Introduction

Businesses today have to thrive in a fast-paced technological market. It demands a highly innovative approach and integration of new tools into your organization’s presence in the digital market. Among the many new ways of succeeding, enterprises rely on digital applications to enhance their presence and customer interaction.
Web application developers are crucial to developing and improving these web apps. The demand for success, however, continues. Developers today focus on building scalable web applications that can support the growth of businesses in a rapidly developing digital world. While it is crucial to maintain a digital presence with your web app, it is equally essential to ensure you have a scalable application.
This article will discuss the importance of scalable web applications and their types. We will also explore the factors that determine a web app’s scalability and its process of development, particularly in large-scale web applications.
Read along to understand the functionality of web application scalability and how it can impact your enterprise’s future in the modern-day digital landscape.
Defining Scalable Web Apps
Application scalability refers to the smooth performance of your web app with an increase in the number of concurrent user interactions. It creates an elastic digital system around an existing web app, making it capable of handling many users under heavy load.
It can process massive data streams without interrupting the traffic or creating server downtimes to disrupt the processing.
A scalable web application is capable of changing and growing as per user demands. Some primary scalability metrics include app availability, real-time response, smooth performance, and quick retrieval of data.
Since customers expect a swift and uninterrupted experience on your web app, a scalable application is crucial for your business to grow and perform well in the modern market.
Why Is Scalability Important?
Scalable development is a strategic imperative for any web application. The growing digitization has led to a massive rise in online traffic, increasing the data load on all web apps. It has led to the demand for designing scalable web applications for businesses to handle the growing number of customers online.

Let’s examine the benefits of scaling web applications to understand their importance in the modern digital market.
1. Flexibility and Growth
Your business’s growth requires you to build scalable web applications. It ensures that your web app's infrastructural limitations do not hinder your customer base's expansion. For organizations that do not yet have this expertise in-house, collaborating with a custom web app development company can help translate long-term growth objectives into a practical, scalable architecture. It becomes easier for businesses to change and adapt to market trends in real time and efficiently handle large traffic loads.
Thus, web app scalability enhances the flexibility of data handling for digital platforms with minimal downtime, ensuring the potential growth of your business.
2. Enhanced User Experience
Time is of utmost importance in the modern digital environment. Businesses need to stand out in their interactions with their customers.
A slow or unresponsive web application can lead to a bad customer experience and loss of potential business. A scalable web application provides a consistent user experience even at peak load times, ensuring higher customer satisfaction and loyalty.
3. Cost-Efficient
A scalable web app not only caters to an increase in the traffic load of applications but also addresses times when the demand decreases. It allows an efficient allocation of resources and effective handling of traffic.
Since resources are scaled as per the app's user base, web application scaling reduces the expenditure on it significantly. It results in creating a cost-efficient digital presence for businesses.
4. High Availability
Redundancy is one of the defining features of a scalable web application. It ensures that the digital mechanism for customer engagement does not fail, ensuring the uninterrupted connectivity of users on the app. It results in high availability of a web application, minimizing downtimes and providing a reliable experience for customers.
5. Competitive Advantage
Businesses must meet each customer's demands efficiently. A scalable app enables organizations to keep up with the increasing growth of customers while maintaining the quality of user experience.
Hence, it gives enterprises a competitive advantage over other businesses in the market to outperform them and stand out.
6. Endless Customization
A traditional app is limited by end-to-end storage, making it impossible to frequently adapt to the changing market trends. The solution lies in application scalability, which makes customization easier. It enables enterprises to attract and retain more customers than their competitors in the market.
Thus, a scalable web app is vital for a business to enhance its cost-efficiency, performance, and reliability.
The freedom of customization offers infinite possibilities for developers to ensure a unique and compelling user experience on the web app, playing a pivotal role in the growth of your enterprise in the digital world.
Types of Scalability in Different Dimensions
Scalability is a very diverse concept that applies to various aspects of web apps. The different types of scalability are defined into multiple dimensions, depending on several factors of web applications.
Let’s look at some defining aspects that affect scalability and are crucial in web app development.
What are the different types of scalability for web applications?
The main types of scalability of web applications include:
- Horizontal scaling (Scaling out)
- Vertical scaling (Scaling up)
- Elastic scalability
- Database scalability
- Geographical scalability
- Network scalability
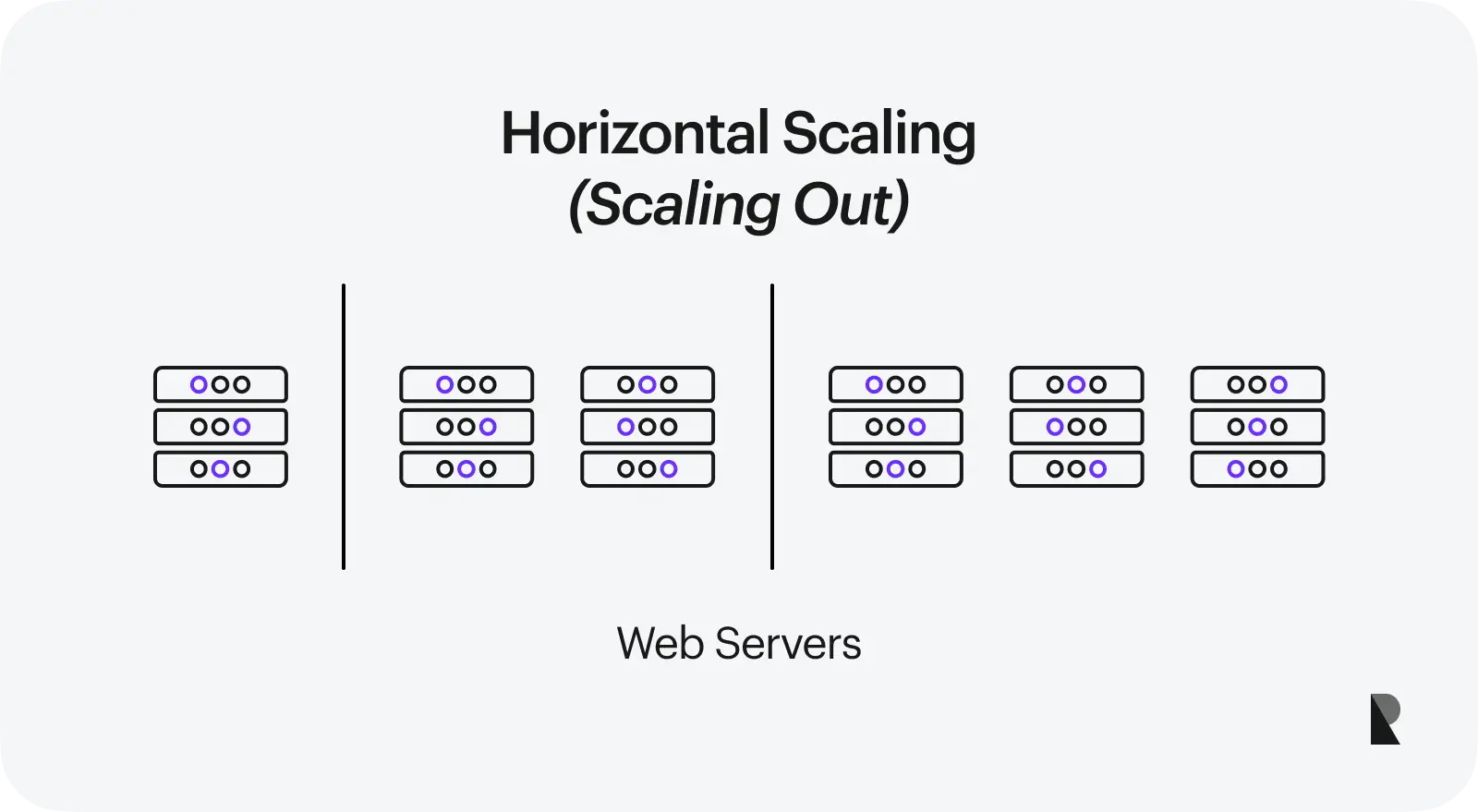
Horizontal scaling (Scaling out)

The backend infrastructure of web applications consists of a database server or a virtual machine to manage the incoming traffic load. Horizontal scaling refers to expanding the backend system by adding more machines to the network. It focuses on improving your server’s capacity to handle user traffic.
Horizontal scaling enhances the fault tolerance and performance of your scalable web app. It also increases the number of concurrent users that a web app can handle. Load balancers assist in horizontal scaling by distributing the incoming traffic across multiple servers.
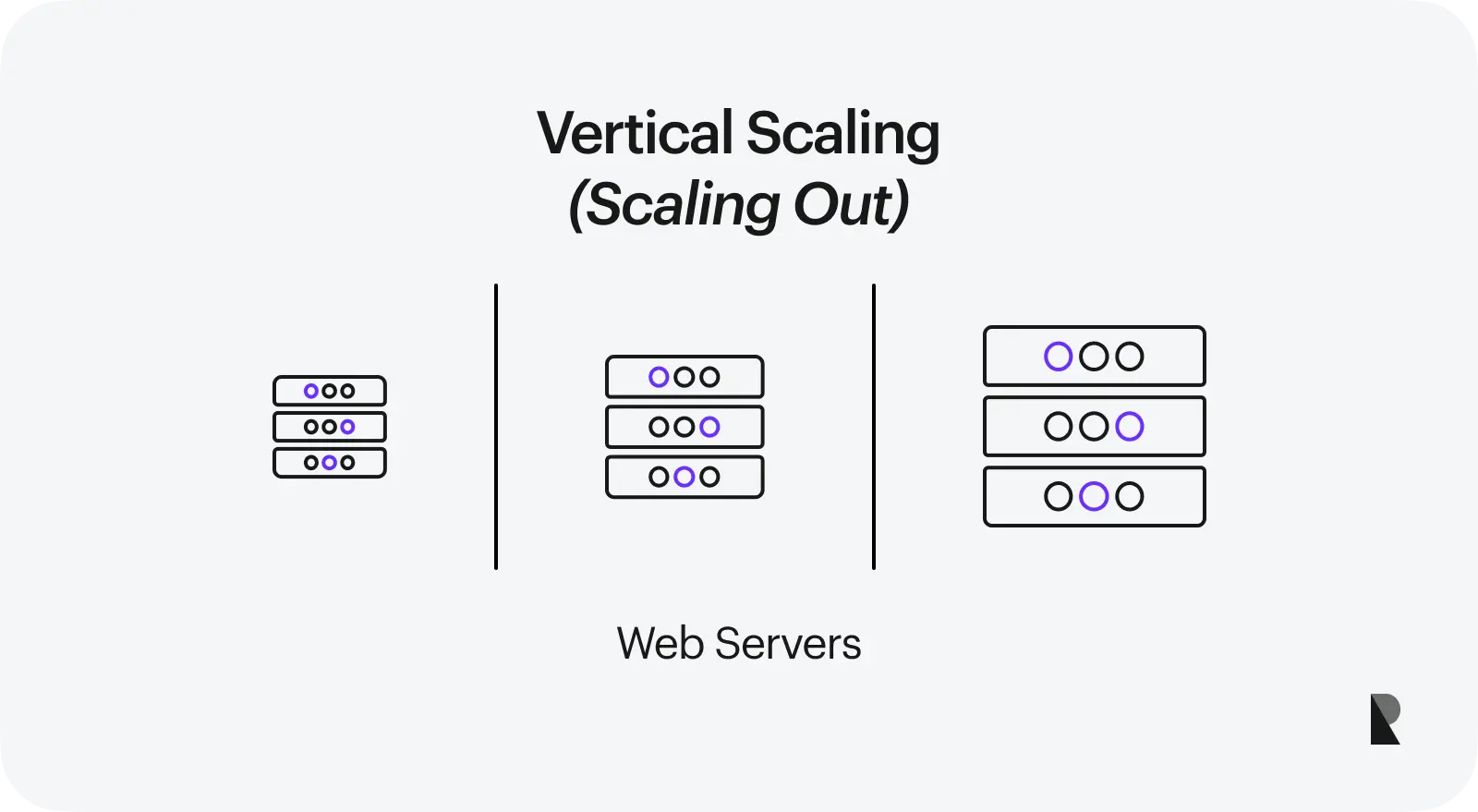
Vertical scaling (Scaling up)

It involves increasing the capacity of individual servers that manage the traffic load of scalable applications. Vertical scaling refers to adding more hardware resources to the server, like CPU, RAM, and storage.
Unlike horizontal scaling, it focuses on enhancing the performance of a particular server to which the resources are added. Vertical scaling increases the memory and data-handling capacity of the server.
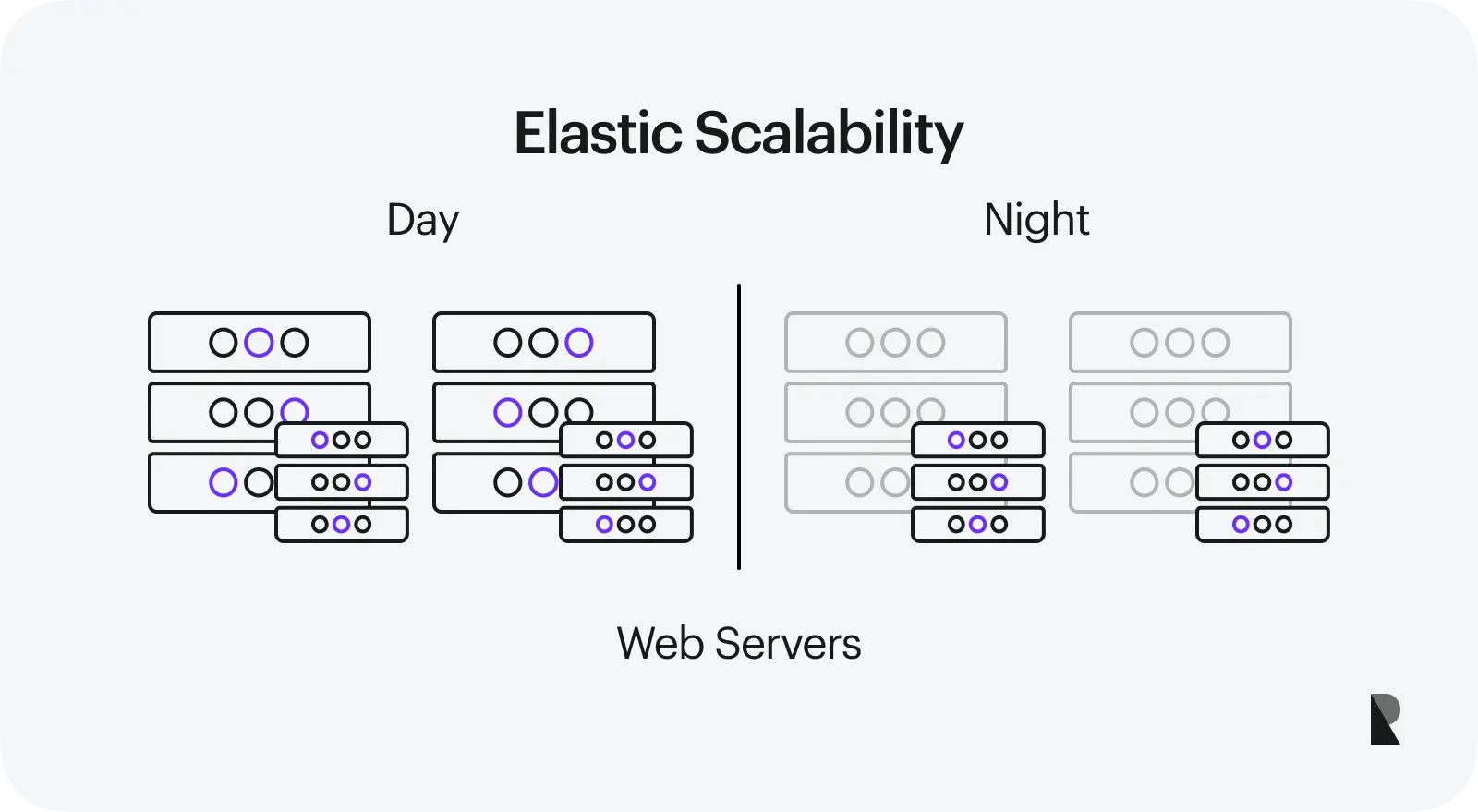
Elastic scalability

It is an integration of both the horizontal and vertical scaling. Elastic scalability is flexible in allocating and deallocating resources, ensuring optimal engagement of servers in real-time traffic handling. It provides a higher cost-efficiency in the functioning of your scalable applications due to the optimization of resource engagement.
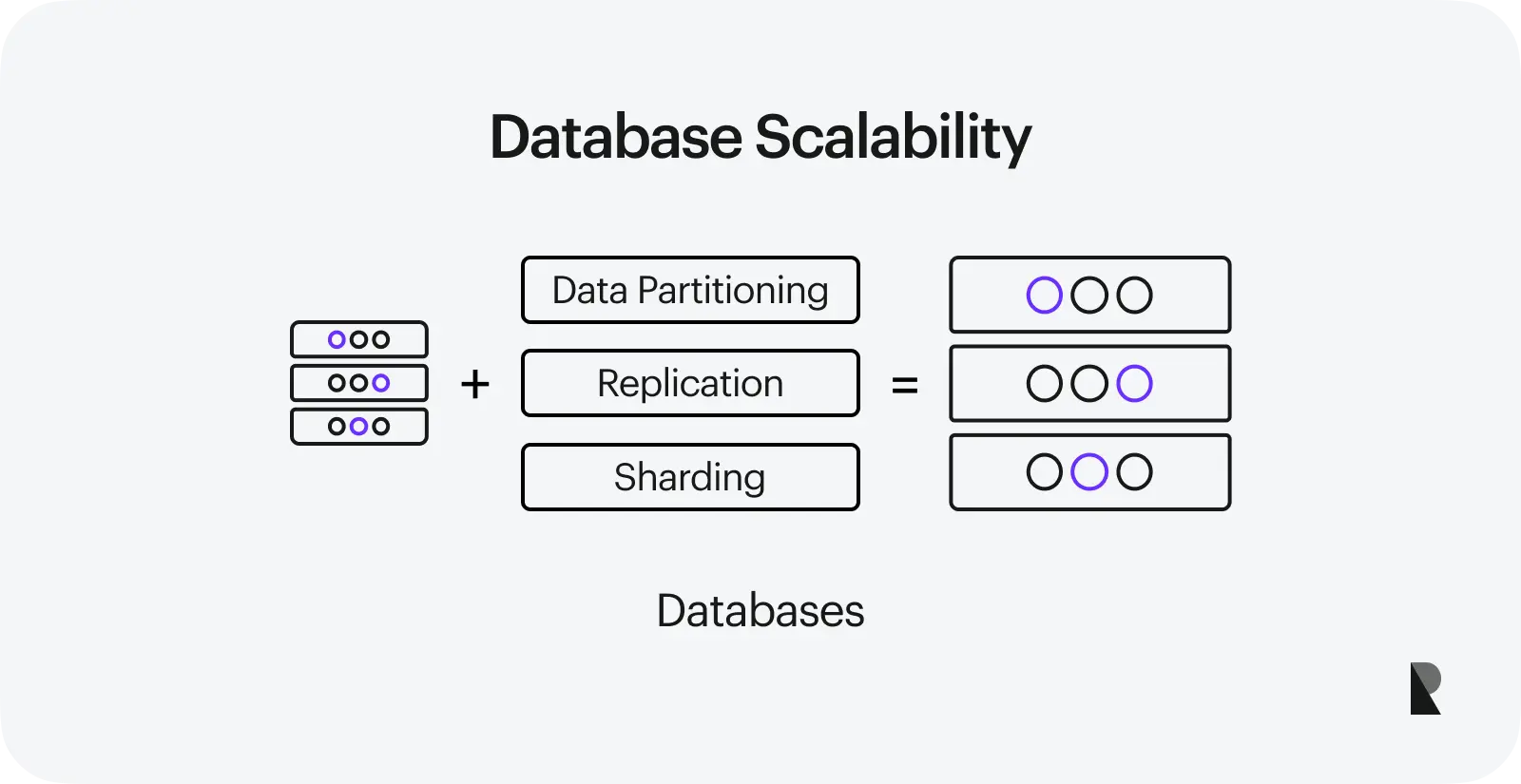
Database scalability

As the name suggests, it is related to the expansion and improved accessibility of the database. It focuses on managing and storing data, enabling the web architecture to handle large amounts of data. It also allows smoother handling of concurrent database operations.
Database scalability is achieved through data partitioning, replication, and sharding. It enhances the ability of your scalable web app to store and retrieve data. It also increases the speed of accessibility of data.
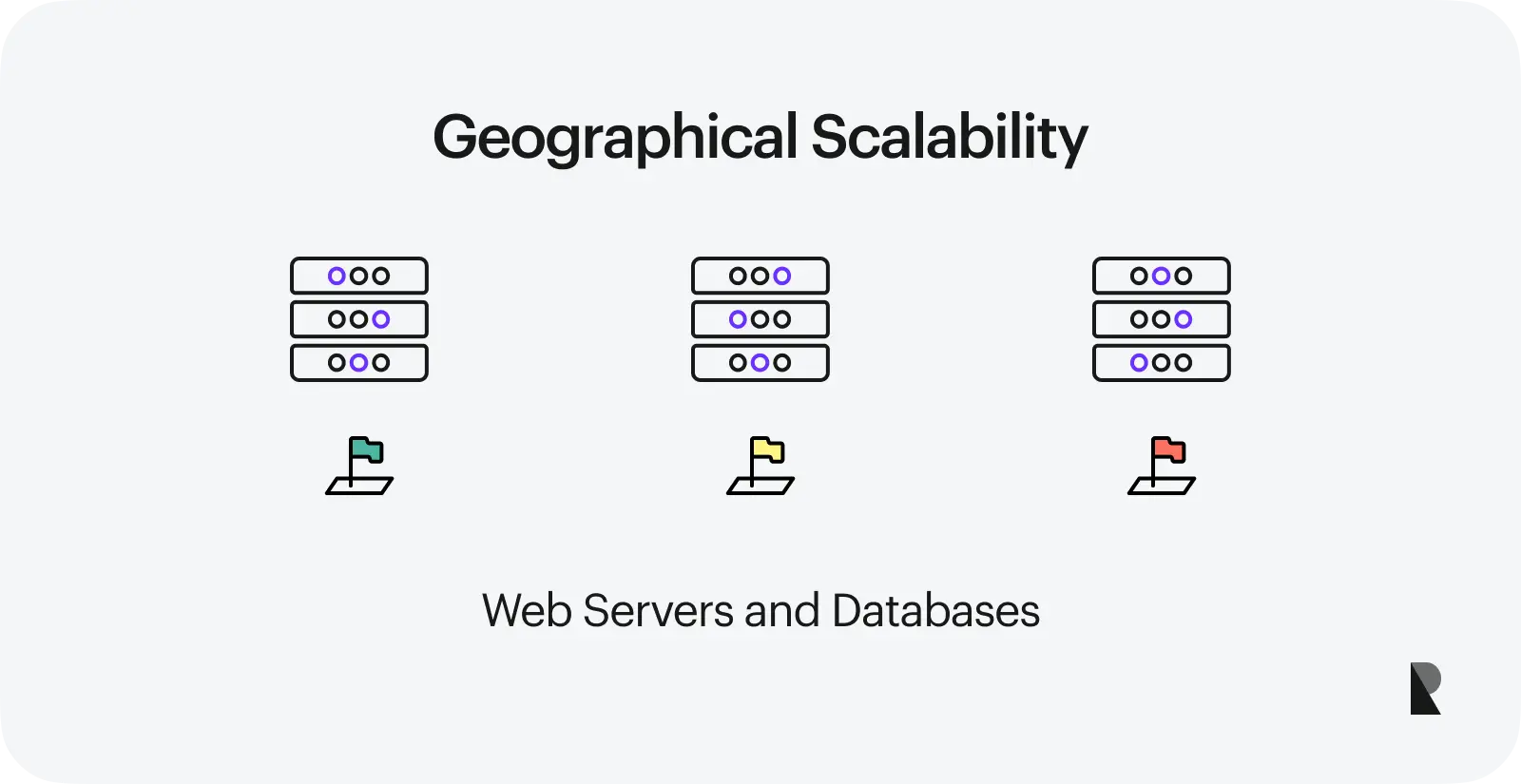
Geographical scalability

It refers to distributing scalable web applications to different regions and locations. It improves the user experience at a global level with reduced latency and enhanced performance. Edge computing is one of the prominent examples of geographical scalability within a digital network.
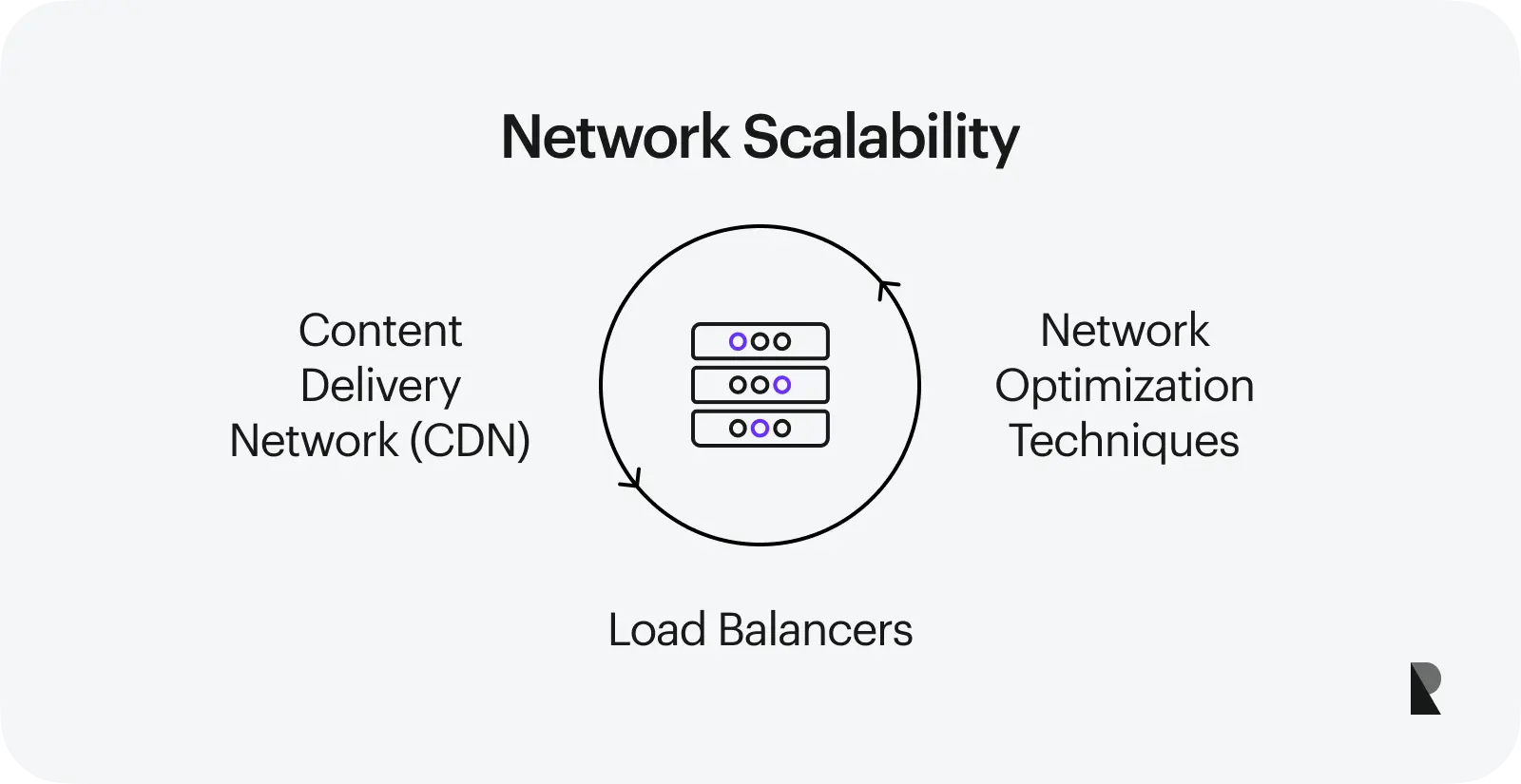
Network scalability

It improves the scalable web application architecture by enhancing its load-handling capacity. The network efficiently deals with large amounts of incoming and outgoing traffic. They are increasing the ability to accommodate a more significant number of users. Content delivery networks, load balancers, and network optimization techniques are crucial for scalability.
Hence, various dimensions of a digital infrastructure affect the scalability of web applications. Several types, including horizontal and vertical scaling, can be imperative in your business expansion and web app accessibility.
You must carefully review the market trends and your requirements when choosing a scalability dimension for the growth of your enterprise.
Factors that Influence the Scalability of a Web App
Building scalable web applications is of immense importance in the modern-day business world. Developers must consider all vital factors when designing a scalable app architecture.
From appropriate load balancers to relevant third-party services, each choice should be made after a complete understanding of its impact on your enterprise.

Multiple factors can influence the scalability of a web application (Acropolium)
We explore the leading factors of influence in building a scalable web application.
What are the main factors that influence the scalability of a web application?
Some of the most influential factors in building highly scalable applications are:
- Architecture and design
- Infrastructure and resources
- User behavior and traffic patterns
- Third-party services and APIs
- Code efficiency and optimization
1. Architecture and design
The choice of an architecture pattern can significantly impact scalability. Developers must mostly choose from monolithic, serverless, and microservices architectures to build scalable web applications.
Data models and component arrangement contribute to the design choices that affect the data-handling processes within a network.
A scalable web architecture also includes the software component of an application that handles user sessions and state information. Caching mechanisms and asynchronous processing techniques influence the extent of web application scalability.
2. Infrastructure and resources
Infrastructure depends on the choice of cloud services to build scalable web applications. The scalability features offered by the provider can impact an organization’s decision to make changes to its app design.
The capacity of hardware resourced also affects the building of scalable web apps. It controls a digital network's data handling, storage, and processing capacity. Hence, the availability of relevant resources is crucial to successful web application scalability.
3. User behavior and traffic patterns
An increase in concurrent app users significantly affects scalability decisions for enterprises. It determines the volume of incoming requests that define the expansion requirements of a web application.
The traffic patterns also highlight the variation of spikes that highlight the fluctuation of user behavior. The insights are crucial for organizations to plan their web app scalability and the choice of the right type for it.
4. Third-party services and APIs
Applications rely on third-party services and APIs to function and maintain a specific user experience. Hence, the performance and scalability options of these services broadly define the possible options for changes in the architecture pattern of a web application.
5. Code efficiency and optimization
An efficient code can enhance the data-handling capabilities of a web application architecture and reduce server load. It also addresses the apparent bottlenecks in a code. As a result, it improves the web app performance and avoids unnecessary scalability plans.
A web application network's various infrastructure and architecture aspects play a crucial role in its scalability. They dictate the scalable web app principles that can guide an organization to make the right choices regarding web application scalability.
Steps and Considerations to Develop Scalable Applications
Web applications make up a significant part of user interaction for businesses. Developers must be tactful and strategic when working on the design and architecture of applications.
Let’s look at some scalability design principles that developers must consider when developing a web app.
1. Understanding your requirements
The choice of scaling a web application is never made on a whim. The process is complex, time-consuming, and expensive. Hence, enterprises should turn to the available data to review the traffic patterns and identify the need for scaling. Comprehensive market research will also assist in highlighting the potential for growth of the business areas that help in deciding the necessity of scalability.
2. Choosing the right hardware
Hardware lays down the basis of your web application. Businesses should opt for resources that can enable the expansion of distributed database services over time. The hardware utility also becomes a clear indicator of critical metrics, like the percentage of CPU and memory utilization. The determination of current system utilization can clarify the need for scalability for organizations at any stage.
3. Opt for microservices architecture
It enables your web application to consist of multiple independent modules that enhance its building and deployment. Hence, microservice architecture improves the scalability of your web app. Below is an example using Express.js.
User Service
// userservice.jsconst express = require('express');const app = express();const port = 3001; app.get('/users/:id', (req, res) => { // Code to fetch user details from the database const userId = req.params.id; // ... res.json({ userId, /* user details */ });}); app.listen(port, () => { console.log(`User service listening at http://localhost:${port}`);});Order Service
// orderservice.jsconst express = require('express');const app = express();const port = 3002; app.get('/orders/:userId', (req, res) => { // Code to fetch orders for a user from the database const userId = req.params.userId; // ... res.json({ userId, /* order details */ });}); app.listen(port, () => { console.log(`Order service listening at http://localhost:${port}`);});Implement caching
Organizations can simplify server maintenance by reducing the load on the virtual machines. Caching mechanisms can play a vital role in load reduction, especially for frequently accessed data on the web app. An example of caching implementation is as follows.
// Node.js with Redis caching exampleconst express = require('express');const redis = require('redis');const app = express();const port = 3000; // Connect to Redis serverconst client = redis.createClient(); app.get('/api/data', async (req, res) => { const key = 'cached_data'; // Check if data is in the cache client.get(key, async (err, cachedData) => { if (cachedData) { // If cached, return cached data res.json(JSON.parse(cachedData)); } else { // If not cached, fetch data from the database const newData = await fetchDataFromDatabase(); // Store the data in the cache client.setex(key, 3600, JSON.stringify(newData)); // Return the data to the client res.json(newData); } });}); async function fetchDataFromDatabase() { // Code to fetch data from the database // ... return { /* fetched data */ };} app.listen(port, () => { console.log(`Server listening at http://localhost:${port}`);});Use load balancers
Another step towards building scalable web applications is to implement load balancers. They optimize the distribution of traffic by routing the incoming requests to multiple servers for quick processing. Following is an example of implementing load balancing using Express.js.
// Load balancing with Express.js (using "express-http-proxy")const express = require('express');const httpProxy = require('express-http-proxy');const app = express();const port = 3000; const userProxy = httpProxy('http://localhost:3001');const orderProxy = httpProxy('http://localhost:3002'); app.use('/users/*', (req, res, next) => { userProxy(req, res, next);}); app.use('/orders/*', (req, res, next) => { orderProxy(req, res, next);}); app.listen(port, () => { console.log(`Gateway server listening at http://localhost:${port}`);});Select the right database
Database forms an integral part of the web app scalability process. The selection of the correct database depends on the type of data organizations need to store.
For relational data, you can choose from MySQL, Microsoft SQL, or PostgreSQL, while for unstructured data, your choices are NoSQL databases like MongoDB or MariaDB.
Enterprises must take the necessary steps and consider critical aspects of web app development as they work on scalability with the developers. Standard web design technologies can assist in the design of optimized web app performance.
Challenges and Solutions in Large-scale Web Application Development
Large-scale web application development is an extensively complex process. It makes their scalability an even more technical task for developers.
Provider of link optimization services like Bitly and communication tools like Slack are some of the common examples of large-scale applications that are also highly scalable.
Here is a list of challenges and their solutions to the development of large-scale applications.

Large-scale web app development is a complex process (WeblineIndia)
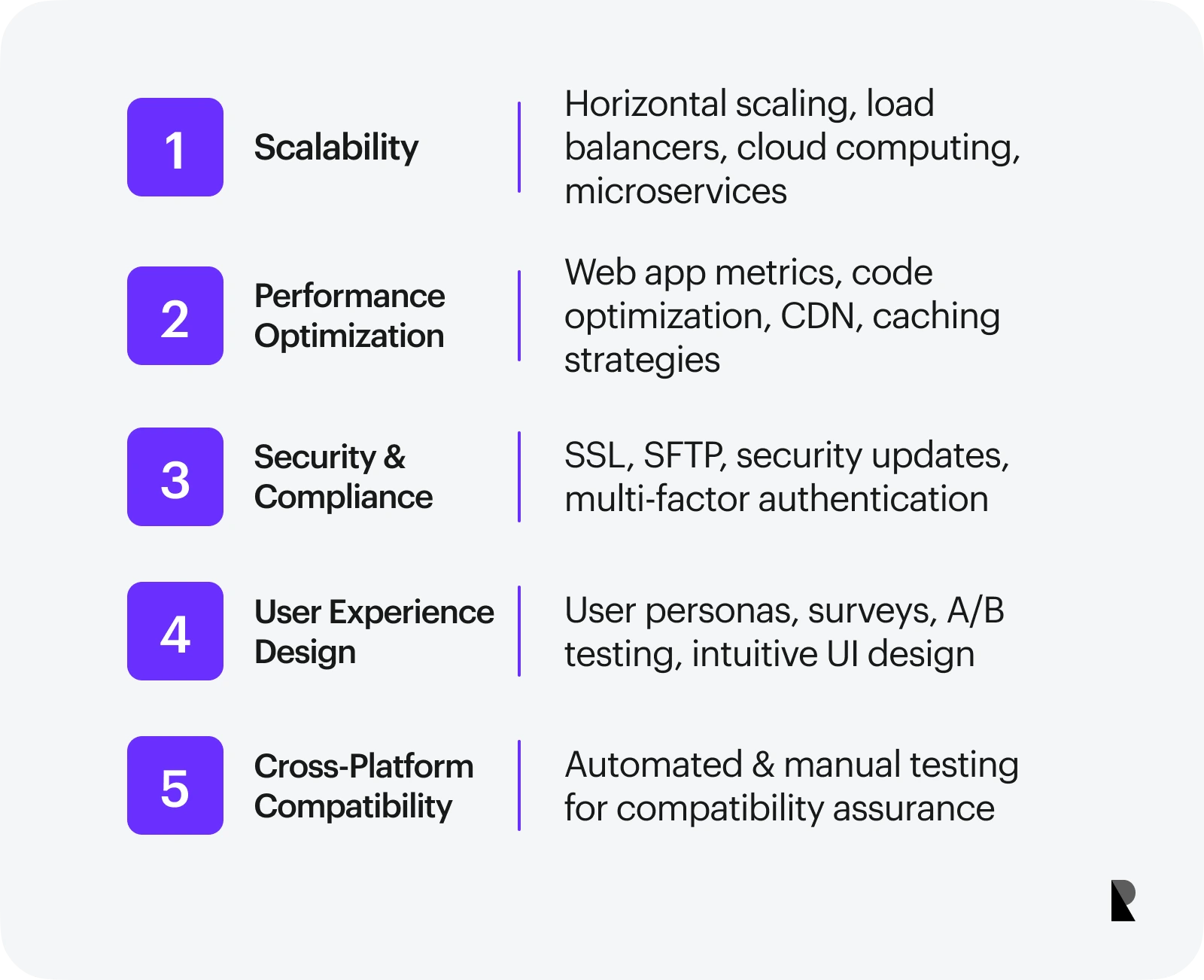
Challenge 1: Ensuring web application scalability to handle a growing user base
Solution: it is important to note that the scalability challenge is about more than just the performance or bandwidth utilization of the web app. It is focused on the premise of optimized load balancing on the server. It can be achieved by implementing horizontal scaling, using load balancers, and opting for cloud computing platforms for load distribution. The use of microservices architecture also supports scalability.
Challenge 2: Offering optimized performance without bottlenecks and slow load times
Solution: Web app metrics and other techniques can ensure performance optimization. Web app metrics can give insights into KPIs like app crashes, uninstalls, downloads, and upgrades. Techniques like code optimization, content delivery networks (CDN), and efficient caching strategies can ensure enhanced web app performance.
Challenge 3: Protecting from various security threats and complying with regulations
Solution: Close monitoring of your web app can contribute to creating a robust security system. Integration of SSL certifications, opting for a web host with Secure File Transfer Protocol (SFTP), regular security updates, and multi-factor authentication can boost the cyber security protocols of your web application.
Challenge 4: Designing effective user interfaces for a smooth user experience
Solution: User personas and online surveys are essential tools for insights into the customer mindset. A/B testing can be used to present two possible designs to users and analyze the choices made by them. Developers can use the insights to create user-friendly interfaces for your web app, ensuring smooth navigation and an enhanced user experience.
Challenge 5: Ensuring cross-platform compatibility
Solution: Cross-platform compatibility is crucial for your web app to reach a diverse user base. Extensive testing can ensure the required compatibility, including tests like automated and manual.
Cloud-based browser testing can also ensure seamless operation of websites on multiple browsers. Developers can use simulators to study and analyze the web app performance under specific platform conditions.
A holistic approach to developing a large-scale web application can address significant challenges involved in the process. Enterprises must carefully select solutions that are relevant and in sync with their requirements to ensure the creation of an efficient and scalable web application.
Constant monitoring and iterative processes can support maintenance, enhanced performance, and an improved user experience.
Conclusion
A scalable websapplication is imperative to the growth and prosperity of a business in modern digital times. It enables the smooth handling of large inflow of data, especially during peak traffic times. As a result, it ensures reduced latency, enhanced performance, and an improved customer interface.
Organizations can choose from various scalability dimensions after carefully considering the various factors that influence scalability. A proper insight into the future increase of traffic and choosing the right metrics can assist enterprises in the appropriate steps of developing a scalable web application.
While architectural complexity, data management, diagnostics, and security are essential challenges in building scalable web applications, a proper insight into the enterprise’s requirements can ensure the correct process selection.
Nov 13, 2023
