Introduction to SPA vs MPA
A Single-Page Application (SPA) is a web application that loads a single HTML page and dynamically updates the content as the user interacts with the app.
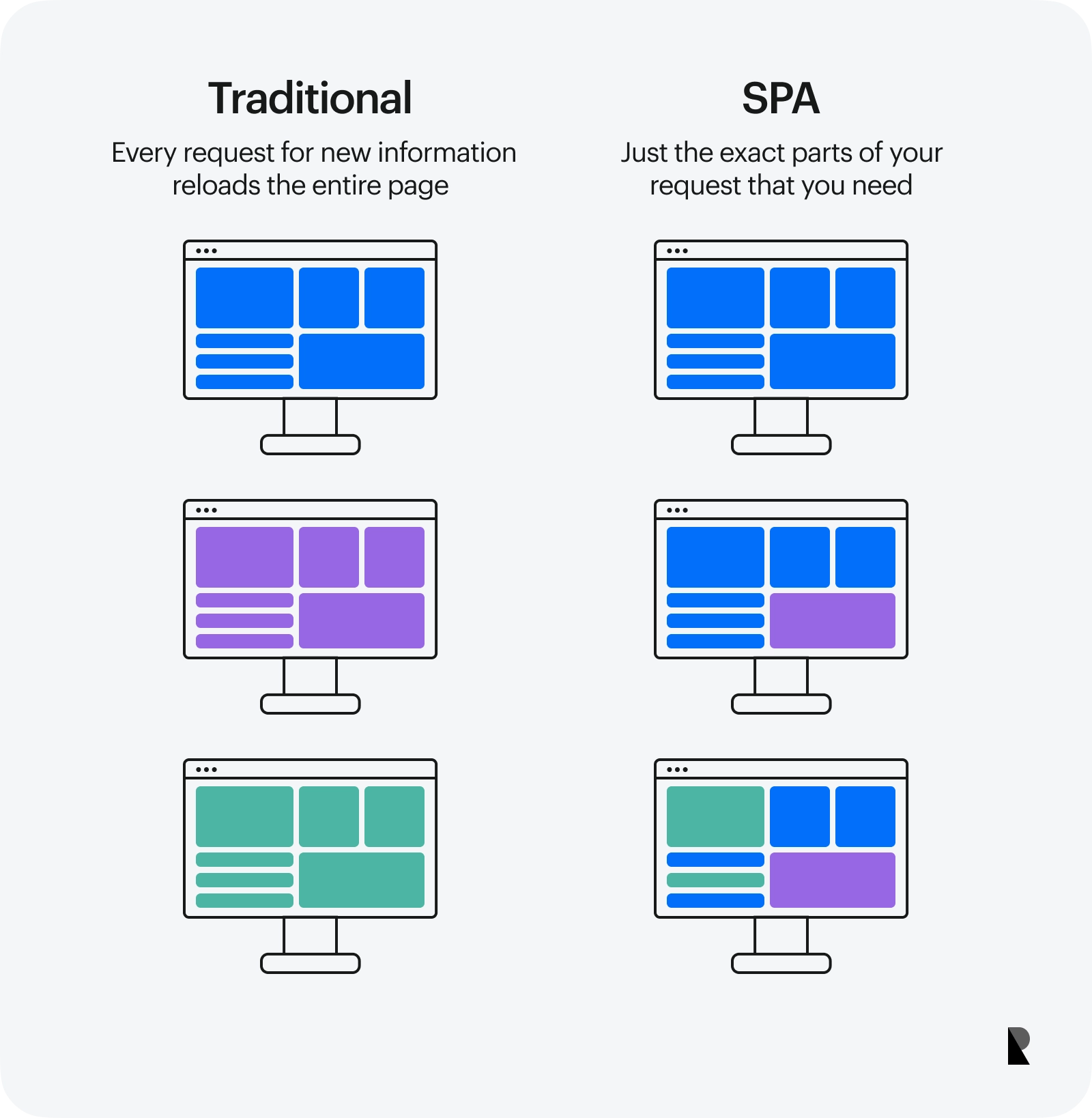
Unlike traditional multi-page applications, SPAs don't require a full page refresh to navigate between different views or components. Instead, they rely on JavaScript and APIs to fetch and render data asynchronously, providing a seamless and fluid user experience.
The core structure of an SPA typically consists of a single HTML file that serves as the entry point, a JavaScript file containing the application logic, and various other resources like CSS files and third-party libraries. When the SPA loads, it renders an initial user interface (UI) and attaches event listeners to different elements.
On the other hand, a Multi-Page Application (MPA) is a traditional web app where a separate HTML file represents each distinct view or component. When a user navigates to a different application part, the browser requests a new HTML file from the server, resulting in a full page refresh.
MPAs typically rely on server-side rendering, where the HTML content is generated on the server and delivered to the client's browser. This approach can be more straightforward for simpler applications or scenarios requiring server-side logic and processing.
MPAs often use server-side technologies like PHP, Ruby on Rails, ASP.NET, or Java, along with HTML, CSS, and JavaScript for client-side interactivity. Depending on their project requirements and tech stack, business may also consider a progressive web app development company experience with MPA and SPA development when hiring.
What Is a Single-Page Application (SPA)?
A Single-Page Application (SPA) is a web application that loads a single HTML page and dynamically updates that page as the user interacts with the app. SPAs use JavaScript and APIs to fetch data and render the entire user interface on the client-side without needing page reloads.
In a traditional multi-page application, each user action triggers a full page refresh, resulting in a new page request to the server. However, in an SPA, the initial page load fetches the necessary HTML, CSS, and JavaScript files. Subsequent interactions are handled by JavaScript, which dynamically updates the page content without refreshing the entire page.
Key features and technologies used in SPAs include:
- JavaScript Frameworks/Libraries: SPAs heavily rely on JavaScript frameworks or libraries such as React, Angular, Vue.js, or Ember.js to manage the application state, handle user events, and render the user interface.
- Single-Page Navigation: SPAs use client-side routing mechanisms to simulate navigation between different views or components within the same page, providing a seamless and app-like experience.
- Asynchronous Data Loading: SPAs fetch data asynchronously from APIs or servers using technologies like AJAX, Fetch API, or libraries like Axios. This data is then used to update the user interface dynamically without requiring a full page refresh.
- Virtual DOM: Frameworks like React and Vue.js employ a virtual DOM (Document Object Model) to efficiently update and render the user interface by minimizing the number of actual DOM manipulations.
- Modular Architecture: SPAs are typically structured in a modular fashion, with components or modules responsible for different parts of the application. This promotes code reusability and maintainability.
What Is a Multi-Page Application (MPA)?
A Multi-Page Application (MPA) is a traditional web application architecture where each new page or view is loaded from the server with a full page refresh.
In an MPA, when a user interacts with the application, such as clicking a link or submitting a form, the browser sends a request to the server, which responds with a new HTML page.
The structure of an MPA typically consists of separate HTML files for each page, with associated CSS and JavaScript files. The HTML files are rendered server-side and sent to the client (browser) as complete pages.
The server handles the rendering of the pages, which can involve fetching data from a database, processing business logic, and generating the final HTML output.
Advantages of SPAs
Single-Page Applications (SPAs) offer several advantages that make them an attractive choice for modern web development:
- Faster Performance: SPAs load fully on the initial page load and update dynamically as the user interacts with the application. This eliminates the need for full-page refreshes, resulting in faster load times and a smoother user experience.
- Improved User Experience: With SPAs, transitions between views are seamless and feel more like a native application. This creates a fluid and responsive user experience, enhancing their overall satisfaction.
- Efficient Use of Resources: SPAs only load the necessary data and resources for the current view, reducing the amount of data transferred and optimizing resource usage. This leads to better performance and lower bandwidth consumption.
- Offline Capabilities: SPAs can be designed to work offline or in low-connectivity scenarios by leveraging technologies like Service Workers and client-side caching, enhancing the overall application availability.
Disadvantages of SPAs
Single-page applications (SPAs) offer a seamless and responsive user experience, but they also have limitations and challenges. One of the primary drawbacks of SPAs is the potential for Search Engine Optimization (SEO) issues.
Since SPAs load and render content dynamically, search engine crawlers may need help indexing and understanding the content, which could lead to potential ranking and visibility challenges.
Another significant disadvantage of SPAs is the initial load time. Unlike traditional multi-page applications (MPAs), where individual pages are loaded separately, SPAs require the entire application to be downloaded and initialized before any content can be displayed.
This can result in longer initial load times, especially for users with slower internet connections or on mobile devices with limited resources.
Advantages of MPAs
Multi-Page Applications (MPAs) have several advantages that make them popular for web development. One of the primary strengths of MPAs is their superior Search Engine Optimization (SEO) capabilities.
MPAs follow a traditional web architecture, with each page being a separate HTML document. This makes it easier for search engines to crawl and index the content effectively.
MPAs also offer better scalability compared to SPAs. Since each page is self-contained and independent, adding or modifying functionality on one page does not affect the others. This modular approach simplifies the development process and makes it easier to maintain and scale the application as the project grows.
Disadvantages of MPAs
Developing and maintaining multi-page applications can be more complex and resource-intensive than single-page applications.
One of MPAs' primary drawbacks is the potential for slower performance. Each new page requires a full server request and response cycle, resulting in longer load times and a less seamless user experience.
Additionally, MPAs often require more server-side rendering, which can strain server resources, especially during high traffic. This can increase hosting costs and potential scalability issues if the application experiences rapid growth or traffic spikes.
Comparison of Benefits and Downsides
| Feature | Single-Page Applications (SPAs) | Multi-Page Applications (MPAs) |
|---|---|---|
| Performance | Faster after initial load, smooth transitions | Slower page transitions, full reloads |
| User Experience | Seamless, app-like feel | Traditional web experience |
| Initial Load Time | Slower due to larger initial payload | Faster due to smaller initial payload |
| SEO | More challenging due to JavaScript rendering | Easier due to server-rendered HTML |
| Development Complexity | More complex, requires SPA frameworks | Simpler, uses traditional web technologies |
| Scalability | Easier to scale due to modular structure | More difficult to scale due to monolithic structure |
| Offline Support | Easier with service workers and caching | More challenging without additional effort |
| Browser History | Handled by SPA framework | Handled by browser natively |
| Code Organization | Modular, component-based architecture | Monolithic, page-based architecture |
| Tooling and Ecosystem | Rich ecosystem, active development | Mature ecosystem, well-established |
This table compares the benefits and downsides of Single-Page Applications (SPAs) and Multi-Page Applications (MPAs) across various features and aspects. It highlights the trade-offs between the two approaches, allowing developers to make informed decisions based on their project requirements.
Single Page Application vs Multi Page Application: Core Differences to Know
- Page Refreshes: SPAs do not require a full page refresh to load new content or navigate between views, as the entire application is loaded initially. MPAs, on the other hand, rely on traditional page reloads to display new content, resulting in a complete page refresh each time.
- Data Transfer: In SPAs, data is typically transferred between the client and server using APIs and asynchronous requests (e.g., AJAX). MPAs follow a more traditional approach, where the server renders the complete HTML page and sends it to the client on each request.
- Client-Side Rendering vs. Server-Side Rendering: SPAs rely heavily on client-side rendering, where the JavaScript code running in the browser renders the user interface. MPAs primarily use server-side rendering, where the server generates the complete HTML page before sending it to the client.
- User Experience: SPAs generally provide a more fluid and responsive user experience, as they can update the user interface without causing a full page refresh. This results in a more app-like feel. MPAs, on the other hand, may have a more traditional web experience with page reloads.
- Search Engine Optimization (SEO): MPAs have an inherent advantage in SEO, as search engines can easily crawl and index the complete HTML pages. SPAs can present challenges for SEO due to their heavy reliance on client-side rendering and JavaScript, although techniques like server-side rendering and pre-rendering can help mitigate these issues.
When to Choose a Single-Page Application?
Single-page applications (SPAs) are an excellent choice for projects that prioritize user experience and responsiveness. They are well-suited for web applications that require frequent updates or real-time data synchronization, such as chat applications, collaborative tools, and online games.
SPAs are also ideal for complex user interactions or dynamic content manipulation applications. Examples include rich text editors, drag-and-drop interfaces, and interactive data visualization tools. The seamless and fluid experience provided by SPAs can significantly enhance the usability of such applications.
Additionally, SPAs are an excellent fit for mobile applications or progressive web apps (PWAs) that aim to provide an app-like experience within a web browser. The smooth transitions and lack of page refreshes in SPAs can mimic the feel of native mobile apps, resulting in a more engaging and responsive user interface.
If your project requires a high degree of interactivity, real-time updates, or complex user interactions, and you prioritize user experience over other factors such as initial load time or search engine optimization (SEO), a SPA architecture may be the ideal choice.
When to Choose a Multi-Page Application?

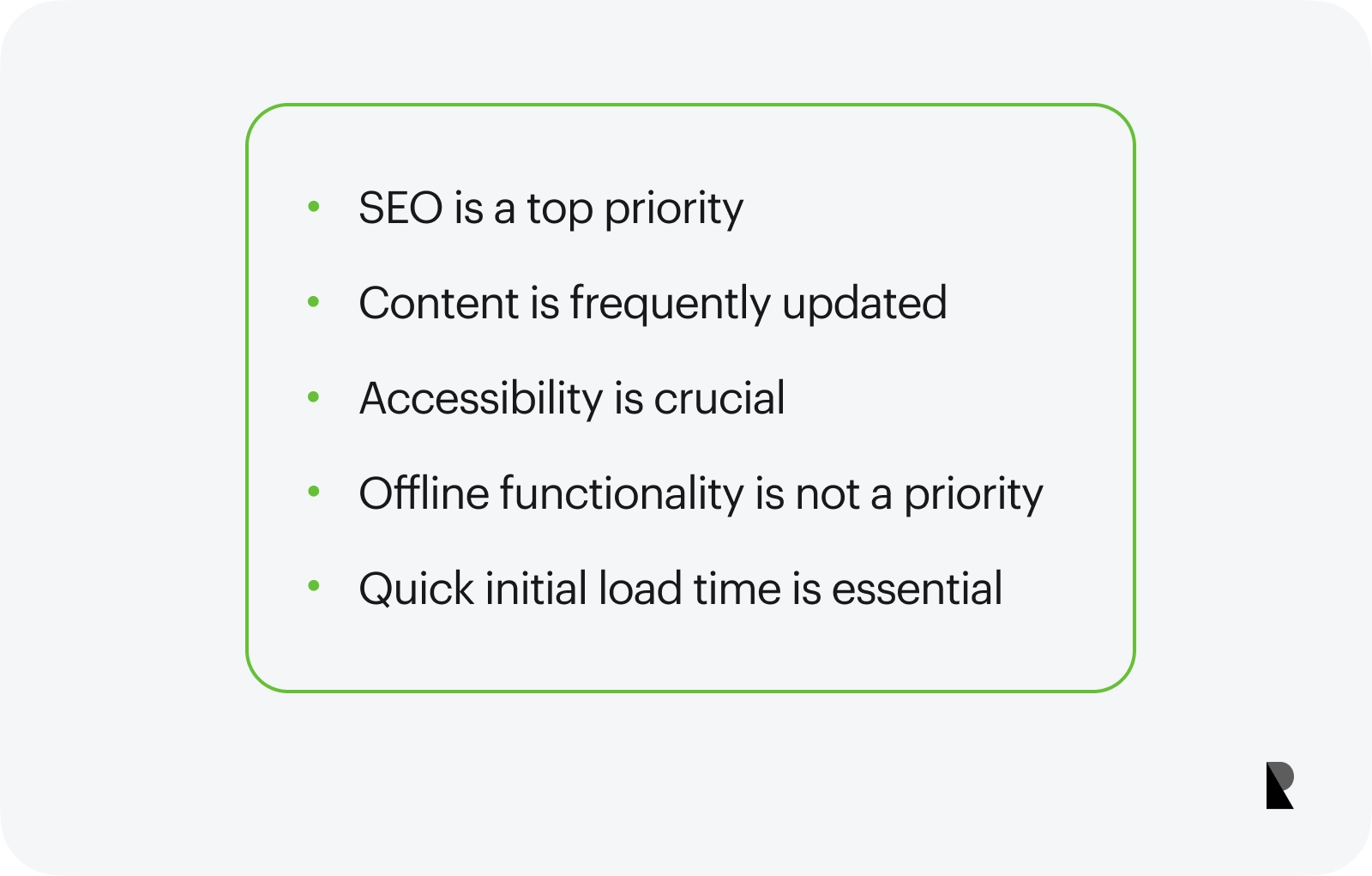
Multi-page applications (MPAs) are often preferred when building traditional, content-driven websites or applications that prioritize search engine optimization (SEO) and accessibility. MPAs are well-suited for scenarios where:
- SEO is a top priority: MPAs have an advantage over SPAs when it comes to SEO because each page is a separate HTML document, making it easier for search engines to crawl and index the content effectively.
- Content is frequently updated: If your application involves frequent updates to content, such as news websites, blogs, or e-commerce sites with dynamic product catalogs, MPAs can be a better fit. With MPAs, new content can be added or updated without affecting the entire application.
- Accessibility is crucial: MPAs generally have better accessibility out of the box, as they rely on traditional web technologies that are well-supported by assistive technologies like screen readers.
- Offline functionality is not a priority: MPAs are typically server-rendered, which means they rely on server requests for each page load. If offline functionality is not a requirement, MPAs can be a suitable option.
- Quick initial load time is essential: MPAs can have a faster initial load time than SPAs, as they only need to load the necessary HTML, CSS, and JavaScript for the current page rather than the entire application upfront.
Developing SPAs: Best Practices and Tips
Developing a high-performance and scalable single-page application (SPA) requires following best practices and optimization techniques. Here are some key recommendations:
Technology Stack:
- Choose a robust JavaScript framework like React, Angular, or Vue.js to build the SPA. These frameworks provide a solid foundation and ecosystem for developing complex, reactive user interfaces.
- Utilize a state management library like Redux or MobX to manage and update the application state as data changes efficiently.
- Consider using a CSS-in-JS solution like styled components or Emotion for better scoping and maintainability of styles.
- Implement a routing solution like React Router or Angular Router to handle client-side navigation and URL management.
Performance Optimization:
- Implement code splitting and lazy loading to break down the application into smaller chunks, reducing the initial load time and improving performance.
- Optimize bundle sizes by tree-shaking unused code and compressing assets.
- Leverage browser caching mechanisms like service workers to cache static assets and provide offline capabilities.
- Implement virtualization techniques for rendering large lists or grids to improve rendering performance.
Development Practices:
- Follow a component-based architecture and modular design principles to ensure code reusability and maintainability.
- Implement proper error handling and logging mechanisms to aid in debugging and troubleshooting.
- Write comprehensive unit and integration tests to ensure code quality and catch regressions early.
- Automate the build and deployment process using tools like Webpack, Rollup, or Parcel for efficient bundling and optimization.
Lazy Loading Component with React.lazy and Suspense
import React, lazy, Suspense from 'react'; const LazyComponent = lazy(() => import('./LazyComponent')); const App = () => ( <div> <Suspense fallback={<div>Loading...</div>}> <LazyComponent /> </Suspense> </div>);In this example, we use React.lazy to lazily load a component and Suspense to provide a fallback UI while the component is being loaded. This technique helps improve the initial load time by only loading the required components when needed.
Developing MPAs: Best Practices and Tips
When developing Multi-Page Applications (MPAs), following best practices and strategies is essential to ensure optimal performance, scalability, and maintainability. Here are some effective approaches to consider:
Frameworks and Libraries
MPAs often leverage server-side rendering frameworks and libraries like Ruby on Rails, ASP.NET, or Django. These frameworks provide robust architectures, built-in features, and established development workflows, making building and maintaining MPAs easier.
Additionally, they offer a wide range of tools and libraries for handling tasks such as routing, database integration, and security.
Performance Enhancements
To enhance MPAs' performance, consider implementing techniques like caching, minification, and compression. Caching can significantly reduce server load and improve response times by storing frequently accessed data or rendered pages.
Minification and compression can reduce the size of CSS, JavaScript, and HTML files, resulting in faster page load times.
Modular Architecture
Designing MPAs with a modular architecture can significantly improve code organization, reusability, and maintainability. By separating concerns and encapsulating functionality into reusable modules or components, developers can more easily manage complexity, facilitate collaboration, and promote code reuse across different application parts.
Server-side Rendering
MPAs rely on server-side rendering, where the server generates the complete HTML markup for each page request. This approach ensures better SEO compatibility, as search engines can easily crawl and index the rendered content.
Additionally, server-side rendering can provide faster initial load times, as users receive a fully rendered page without waiting for JavaScript execution.
<!-- A simple example of progressive enhancement --><button>Submit</button><script> const button = document.querySelector('button'); button.addEventListener('click', () => { // Enhanced functionality with JavaScript submitForm(); });</script>Key Takeaways
SPAs and MPAs are two distinct web application architectures, each with strengths and weaknesses. SPAs offer a smooth, app-like user experience with fast navigation and minimal page refreshes but can face challenges with initial load times, SEO, and increased complexity.
MPAs, on the other hand, provide better SEO and ease of development but may need faster performance and a more seamless user experience.
The choice between SPA and MPA depends on the specific requirements of your project. SPAs are ideal for highly interactive, real-time applications with complex user interfaces, such as web-based productivity tools, social media platforms, and rich internet applications.
When developing SPAs, it's crucial to follow best practices, such as optimizing bundle sizes, implementing code splitting, and leveraging server-side rendering for improved SEO. For MPAs, focus on modular and maintainable code, efficient caching strategies, and leveraging frameworks like Ruby on Rails or ASP.NET MVC.
Ultimately, both architectures have their place in web development, and the decision should be based on carefully evaluating your project's goals, user experience requirements, and development resources.
Jul 3, 2024