Introduction to User Flow

User experience design prioritizes users' needs, making interactions engaging and meaningful. A good user-centered design strategy ensures that users' requirements are addressed.
UX designers regularly study user behavior and try to understand their needs. This process can be made simple and insightful when the designers think about user journeys. Understanding the user journey and identifying the key aspects of user flow can be critical to design.
This article introduces user flow and its importance in UX design. We also share user flow examples and discuss the concept's practical application.
Read along as we start the journey of understanding user flow. Before we discuss the applications and best practices for creating user flows, let us establish a basic understanding of the concept.
As the name indicates, user flow illustrates the flow or journey of users as they interact with a service or product. Any modern UX firm, individual designers, and design teams need to understand the importance of user flow and implement this concept in the design process. Working with a specialized UX design company allows to translate user research into clear, structured user flows.
Whether the users interact with designs through websites, mobile apps, or physical artifacts, they follow a path. This is where user flow comes into play.
The Role of User Flow in UX Design
All designs start with some basic flow of the user experience. A comprehensive user flow focuses on the possible ways users interact with a design. This practice gives UX designers insights into specific user behavior patterns, making it easy to understand their overall needs.
Since the field of UX design relies heavily on user engagement, a well-crafted user flow highlights the areas in the journey where designers can improve the level of engagement. Design professionals can also identify the possible issues and breakpoints to improve the overall experience.
User flow plays a critical role in defining the user experience strategy. User flow charts and journey maps work well for existing users and are excellent ways to engage new ones. Creating a better onboarding flow helps designers attract and engage new customers quickly.
Designing User Flows
A user-friendly interface design, whether in the digital or physical environment, starts by thinking about the user journey. When designers create user flows, they are, in some way, setting the foundations of the entire UX design process.
How to Create User Flow Diagrams and Analyze User Journeys
Creating and analyzing a user flow diagram or chart is critical to understanding the user journey. Even a basic user flow chart can help devise an efficient design strategy.
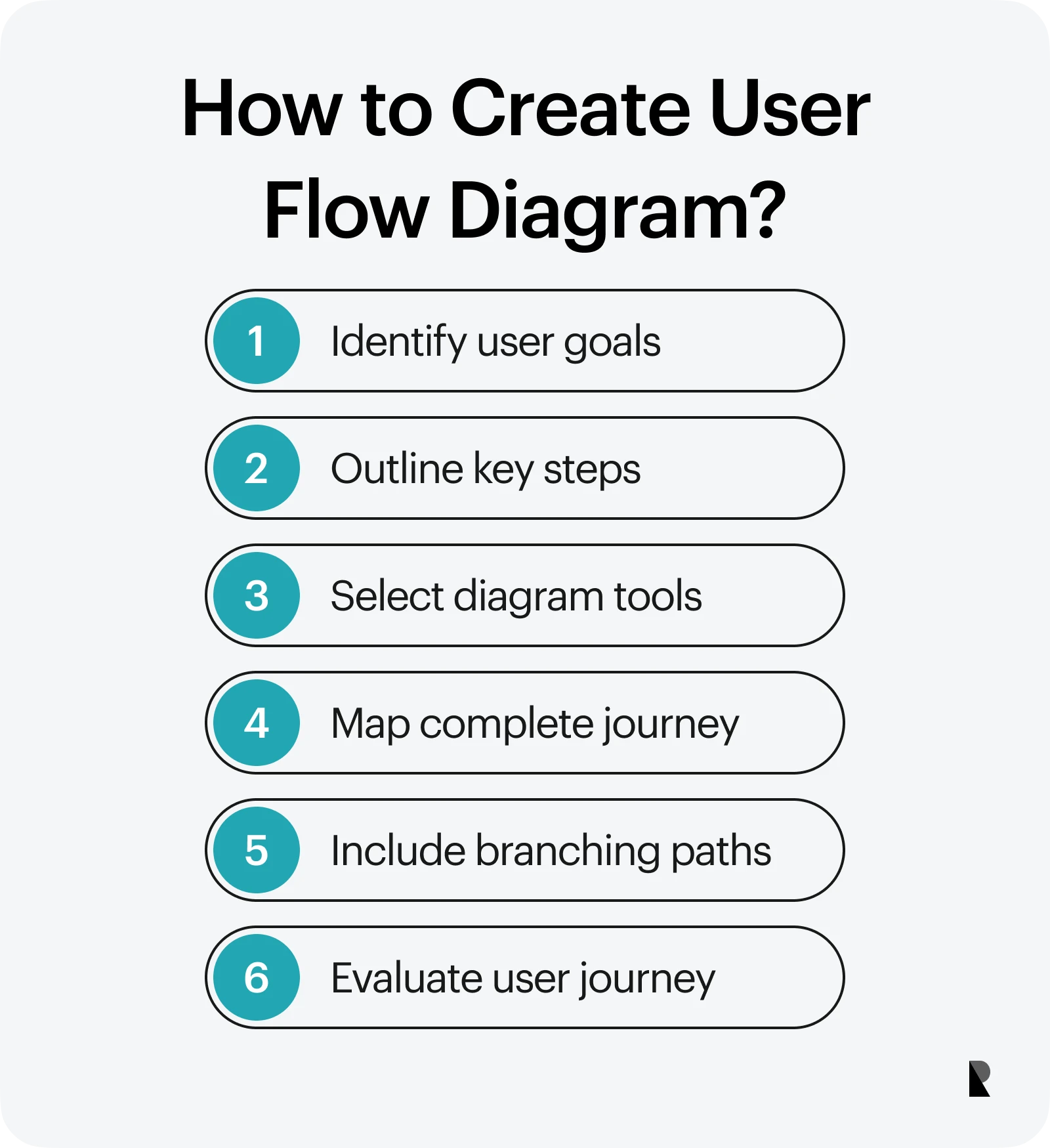
It is always a good idea to look at user flow examples before creating a new one for your product or service. The following steps can guide you as you work on creating user flow charts.

1. Identify user goals
The first step in understanding a user’s path is identifying their goals and motivations. Designers must conduct thorough research to understand these goals and ensure all team members and colleagues understand users and their needs.
2. List the key steps
The next step in the process is to highlight the critical steps in the customer journey when interacting with the design or trying to achieve a specific goal. Essential aspects of the journey surface in this step, such as the page where a user lands and the customer's entry point.
3. Pick a tool for user flow
Once the designers understand the goals and critical steps in a user’s journey, they start thinking about a tool to represent user paths effectively and understandably. Several tools can be used to create interactive customer journey maps based on the needs of a design team.
4. Map out the journey
Designers can then create user flow diagrams with the help of the appropriate tools. The progress achieved in identifying crucial steps can be useful when designers start merging user flows. They create a holistic picture of the user experience.
5. Make room for errors and branching
Users' mistakes and how their paths could stray from the road plan must be constantly watched. For example, when creating an onboarding flow, if a user chooses to skip a step, they should be able to return to it if needed.
6. Evaluate the journey
Once all the paths and errors have been considered, it is time to evaluate the user journey. This is where designers can create prototypes or evaluate existing interfaces to analyze the efficacy of a user flow.
Types and Examples of User Flows
Understanding users' needs and creating comprehensive user flows can go a long way in the design process. Better user flows help designers get closer to users and ensure engaging and interactive interactions.
What are some common types of user flows?
Some common types of user flows are as follows. 1. Task flow 2. Wire flow 3. Screen flow
Some popular types of flows and user flow examples are as follows.
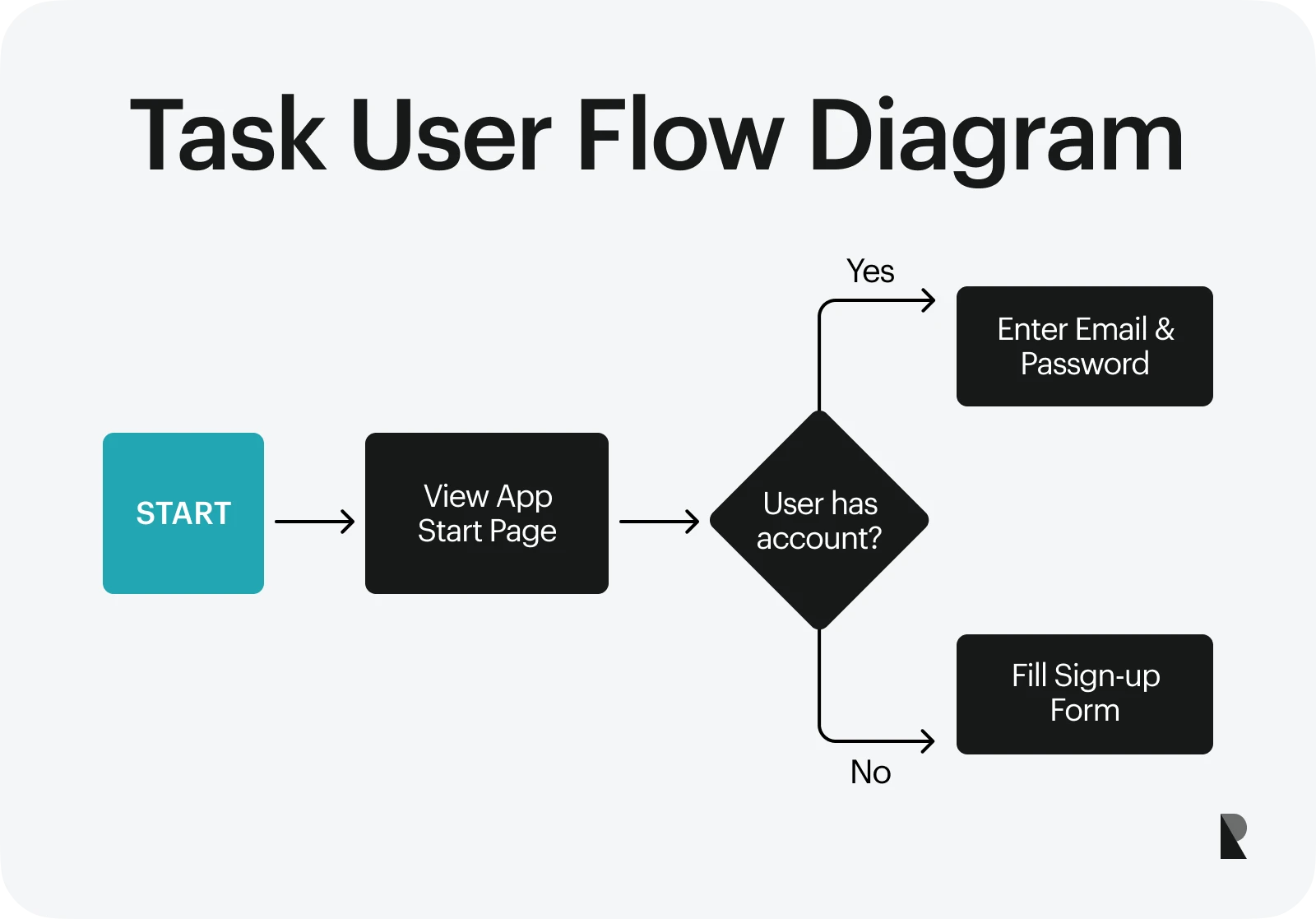
Task flow
Task flows are user flows that focus on completing specific tasks. Task flows can map out the journey from the entry point of any interaction to the moment a user completes tasks and achieves a goal.
For example, when making an online purchase, designers can think of a task completion funnel. The users will find the right item, add it to the cart, provide payment information, and complete the purchase.
Wire flow
Wire flows, or wireframes, are sophisticated flow charts that represent the structure of an interface and user actions during interacting with it. They are also simple user flow diagrams that can lead to the design of high-fidelity prototypes.
For example, an online hotel reservation system's wire flow can show users screens to filter results, select rooms, and confirm bookings.
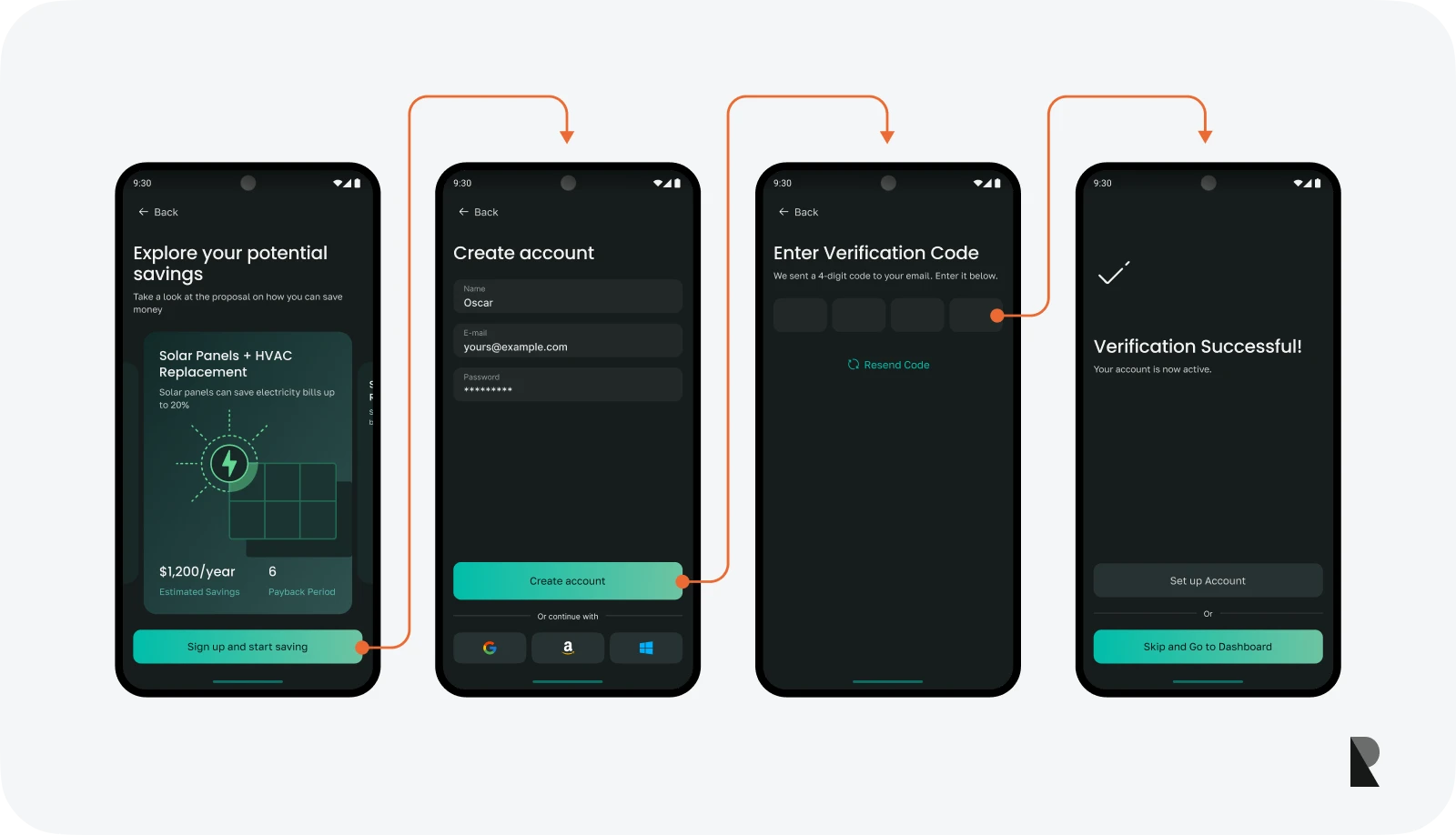
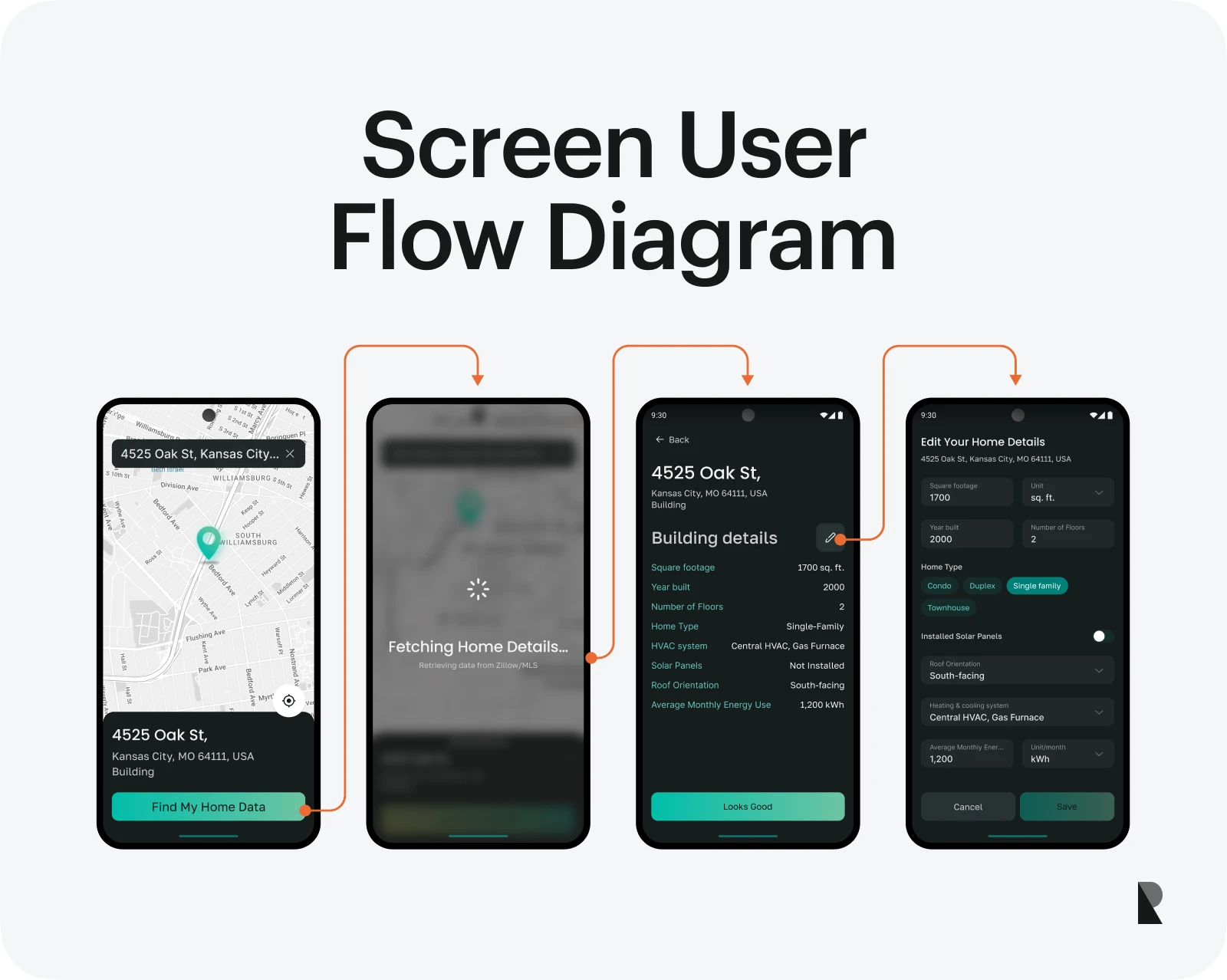
Screen flow
Screen flow concerns creating screens that visually represent what users see. These flows highlight the significant touchpoints in the user’s path.

A user flow example is creating mobile screens for an interactive gaming experience. These screens help highlight the key features, ensuring the designers create an engaging experience.
Comparison of user flow types
| Task flow | Wire flow | Screen flow |
|---|---|---|
| Task flows focus on the series of steps that users take in an interaction. | Wire flows highlight the structure of the interface and navigation. | Screen flows visually represent the screens that the users see and the transitions between them. |
| Task flows help identify possible issues and errors in the user journey. | Wire flows give an overview and overall picture of a design. | Screen flows provide a visual connection between different screens in a journey. |
| Task flows are a little abstract and lack the visual aspect. | Wire flows are more concrete but can be a little difficult to understand. | Screen flows are concrete but can overlook some minor details. |
Practical Applications of User Flows
Now that we’ve discussed the concept of user flows and their types let's focus on their practical applications in the design process. Whether it is a mobile or web app, the entry points in a journey to the small micro-interactions and user flows help understand the user's perspective as they try to achieve their goals.
When and Why to Use User Flow Diagrams
Designers create user flows during the early stages of the design process. This is where extensive research regarding user actions and behaviors is conducted. Comprehensive flow diagrams help designers understand how users navigate when interacting with an interface.
User flow diagrams visualize the user’s journey and identify potential pain points. Some techniques, such as creating a task completion funnel, highlight the structure and essential considerations for designing a user-friendly experience. For example, an intuitive design is essential when creating a music app user flow. The interface should help users explore new music tastes and connect with their favorite artists.
Improving User Flows in Web and App Design
As with any other practice in UX design, creating a good user flow is an iterative process. Particularly when it comes to web and app designs, there is a need to improve user flows. Designers can evaluate existing interfaces and list the steps that best illustrate the user journey.
Here are some tips on tailoring user flows for web and app development.
- Understand the context of use: Understanding how and where the target audience will interact with a design is critical. This information clarifies the path a user takes to achieve specific goals.
- Ensure error correction: Users will likely make errors when interacting with digital designs. Therefore, it is essential to account for errors in the user flow and ensure that users can correct them quickly.
- Keep the end goal in mind: User flow diagrams work best when considering the users' end goal. Designers must ensure that users can achieve their goals quickly and efficiently.
- Test with diverse audience groups: When user flows and wireframes are created, the designers can start user testing with diverse audience groups. This testing phase will help highlight the issues with the flow diagrams so these can be corrected before the final design.
Best Practices to Create User Flows
When creating user flows to comprehensively depict the user’s journey, the following best practices can be helpful for designers.
Always start with user goals
The design team always has to consider user goals when creating user flows. This is particularly important when considering the needs of new users, their behaviors, and how users navigate any interface.
Ensure simple interaction
Simplicity is a crucial principle in designing a user interface. UX professionals should focus on creating intuitive interfaces, keeping an eye on the entry points, exit points, micro-interactions, calls to action, and all the aspects that define how the user interacts with a design.
Iterate and improve
Users must be free to create user flows to enrich their experience further and ensure flexibility in their interactions. Sticking to a particular process or user flow for an extended period can only work well for some designs. Therefore, designers need to upgrade their processes and constantly improve interfaces.
Upgrading Your User Flow Diagrams
UI/UX designers constantly consider ways to upgrade user flow diagrams. Several user flow examples illustrate how users interact with complicated designs sequentially. Some essential ways to upgrade user flow diagrams while focusing on user behavior are as follows.
Incorporate data in your decisions
With data's importance increasing daily, designers must recognize its value in crafting better flow diagrams and user interfaces. Gathering valuable insights from data helps make informed decisions, thus enriching the user experience.
Remember micro-interactions
UX designers and researchers should add value to minor points of interaction. These micro-interactions can be as simple as locating and clicking the “sign in” button on a login screen. Considerating these micro-interactions throughout the process is a meaningful way to upgrade user flow diagrams and improve user engagement.
Create interactive prototypes
The ultimate goal of the design process is to create intuitive interfaces for existing and new users. However, this begins with well-defined user flow diagrams that can lead to interactive prototypes. Promising prototypes help conduct better user tests, thus improving the overall quality of the design.
User Flow Tools and Software
User flows help create practical prototypes, which in turn lead to the design of efficient products and services. Good user flows also increase engagement in the final design and improve user satisfaction.
User Flow and Prototyping Tools
Several tools and software are available to designers to help with wireframing and prototyping, adding significant value to user flows.

Lucidchart
Lucidchart is one of the most popular platforms for creating user flow charts. Designers can use several templates to create graphs and maps highlighting users' paths to achieve specific goals.
Lucidchart allows collaboration among other team members, allowing designers, researchers, and writers to be on the same page.
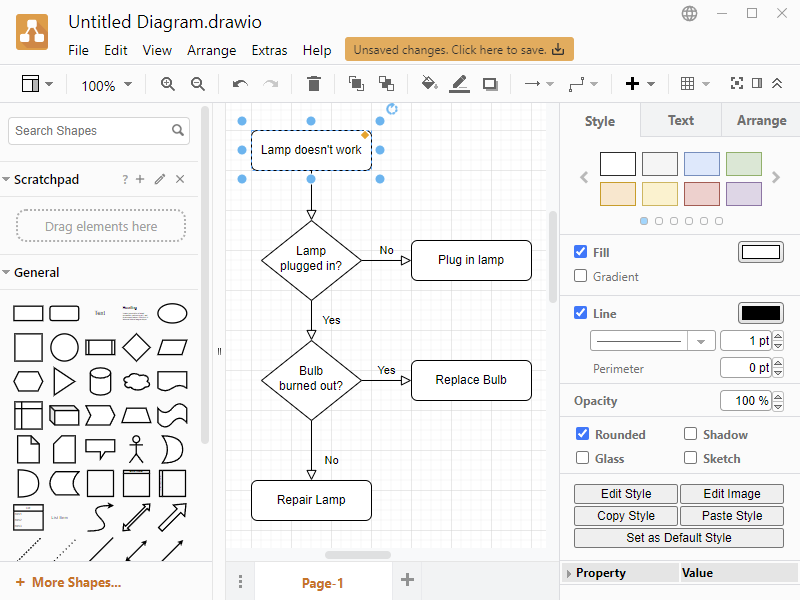
Draw.io or Diagrams.net
Draw.io (previously Diagrams.net) is another excellent tool for creating user flowcharts and wireframes. It is an alternative to Lucidchart with similar features.
The best part of using Draw.io is that it is free to use. However, being an open-source tool, it has some restrictions, particularly regarding collaboration with team members.
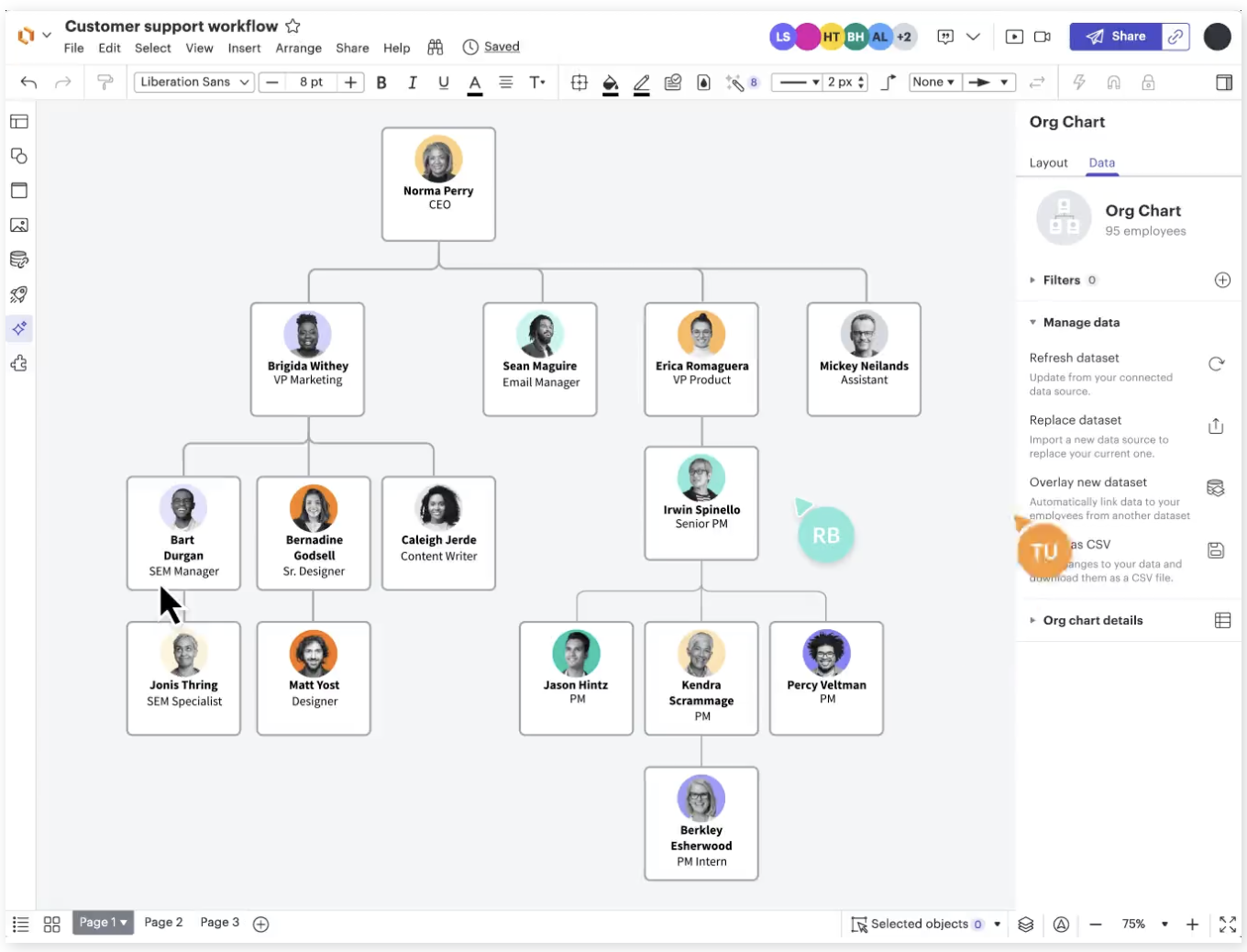
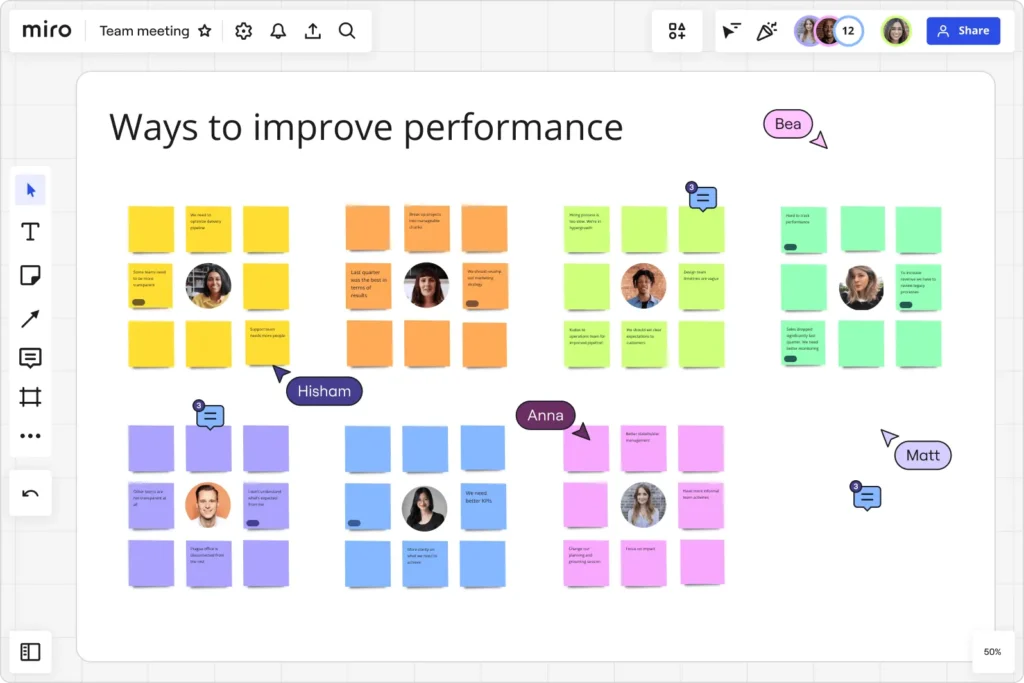
Miro
Miro is an advanced and highly sophisticated journey mapping tool. Miro gives designers much freedom; they can create projects with this tool.
Miro is also an effective tool for creating screen flows and wireframes. Team members can collaborate and see others’ work in real time, making the design process engaging and fruitful.
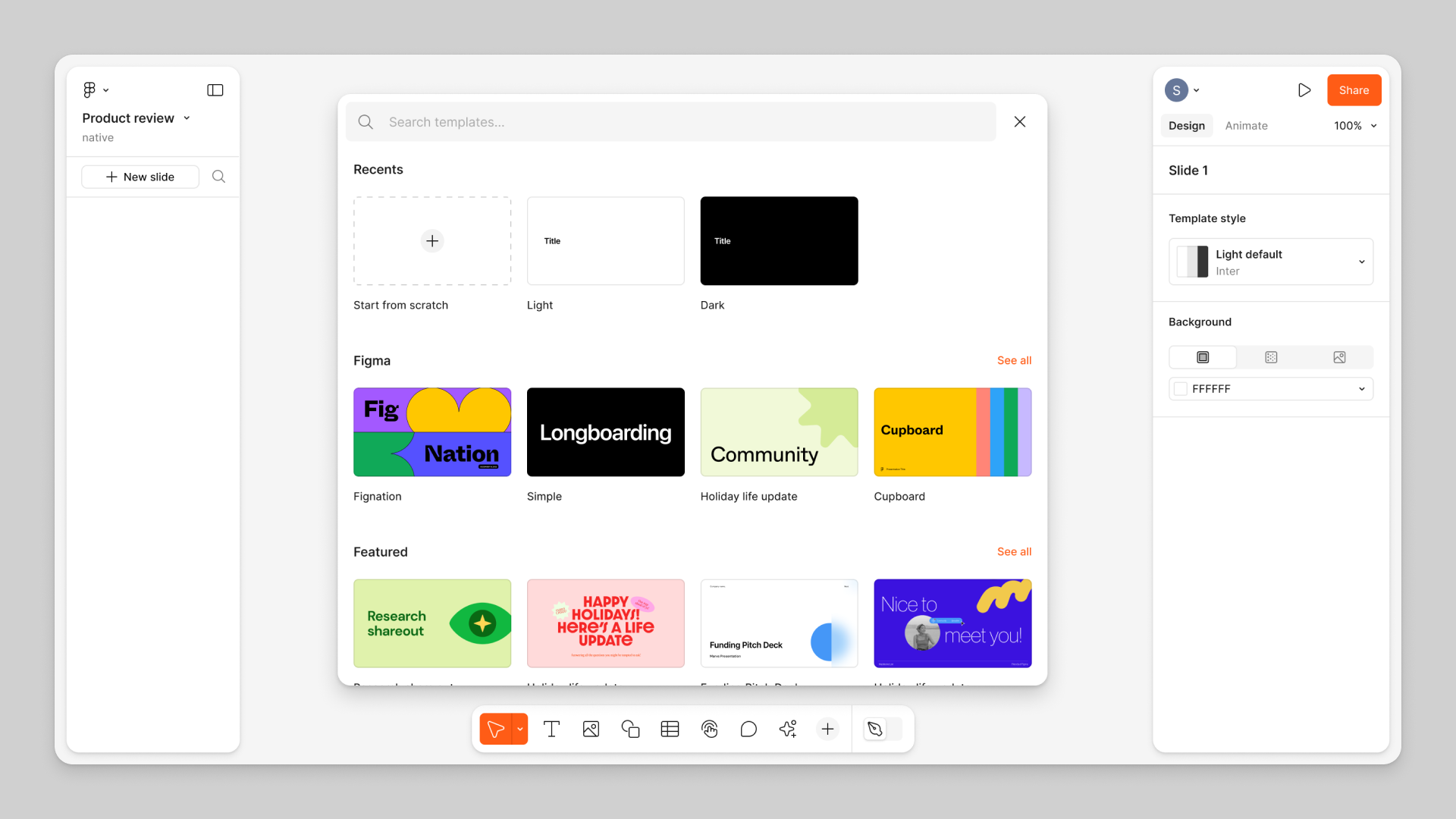
Figma
Figma is another advanced tool for creating user flows and journey maps. This tool is mainly used to develop website prototypes and mobile apps, but designers can also create effective user and screen flows with it.
The best feature of Figma is its ease of use. The simple design and intuitive user interface help designers and researchers create quality prototypes.
Evaluating UX Design User Flow Software
Choosing the right software for your design team and project can take time and effort with many available alternatives. Keeping an eye on the following criteria can help you select the right tool for your user flow design phases in a project.
- Ease of use: As a software user, you must ensure the tool is easy to use. The design process is long and complicated, so simple software with an intuitive interface is always helpful.
- Collaboration with teammates: If you are part of a design team, ensuring that your chosen tool allows collaboration with your teammates is essential. Specific aspects of this need can be associated with the size of your team and the nature of your work.
- Level of customization: It is also essential to consider the level of customization and freedom you get with a tool. This includes using your company branding and how you can mold the tool based on your needs.
Conclusion and Future Trends
The design of user flow diagrams is a well-established practice widely implemented by UX designers. These diagrams or charts illustrate how users interact with a design and highlight important aspects of user behavior.
With the advancement in the field of UX design, new trends are emerging in creating user flow. Designers are experimenting with AI to predict how users interact with prototypes. Additionally, the focus constantly shifts to enhanced interactivity with more sophisticated prototypes.
Sep 20, 2024