Introduction to Programming Models
A programming model refers to the style or paradigm used to design and structure a computer program. The two main programming models relevant to this discussion are synchronous programming and asynchronous programming.
In practice, teams planning real-world products should collaborate with a web application development company to decide where synchronous or asynchronous patterns best support their architecture, performance goals, and roadmap. Understanding the key differences between these two models is important for any web app development team.
Synchronous Programming
Synchronous means that code is executed sequentially from top to bottom. Each statement is completed before the next one begins.

For example, in the following synchronous code:
firstStatement();secondStatement(); thirdStatement();firstStatement() will execute fully before secondStatement() begins, and secondStatement() will finish before thirdStatement() starts.
Synchronous execution allows for straightforward code but can be inefficient in cases where statements rely on I/O or network operations that may experience latency. The code blocks until each statement completes before continuing.
What are key characteristics of synchronous programming?
- Code runs in sequential order
- Each statement waits for the previous one to finish before executing
- Simple execution
- Can experience blocking in I/O or network operations
- Sometimes called linear programming
Synchronous programming has been the traditional paradigm in many programming languages like C, Java, and Python. Code executes step-by-step in the order written.
Asynchronous Programming
Asynchronous programming allows multiple processes to run independently without blocking each other. In asynchronous code, statements do not have to wait for other processes to finish before they can run. This enables asynchronous programs to execute concurrently, maximizing utilization of system resources.

With asynchronous programming, when one task makes an I/O request, it does not block while waiting for the response. Instead, the next statement can run immediately. When the response comes back, an event handler or callback will be invoked to handle it. This allows the program to do other tasks instead of waiting idly.
What are key characteristics of asynchronous programming?
- Non-blocking - statements don't block each other from executing
- Concurrent - multiple processes can be executed simultaneously
- Event-driven - relies on event handlers/callbacks rather than sequential code
- Parallelism - enables parallel execution on multi-core systems
Asynchronous techniques are common in I/O-intensive operations like network requests, disk I/O, and UI events. They allow such operations to happen non-blocking so the program remains responsive.
Popular asynchronous programming models include:
- asynchronous JavaScript,
- the asyncio module in Python,
- reactive extensions like RxJS, and
- asynchronous frameworks like Node.js.
Overall, asynchronous programming enables more efficient execution by avoiding idle waiting time. Code runs concurrently, with processes starting independently instead of waiting for each other to finish. This allows programs to scale well across multi-core systems.
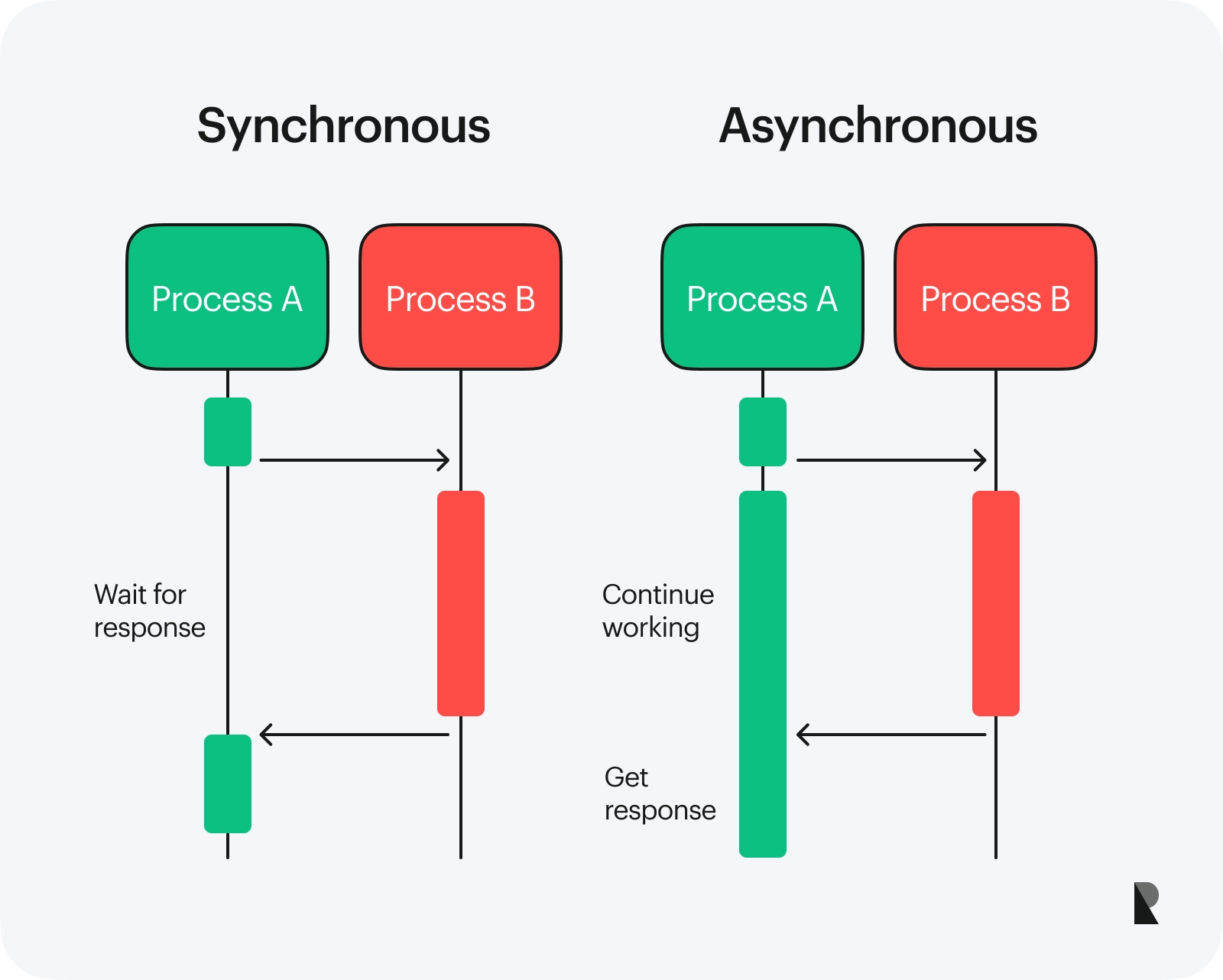
Synchronous vs. Asynchronous: Core Differences

Synchronous vs Asynchronous. (Source)
Synchronous and asynchronous are two fundamental programming models that differ in how code is executed. Understanding the key differences between synchronous and asynchronous execution is important for any developer.
The main differences between asynchronous and synchronous programming can be summarized as:
| Attribute | Synchronous | Asynchronous |
|---|---|---|
| Execution | Sequential | Concurrent |
| Blocking | Blocking | Non-blocking |
| Speed | Slower | Faster |
| Scalability | Lower | Higher |
| Complexity | Simpler | More complex |
Sequential vs Concurrent Execution
In synchronous programming, statements execute one after the other, in a sequential manner. Each statement must finish executing before the next one can run. This makes synchronous execution relatively simple, but slower.
In asynchronous programming, statements can be executed asynchronously or in parallel. Execution happens in a non-sequential manner and statements do not have to finish in order. This makes asynchronous programs faster, but more complex.
Blocking vs Non-blocking
Synchronous execution is blocking, meaning the program halts at each statement and waits for it to finish before continuing. This causes delays as the program stops and starts.
Asynchronous executions are non-blocking. Statements can be executed in parallel without blocking the overall program flow. This allows asynchronous programs to achieve better throughput.
Performance and Scalability
The sequential nature of synchronous programs also limits performance and scalability. The program can only process one thing at a time.
Asynchronous programs can process multiple things simultaneously by leveraging concurrency. This makes them faster and able to handle more operations and scale better.
In summary, synchronous code focuses on simplicity and sequence, while asynchronous code focuses on speed, scalability, and concurrency. Choosing between the two depends on the specific needs and tradeoffs of the application.
Sync vs Async: Advantages and Disadvantages
Synchronous Programming Pros
Synchronous programming tends to be easier to implement and debug compared to asynchronous programming. The code executes in sequence, allowing developers to follow the logical flow more intuitively.
Some of the key advantages of synchronous programming include:
- Easier to implement - The code executes from top to bottom without any callback functions or promises. This linear execution makes synchronous code more straightforward to implement.
- Easier to debug - Debugging synchronous code is simpler since you can step through the code line-by-line as it executes. The state of the program is consistent at each line.
- More intuitive code flow - In synchronous programming, each line executes fully before moving to the next line. This makes the control flow intuitive to understand for developers.
Synchronous execution maps well to human reasoning and makes the code logic simpler to visualize. These advantages make synchronous programming a natural fit for many scenarios, especially simpler programs with straightforward control flows.
Synchronous Programming Cons
Synchronous programming has some notable drawbacks:
- Blocking calls - In synchronous execution, each operation must be completed before the next one can start. This blocks the execution thread and prevents other work from happening while waiting for I/O operations like network requests or disk reads/writes. The application can appear frozen as it waits for synchronous calls to finish.
- Lower resource utilization - With synchronous execution, threads idle and consume memory while waiting for I/O. This leads to lower utilization of available resources. Fewer concurrent operations can be executed in a given amount of time.
- Slower performance - The blocking nature of synchronous execution limits overall throughput and speed. The entire application is held up if a synchronous call takes a long time to complete. Responsiveness suffers as everything pauses during each blocking operation.
In contrast, asynchronous programming avoids these blocking calls, improves concurrency, and allows fuller utilization of resources. Operations can happen in parallel without waiting for each to finish. This leads to faster and more scalable applications.
The drawbacks of synchronous programming make it ill-suited for many modern applications with demanding performance needs.

Asynchronous Programming Pros
Asynchronous programming has several key advantages compared to synchronous programming:
- Improved Performance - With asynchronous programming, more tasks can execute concurrently without blocking each other. This allows an application to handle more asynchronous requests with the same resources. Asynchronous APIs release the main thread while waiting for I/O operations like network requests and disk reads/writes. This improves overall throughput and efficiency.
- Better Scalability - The non-blocking nature of asynchronous programming enables applications to scale better. More users can be handled with the same hardware resources. Asynchronous APIs prevent wasted CPU cycles waiting for I/O. This makes the application more lightweight and capable of scaling horizontally across servers.
- More Responsive UI - Asynchronous operations prevent the UI thread from being blocked. This keeps the UI responsive to user input instead of freezing. For example, asynchronous network calls allow the UI to remain interactive while waiting for data. The UI thread is freed up to immediately handle user actions like clicks and scrolls. This leads to smooth and snappy UI behavior.
Asynchronous Programming Cons
Asynchronous programming has some drawbacks to consider:
- Complex code flow - Asynchronous code can be more difficult to follow since execution happens out of order. The code jumps between different callbacks which can be challenging to visualize.
- Harder to debug - Similarly, debugging asynchronous applications code can be tricky because the execution is not sequential. Bugs can be subtle and hard to reproduce.
- Increased callbacks - With asynchronous code, you have to handle callbacks for events. Having many nested callbacks can make code hard to reason about.
Overall, asynchronous programming requires more experience and discipline to keep code organized. The complex control flow can lead to convoluted code if not written carefully. Debugging and testing also become more difficult.
While asynchronous techniques unlock performance benefits, they also introduce code complexity tradeoffs to evaluate.

Synchronous Programming Use Cases
Synchronous programming is best suited for:
- Simple scripts with a linear flow. Synchronous code executes statements one after the other in the order they are written. This makes it easy to follow and predict the flow of simple, straightforward programs.
- Programs with minimal I/O operations. Synchronous programming can more easily handle programs with minimal disk, network, or user input/output operations. With synchronous code, the program execution pauses while waiting for I/O to complete before continuing to the next statement.
- Batch processes or computations. Synchronous programming works well for tasks like processing a data queue, generating reports, or crunching numbers where the flow is linear. The synchronous model avoids the complexity of asynchronous callbacks for these focused computational tasks.
- Situations where simplicity and predictability are priorities. The straightforward nature of synchronous programming tends to be simpler to reason about, test, and debug. If understanding program flow is critical, synchronous programming presents clear execution order and avoids callback chaos.
Synchronous programming works best for more straightforward scripts, linear code, minimal I/O waits, batch processing, and situations where simplicity and predictability are priorities over maximizing throughput or responsiveness. The linear execution model maps well to these types of use cases.
Asynchronous Programming Use Cases
Asynchronous programming is ideal for applications that handle concurrent operations and high volumes of I/O without blocking overall execution. Here are some everyday use cases where asynchronous programming shines:
1. Data Streaming Apps
Asynchronous programming is commonly used in data streaming applications that process high volumes of incoming data in real-time without blocking. For example, a stock ticker app that streams live stock prices would use asynchronous programming to receive and display the data smoothly without locking up the UI.
2. Real-Time Web Apps
Web applications like chat rooms, live maps, and real-time collaboration tools often use asynchronous techniques. This allows them to update data live from the server without interrupting user interactions on the page. The UI stays responsive while new data comes in.
3. Networking/High I/O Operations
Asynchronous programming is very effective for applications that depend on high volumes of networking and disk I/O. Using non-blocking asynchronous calls, the app can initiate multiple operations and handle the results as they complete instead of waiting. This takes advantage of parallelism and improves speed.
Some examples include web servers handling multiple connections, databases managing concurrent queries, and asynchronous systems interacting with hardware devices. Going asynchronous improves throughput and scalability for high I/O apps.
Practical Use Cases
Code Example: Synchronous
Synchronous code executes statements sequentially, waiting for one statement to finish before moving on to the next. Here is a simple example in JavaScript:
function printNumbers(numbers) { for (let i = 0; i < numbers.length; i++) { console.log(numbers[i]); } console.log("Done!");} printNumbers([1, 2, 3]);This synchronous function prints out each number in the array one by one. It waits for the console.log statement to complete before continuing to the next iteration of the loop.
Only after iterating through the entire array does it print "Done!" indicating the function has finished executing. Synchronous code like this has the advantage of being straightforward to write and reason about.
Code Example: Asynchronous
Here is a simple example of asynchronous code in JavaScript:
function fetchData(url) { return new Promise((resolve, reject) => { // Send async HTTP request fetch(url) .then(response => response.json()) .then(data => resolve(data)) .catch(error => reject(error)); });} async function main() { const data = await fetchData('[https://example.com/api](https://example.com/api)'); console.log(data);} main(); This uses the async/await syntax in JavaScript to perform an asynchronous operation. The fetchData asynchronous function returns a Promise, representing the eventual completion or failure of the async operation.
Inside the main async function, we await the Promise returned by fetchData. This pauses execution main until the Promise resolves and resumes it with the resolved value.
So the flow is:
maincallsfetchDataand gets a Promisemainis paused while the async fetch request is sent- Once the data is received, the Promise resolves and main resumes with the data
This allows other code to run while the asynchronous operation occurs rather than blocking execution. The async/await syntax makes working with Promises easier, and the code appears synchronous.
When to Use Asynchronous vs Synchronous
When deciding between asynchronous or synchronous programming, consider the following guidelines. Use synchronous programming when:
- The order of operations is critical
- Each step depends on the previous step completing
- Blocking while waiting for a response is acceptable
- Use asynchronous programming when:
- Order of operations is not critical
- Operations can happen independently without blocking
- You need to handle multiple tasks simultaneously
- Latency needs to be low
The choice depends on your specific needs. Synchronous code is more straightforward to write and reason about. However, asynchronous code helps manage concurrency and improves throughput and scalability.
If performance is critical, evaluate asynchronous solutions. Asynchronous programming shines for I/O-bound asynchronous tasks like network calls. It allows non-blocking operations.
But, asynchronous code takes more work to write correctly. So, if simplicity is critical, or order of operations is vital, synchronous may be preferable.
In many cases, a hybrid approach works best. Use synchronous code where order is critical. But leverage asynchronous I/O, network calls, etc., to maximize performance.
So, evaluate your priorities and needs. Use asynchronous programming where you can benefit from its strengths. But don't force it where synchronous makes more sense. Find the right balance for your application.
Conclusion
Synchronous and asynchronous programming represent two fundamental approaches to coordinating and executing code. While both have their merits, there are key differences between the two models:
- Synchronous code executes statements sequentially, each waiting for the prior operation to complete before continuing. This makes synchronous programming straightforward but less efficient for I/O-bound processes.
- Asynchronous code uses callbacks, promises, or async/await to handle operations outside the main program flow. Asynchronous programming is non-blocking and more efficient for I/O-bound work.
- Synchronous programming tends to have more straightforward code flow and logic, avoiding callback hell. Testing and debugging are easier with synchronous code.
- Asynchronous programming enables scaling to many concurrent operations. It provides better-perceived performance, responsiveness, and throughput.
In general, asynchronous programming is recommended for I/O-heavy operations like network calls, disk I/O, and database access. Synchronous execution works best for CPU-bound tasks like math operations, string processing, and business logic.
For user interfaces, asynchronous programming enables a more responsive experience. Long-running synchronous actions will freeze the UI.
Most programs will utilize a mix of synchronous and asynchronous patterns. Understanding the strengths of each approach allows choosing the right model for a given task. With modern async/await syntax, you can get the benefits of asynchronous code while writing synchronous-looking code.
Nov 6, 2023
