hierarchy, and flow of content, allowing stakeholders to align on the overall vision before development begins.
Wireframes also facilitate effective communication between designers, developers, and clients. Presenting a tangible representation of the proposed website helps stakeholders provide feedback, suggest modifications, and ensure that the final product aligns with their goals and expectations.
Designing for User Experience (UX) and User Interface (UI)
Designing an effective website requires striking a delicate balance between aesthetics and usability. While visually appealing designs capture attention, true success is creating an intuitive and seamless user experience (UX). The goal is to craft an interface that looks attractive and facilitates effortless navigation and interaction for visitors.
A well-designed UX prioritizes ease of use, ensuring users can quickly find what they need and accomplish their tasks without frustration. This involves carefully considering information architecture, layout, and user flows.
Intuitive navigation is a crucial aspect of UX design. Menus and navigation elements should be prominently displayed and follow established conventions, making it easy for users to understand where they are and where they can go.
Consistent design patterns and visual cues, such as breadcrumbs or highlighted links, enhance the navigation experience.
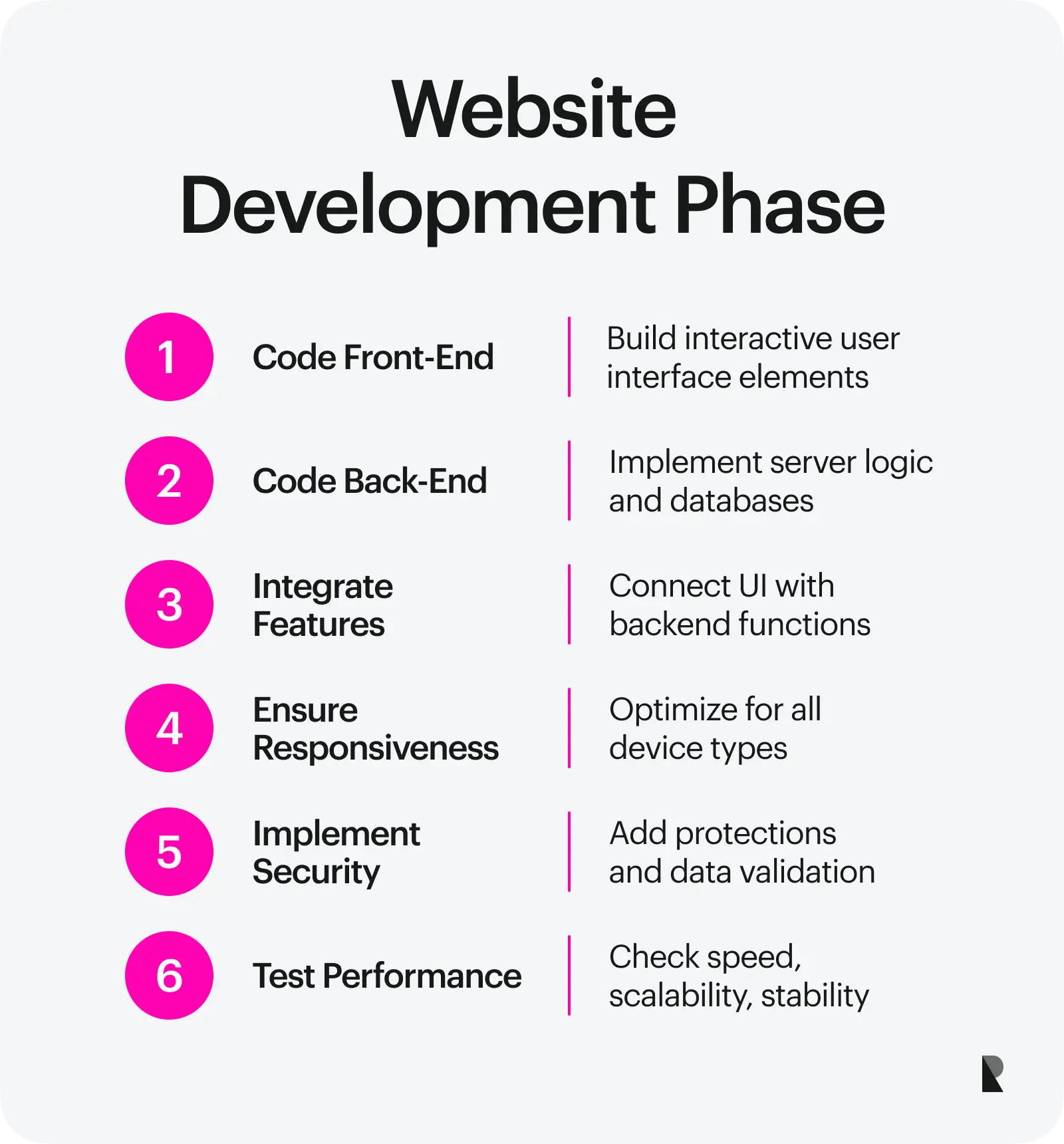
Development Phase: Bringing the Design to Life

The approved designs and wireframes are transformed into a fully functional website by coding and integrating various features in the development phase. This phase is crucial as it breathes life into the visual concepts, turning them into an interactive and user-friendly digital experience.
The development process typically involves two main components: front-end and back-end. Each plays a vital role in creating a seamless and efficient website.
Front-End Development: Making the Interface Interactive
Front-end development focuses on building the user interface (UI) and ensuring a visually consistent and responsive experience across different devices and screen sizes. Web developers leverage languages like HTML, CSS, and JavaScript to create interactive and engaging elements that users can interact with.
HTML (Hypertext Markup Language) provides the structural foundation for web pages, defining the content hierarchy and layout. CSS (Cascading Style Sheets) handles the visual styling, controlling the appearance of elements such as colors, fonts, and layouts.
JavaScript adds interactivity and dynamic behavior, enabling features like dropdown menus, image sliders, and form validations.
Back-End Development: Powering the Functionality
While front-end development focuses on the user-facing aspects, back-end development handles the behind-the-scenes functionality that powers the website. This includes server-side programming, database integration, and implementation of security measures.
Back-end developers work with server-side languages like PHP, Ruby, Python, or Node.js, along with databases such as MySQL, PostgreSQL, or MongoDB. These technologies enable dynamic content generation, user authentication, data storage and retrieval, and other essential features that enhance the website's functionality and performance.
Developers implement robust security measures like encryption, input validation, and protection against common web vulnerabilities like SQL injection and cross-site scripting (XSS) attacks. They also ensure the website's scalability and stability, ensuring it can handle increasing traffic and user loads without compromising performance.
Testing Phase: Ensuring a Smooth User Experience

The testing phase is a critical stage in the website development process. It ensures the site functions correctly and provides a seamless user experience before its public launch. During this phase, various testing methods are employed to identify and resolve any bugs, usability issues, or performance bottlenecks.
Thorough testing is essential to prioritize creating a smooth and enjoyable experience for end users. By rigorously testing the site, developers can identify and address potential problems early on, saving time and resources that would otherwise be required for post-launch fixes.
Functional Testing: Validating Core Features
Functional testing is a critical step in website development that ensures all core features and functionalities operate as intended. This stage thoroughly tests buttons, forms, links, and other interactive elements to verify their accuracy and reliability.
During functional testing, developers and testers systematically check each button, form field, and link on the website. They ensure that buttons trigger the correct actions, forms submit data correctly, and links navigate to the intended destinations. Any issues, such as broken links, incorrect form submissions, or malfunctioning buttons, are identified and fixed.
Also, functional testing verifies that all features work as expected under various conditions and scenarios. This includes testing features with input data, edge cases, and user interactions.
For example, suppose the website has an e-commerce component. In that case, testers will simulate the entire purchase process, from adding items to the cart to completing the checkout process, to ensure a seamless user experience.
Usability Testing: Focusing on the User
Usability testing is a crucial step in website development that evaluates the user experience. It involves observing real users as they interact with the website and gathering their feedback to identify any navigation or design issues that may hinder their ability to accomplish tasks efficiently.
During usability testing, participants are given specific scenarios or tasks to complete on the website. Researchers observe their behavior, note any confusion or frustration, and record their comments and suggestions.
One standard usability testing method is the think-aloud protocol, in which participants are encouraged to verbalize their thoughts and feelings as they navigate the website. This technique provides a window into the user's thought process, revealing their expectations, assumptions, and pain points.
Another approach is remote usability testing, where participants interact with the website from their own devices and environments. This method can provide valuable data on how users engage with the site in real-world conditions, accounting for different screen sizes, internet speeds, and distractions.
Performance Testing: Optimizing Speed and Load Times
Performance testing is a crucial stage in the website development process, focused on ensuring that the site loads quickly and remains stable even under high-traffic conditions. Slow load times and poor performance can significantly impact user experience, leading to frustration, abandonment, and potential loss of business.
During performance testing, developers simulate various load scenarios to identify and address bottlenecks that may cause slow response times or crashes. This involves testing the site's performance under different levels of concurrent users, simulating scenarios such as sudden traffic spikes or sustained high traffic volumes.
One key aspect of performance testing is measuring and optimizing load times. Developers use tools to track metrics like page load speed, server response, and resource loading times.
Deployment Phase: Launching the Website

After extensive planning, design, development, and testing, the website is ready for deployment and public launch. This phase involves several crucial steps to ensure a smooth transition from a local or staging environment to a live production server accessible to users worldwide.
First, you must choose the right hosting solution that aligns with your website's requirements, anticipated traffic, and budget. Options range from shared hosting, where multiple websites share resources on a single server, to more powerful and expensive dedicated servers or cloud hosting solutions.
Next, you'll need to purchase and configure a domain name, which serves as the website's address on the internet. This process involves registering the desired domain through a domain registrar and linking it to your hosting account.
Implementing an SSL (Secure Sockets Layer) certificate is also essential for securing data transmission between the website and its visitors. SSL encryption protects sensitive information, such as login credentials and payment details, from interception by third parties.
Most hosting providers offer SSL certificates, or you can obtain one from a trusted Certificate Authority (CA).
Choosing the Right Hosting Solution
Selecting the appropriate hosting solution ensures your website runs smoothly and efficiently. The hosting choice should align with your site's specific needs, anticipated traffic volume, and available budget. Two standard hosting options are shared hosting, Virtual Private Server (VPS), and dedicated hosting.
Shared Hosting: This is the most economical option, where your website shares server resources with other sites. Shared hosting is suitable for small websites with low to moderate traffic. However, it can be unreliable and slower than other options, as server resources are divided among multiple sites.
VPS Hosting: A VPS, or Virtual Private Server, offers more resources and better performance than shared hosting. With a VPS, you have a dedicated portion of a physical server's resources, providing greater control and flexibility.
This option is ideal for websites with moderate to high traffic levels and those requiring more customization or resource-intensive applications.
Dedicated Hosting: As the name suggests, dedicated hosting provides an entire physical server dedicated solely to your website.
This most powerful and expensive hosting solution is recommended for large websites with high traffic volumes, complex applications, or specialized requirements. Dedicated hosting offers maximum control, security, and performance but comes at a premium cost.
Post-Launch Monitoring and Maintenance

After successfully launching the website, the development process is far from over. Continuous monitoring and maintenance are crucial to ensure the site remains secure, performant, and up-to-date with the latest features and technologies.
Regularly monitoring site performance is essential to identify and address any issues promptly. This includes tracking metrics such as page load times, server response times, and uptime. You can quickly detect and resolve any potential bottlenecks or technical problems by closely monitoring these performance indicators.
Security is another critical aspect of post-launch maintenance. Websites are constantly targeted by cyber threats, such as malware, hacking attempts, and distributed denial-of-service (DDoS) attacks. Regularly updating the site's software, plugins, and security patches is vital to protect against these threats and safeguard sensitive data.
Scheduling regular backups is also imperative to protect your website's data and content. A recent backup can save you from costly data loss and downtime in a server crash, data corruption, or other unforeseen incidents. Implement an automated backup system that creates frequent, reliable backups of your site's files, databases, and configurations.
Post-Development Phase: Continuous Improvement

The website development process continues after the initial launch. Successful websites require ongoing analysis, updates, and enhancements to maintain relevance, functionality, and competitiveness. This post-development phase ensures the site meets users' evolving needs and business objectives.
Websites are dynamic entities that must adapt to changes in user behavior, market trends, and technological advancements. Neglecting this phase can lead to a stagnant website that fails to engage users, decreasing traffic, conversions, and revenue.
Continuous improvement involves a cyclical process of gathering user feedback, analyzing site performance, and implementing updates and new features. By consistently monitoring and optimizing the website, businesses can stay ahead of the curve and provide an exceptional user experience that keeps visitors returning.
Gathering User Feedback and Analytics
Gathering user feedback and analyzing website analytics is crucial for continuously improving the user experience and identifying areas for optimization. By leveraging tools like Google Analytics and Hotjar, businesses can gain valuable insights into their website's performance, user behavior, and potential pain points.
Google Analytics is a powerful web analytics platform that provides comprehensive data on website traffic, user demographics, acquisition channels, and user engagement metrics. It allows website owners to track key performance indicators (KPIs) such as pageviews, bounce rates, conversion rates, and session durations.
Hotjar is a user feedback and behavior analytics tool that complements Google Analytics by providing visual insights into how users interact with the website. It offers features like heatmaps, highlighting the most clicked or scrolled areas of a page, and session recordings, which capture user interactions in real-time.
Hotjar also includes survey and feedback tools, allowing website owners to collect direct user feedback about their experiences, challenges, or suggestions.
Implementing Updates and New Features
Keeping your website up-to-date and introducing new features is crucial for maintaining relevance and meeting evolving user needs. However, it's essential to approach updates and additions strategically to avoid disruptions and ensure a smooth user experience.
When implementing updates, careful planning and scheduling are necessary. Randomly pushing changes can lead to downtime, broken functionality, or conflicts with existing features. Instead, establish a clear update schedule, preferably during off-peak hours or periods of lower traffic.
Introducing new features is essential for keeping your website fresh and engaging. User expectations and industry trends constantly evolve, and failure to adapt can result in a stale online presence.
Conduct market research, gather user feedback, and stay up-to-date with the latest technologies and best practices to identify opportunities for improvement.
Conclusion
The website development process is a multi-faceted journey encompassing various stages, from initial planning and design to coding, testing, deployment, and ongoing maintenance. Each phase is crucial in creating a functional, visually appealing, and user-friendly online presence.
Collaboration among stakeholders, designers, developers, and other team members is paramount throughout this comprehensive process. Open communication, shared vision, and seamless teamwork are essential for ensuring that the final product aligns with the business goals and meets the target audience's needs.
Businesses can effectively navigate the complexities of website development by following a structured approach and adhering to best practices at every stage. Continuous improvement, driven by user feedback and analytics, enhances the website's performance and longevity.
A well-executed website development process delivers a high-quality online presence, fosters trust, credibility, and a positive user experience, which are vital for success.
Dec 3, 2024
