Introduction
The rapid changes in the digital world and technological advancements have begun to shape multimodal interfaces.
As user interactions with mobile apps increase, the significance of user experience continues to take center stage in design alongside functionality and aesthetics.
At this point, the concept of multimodal interfaces comes into play, aiming to enhance user experience and make apps more effective.
Multimodal interfaces offer users the flexibility to employ various types of human-computer interaction simultaneously or in their preferred manner. Combining visual, auditory, and tactile elements results in a deeper, more intuitive, practical, and personalized user experience.
Touchscreens, voice command recognition, gesture recognition, and even eye movement recognition have become integral parts of mobile app design.
The multimodal integration of interfaces into app design not only enhances the user experience but also makes multimodal interaction processes smoother.
As multimodal interfaces become more prevalent and integrated into mobile apps, the learning curve for using the apps becomes shorter and more user-friendly. Consequently, user satisfaction increases, and users who quickly grasp the app tend to exhibit high loyalty.
Understanding users’ needs is fundamental; designing experiences tailored to these needs and user-centric interfaces are vital factors that contribute to the success of multimodal interfaces.
Defining Multimodal Interfaces
We use multimodal interfaces in many different aspects of our lives without realizing it.
What is the concept of multimodal interfaces?
It refers to a design approach where users can simultaneously use multiple sensory organs and multiple modes when interacting with a computer system, with a central focus on the user experience.
This approach is not limited to a single type of multimodal interaction. It activates various sensory organs such as sound, touch, hand gestures, manual gestures, motion detection, and eye and hand movements.
This designed multimodal interface provides feedback to the user based on their actions, resulting in a multimodal human-computer interaction design.
Multimodal interfaces enable users to interact with the digital world more effectively, comfortably, and quickly while also bringing the experiences of different users closer together. This is because multiple sensory organs are now involved, creating a more universal usage pattern for apps, similar to actions like eating or drinking water.
However, it’s important to note that this doesn’t limit the user; quite the opposite, multimodal interfaces empower users to personalize and use apps or devices more meaningfully. This places a significant responsibility on designers.
Designers must now come up with innovative and creative solutions. Experience is a crucial factor when designing multimodal interfaces, and professional interface designers play a pivotal role in bringing these apps to fruition.
Multimodal interfaces can be applied not only in daily life but also in various fields, including healthcare, education, entertainment, and the world of art. Moreover, their areas of app are expected to expand in the future.
For example, with current technology, a user can control lights or smart devices in different rooms using a smart home app. For instance, educational app that provides users with content in input modes like text, audio narration, and visual formats.
Why is the concept of multimodal interfaces necessary in app design?
When we consider multimodal interfaces in the context of mobile app design, they play a crucial role. Bringing together different types of multimodal interactions allows users to have a richer and more in-depth multimodal interaction experience with apps.
In the design of a mobile app, integrating information and various forms of multimodal interaction such as voice commands, touchscreen gestures, manual gestures, motion sensors, image recognition, and many others enables users to interact with the app in a way that suits their needs and preferences.
As a result, through multimodal interface designs, the user experience becomes more personalized.
Every user may have different preferences and needs, and multimodal interfaces provide users with the opportunity to choose and adapt the multimodal interaction types and multimodal inputs that align with their priorities. Additionally, cognitive modeling plays a crucial role in understanding and enhancing these personalized interactions.
Users can select the interaction type that suits them best, and multimodal interfaces support these preferences. Combining different multimodal interaction types allows users to perform tasks more quickly and efficiently.
As mentioned, user loyalty to the app increases because customizing apps is something many users prefer to avoid bothering with. Most users use apps with their default settings.
Multimodal user interfaces not only make customization easier but also encourage users who personalize the app to remain loyal to it. Moreover, the importance of multimodal user interfaces in app design extends beyond enhancing the user experience.
They contribute to enabling individuals with disabilities to navigate the digital world more comfortably. Disabled users can interact with the app using different types of interactions. This, in turn, ensures that apps appeal to a broader audience.
The Need for Multimodal Interfaces in App Design
App designs should be created to adapt to future technological advancements and forms of interaction that may emerge. Taking multimodal interface designs into account during app design will make them more adaptable to future forms of interaction. In this context, the concept of multimodal interfaces holds excellent importance in app design.
It has been discussed that multimodal interfaces make the user experience more meaningful and enable users to interact more naturally with their preferred multimodal input. Users frequently control mobile apps in their daily lives using voice and touchscreen commands. If multimodal interfaces are integrated into app designs now, future transitions in the digital landscape will be much smoother. Apps can more easily adapt to the evolving digital world.
So, what can be done now to ensure this adaptability, and how can it be assessed? It doesn’t necessarily require a complete overhaul of existing designs. It involves considering an interaction where the user experience encompasses all sensory organs. Apps designed in this way will be both unparalleled and future-ready when considering inclusivity.
Apps designed in this manner are more intuitive and human-centered. This reduces users’ thinking time while using the app, enabling a faster and smoother experience.
A seamless experience can only be achieved with a well-designed user experience. In summary, the technical details provided by multimodal interfaces shape the richness of the user experience by incorporating different computer science technologies and forms of interaction like recognition-based technologies.
The field of computer science continues to drive innovation in these interfaces. To adapt to multimodal technology, specific modeling techniques, such as hidden Markov models, which are used in computer science, are utilized. Another one is fusion techniques in visual processing.
Another technical aspect to consider here is harmony. We know that apps are typically controlled through a digital screen. However, in multimodal interfaces, real-world use cases like holograms and screen reflections may also come into play.
Care must be taken in managing the interaction between digital and physical realms. This collaborative approach enhances the overall value of the app. From a technical perspective, the multimodal integration of user interfaces may require a complex structure.
Different types of interactions must be coordinated harmoniously to ensure that users can achieve the desired outcome success
The potential benefits and advantages of incorporating multimodal interfaces when designing apps
These user interfaces enhance the user experience, making it more comprehensive and enabling more effective interactions by breaking free from previous limitations.
They strive to bring the digital user experience as close to real life as possible, allowing users to choose their preferred mode of interaction, thus personalizing the experience.
In the design of multimodal interfaces, data analytics and app improvement processes should also be considered. This stage involves observing and analyzing user interactions and continuously enhancing the app’s performance based on this data.
Data analytics is collecting and understanding valuable information and information presentation about user app usage. Because users act intuitively, the data collected can provide psychological insights about the user.
This data helps in understanding user behaviors and is used to identify the strengths and weaknesses of the app. Improvements, based on analytical data, involve making changes to enhance both the app’s performance and the user experience.
This process occurs within a continuous loop: data is collected, analyzed, improvements are made, and results are observed, then the cycle repeats. If this approach is followed, there is no barrier to the continuous progress and improvement of the app.
Data analytics and improvement are essential stages in multimodal interface design, as they help in understanding user behaviors, guiding new designs for the app, optimizing the app’s performance, and continuously enhancing the user experience. Additionally, they are valuable for predicting future user trends and benefiting new users.
In practical apps, multimodal interfaces offer various apps in various industries and can easily integrate with advanced technologies. For example, in the field of education, they have the potential to provide practical learning experiences.
These advantages shape app design with a more diverse, inclusive, and future-oriented approach. The benefits of user testing in app design are extensive.
Multimodal Design: A Comprehensive Understanding
How to incorporate multimodal interfaces into app designs?
Enhancing the user experience aims to provide users with more diverse and personalized experiences by combining different forms of human-computer interaction. At this point, it is crucial to understand the interaction styles preferred by users and integrate these interaction styles into the app.
To understand user behaviors and optimize app performance, it is essential to monitor and analyze user interactions in real time during practical apps. Data analysis provides valuable insights, such as the most commonly used interaction types and feedback that leads to user satisfaction. This information is considered a crucial advantage of multimodal user experiences. These processes emphasize the importance and impact of multimodal user interfaces in app design.
Additionally, multimodal interfaces are a complex process encompassing various factors, from infrastructure to user needs. This ensures that a satisfying and tailored experience is provided to users while aiming to enhance the competitive advantage of the app. In the design process of multimodal interfaces, the distribution, characteristics, and preferences of users play a leading role in shaping the design process.
During the design phase, careful planning is required on how different types of human-computer interaction will be technically integrated. The coordination of human speech recognition algorithms, touchscreen responses, and motion detection sensors is ensured to provide users with a smooth and uninterrupted experience.
While these aspects are primarily the concern of developers, designers’ general knowledge in these areas will elevate the multimodal user interface design. With all this information in mind, when this approach is properly designed, users can integrate communication methods that meet their needs and targeted development.
When designing apps using multimodal user interfaces, there are fundamental design steps that designers should follow. Designers start with user analysis, attempting to understand who the target audience is, how they prefer different human-computer interaction types, and what experiences they expect.
They create human-computer interaction scenarios, consider incorporating interaction types into the app, and plan for it. In the preparation phase of the technical infrastructure, all steps, such as the technologies to be used, the digital and physical environment, and the integration process, are thoroughly planned.
User tests enable the app design to be concretely experienced by real users. These tests are conducted to evaluate the usability, effectiveness, and user experience of the design. This way, apps designed using multimodal user interfaces are shaped according to users’ needs and preferences.
User tests are essential to assess how apps designed using multimodal interfaces perform under real-world usage conditions. During the tests, users are observed in real-time as they interact with various app features, and their user experiences are recorded.
Details such as how users use the app, where they face challenges, or where they feel comfortable are analyzed.
Principles and methods used in multimodal interface designs
Successful designs require a careful approach and emphasize placing the user experience at the center. Here are some key methodologies and principles used to guide and enhance the design process:
Design-Centered Thinking
It is the cornerstone of multimodal interface design and plays a central role in enhancing the quality of the user experience. This methodology adopts a user-centered approach when creating multimodal experiences.
The design-centered thinking process initially necessitates putting oneself in the user’s perspective. This is achieved by empathizing with users and internalizing their experiences.
One of the tools that aid in better-comprehending users’ emotional states, needs, and experiences is “Empathy Maps.” Emotion recognition, visualizes users’ experiences, emotional responses, pain points, and points of satisfaction.
Empathy maps assist designers in gaining a deeper understanding of users’ real needs, which in turn aids in the creation of better designs. Additionally, this is one of the ways to best understand human-human communication.
Empathy maps equip designers with a heightened sense of empathy when making design decisions. This is a critical step in understanding how users can merge and engage in multimodal interface design.
Usability and Accessibility Principles:
These principles focus on enabling users to have a smooth experience without encountering any barriers during interaction.
Accessibility is particularly important for users with disabilities, such as visual or hearing impairments. For instance, designers provide text-based input mode alternatives to make the design more understandable, thus making visual content comprehensible for those with hearing impairments. Accessibility is a process that entirely involves input modalities and output modalities. Input modalities need to be converted into other modalities, which the user can understand.
Hierarchical Design Principle
This principle emphasizes organizing the design within a specific hierarchy, considering users’ transitions between different modes.
Hierarchical design stems from the need for users to quickly find the functions they want to perform. For example; categories, navigations, options, and even content should follow a logical sequence. Emphasizing a hierarchical layout that users can anticipate and become accustomed to is essential. This helps users have a more fluent experience and minimizes confusion.
Continuity and Grouping Principle:
This principle aims to make it easy for users to find the same operation or function when they are looking for it.
The continuity principle suggests that the same function or symbol should be represented similarly. It also recommends that the hierarchy, presentation method, and even the action flow should be the same. For example, having a similar flow in the design process used in a mobile app and another multimodal user interface provides users with a more consistent experience. This helps users quickly recognize the function they are looking for in each device.
The grouping principle involves logically grouping similar operations. For example, on many touch screens, buttons with similar functions are arranged in groups. This allows users to easily find and use similar functions.
Iterative Design Methodology:
It supports the continuous improvement of the design through prototyping and user testing. It involves revising the design based on user feedback to better meet the needs of end-users.
User Experience (UX) Design Principles:
User experience design includes the principle of frictionless design to reduce the complexity that users may encounter. This principle aims to protect users from unnecessary information overload, streamline the flow within the app, and provide a better overall user experience.
These methodologies and principles are used by designers to enhance the success of multimodal user interface design and provide a user-centered, accessible, and effective experience. The combination of these approaches is important for managing the complexity of multimodal interfaces and ensuring that users can interact comfortably.
As users begin to use different types of human computer interaction, the multimodal system is expected to understand the user’s preferences and habits and provide a better experience accordingly. Users should be provided with the necessary training and ease of use to learn and use new human computer interaction types. User education and guidance are important to maximize user experiences.
Considerations for Designing Multimodal Experiences
How can the multimodal design experience be improved?
In multimodal user interface design, there are key areas that designers must address to enhance the quality of the design.
- Understanding User Needs: It is essential to understand how users interact with different modalities (e.g., visual, auditory, tactile) and which modes are more important to them. Focusing on user needs is a crucial factor in determining the success of these different modalities.
- Consistency: Ensuring consistency across the entire design positively impacts user experiences, making users feel comfortable regardless of their device. Consistency doesn’t just apply to the design itself; it should also consider user psychology and design apps that align with the overall user experience flow.
- Accessibility: Providing appropriate alternatives for different user types enhances accessibility to a broader user range. This ensures that the design is usable by everyone and that users have an experience that aligns with their preferred method. Accessibility is not just about reaching a larger audience but also about being more inclusive by considering users with specific disabilities.
- Feedback Mechanisms: Getting feedback on when and how user interactions occur can be invaluable for designers. Understanding users better is the first step towards designing a better app.
- Failure Tolerance: Even if apps are designed to be nearly flawless, there’s always a possibility of errors. Errors may not always result from flaws in the app, weaknesses in the user experience, or technical issues; sometimes, errors are directly caused by users.
- Performance and Speed: Swift and seamless transitions between modes can enhance the user experience. The app should ensure no delay when users switch between modes. Multiple users should not slow down the system.
- Data Privacy and Security: Especially in multimodal inputs like voice or video interactions, the privacy and security of user data are of paramount importance. Within multimodal inputs, there may be content containing privacy concerns, such as speech synthesis. The application’s operating systems should ensure privacy without affecting system performance. As mentioned, multimodal fusion techniques like information fusion can burden the system.
- User Education: Multimodal interfaces can be a new experience for users. Therefore, providing user education or guides on interacting can be helpful.
- Platform Independence: The ability to work on different devices and platforms is fundamental to multimodal interfaces. This capability is not limited to responsive design or adaptive systems; it generally means being able to work on all digital devices. Platform independence is a strength of multimodal user interfaces, and designers can seek support from various design disciplines.
- Improvements and Updates: Collecting user feedback and continuously improving the app are essential for enhancing multimodal experiences constantly.
Examples of Multimodal Experiences
Smart Home Speakers
Google, Amazon, and Apple are considered pioneers in smart home speakers and have worked in this field for years. Smart home speakers focus on voice interaction and enable users to perform various home tasks with voice commands. Users can perform tasks like shopping, playing music, and checking the weather using voice commands.
Augmented Reality Gaming Experience
This is a type of experience that uses input modes like audio, visual methods, and audio-visual speech processing. Here, there is not just one input mode but many. Users are players in this context.
They experience augmented reality apps using movements, voice commands, and touches. It requires high-quality graphics and design processes for audio-visual speech processing.
It is also one of the best examples that can be presented for multimodal user interface design, considering it’s a software solution integrated with physical objects. This example offers a title that combines the real world with augmented reality.
Recently, brands have been trying to adapt these augmented reality experiences not only to the gaming industry but also to the business world with technologies such as smart glasses, innovative vision, and various other denominations.
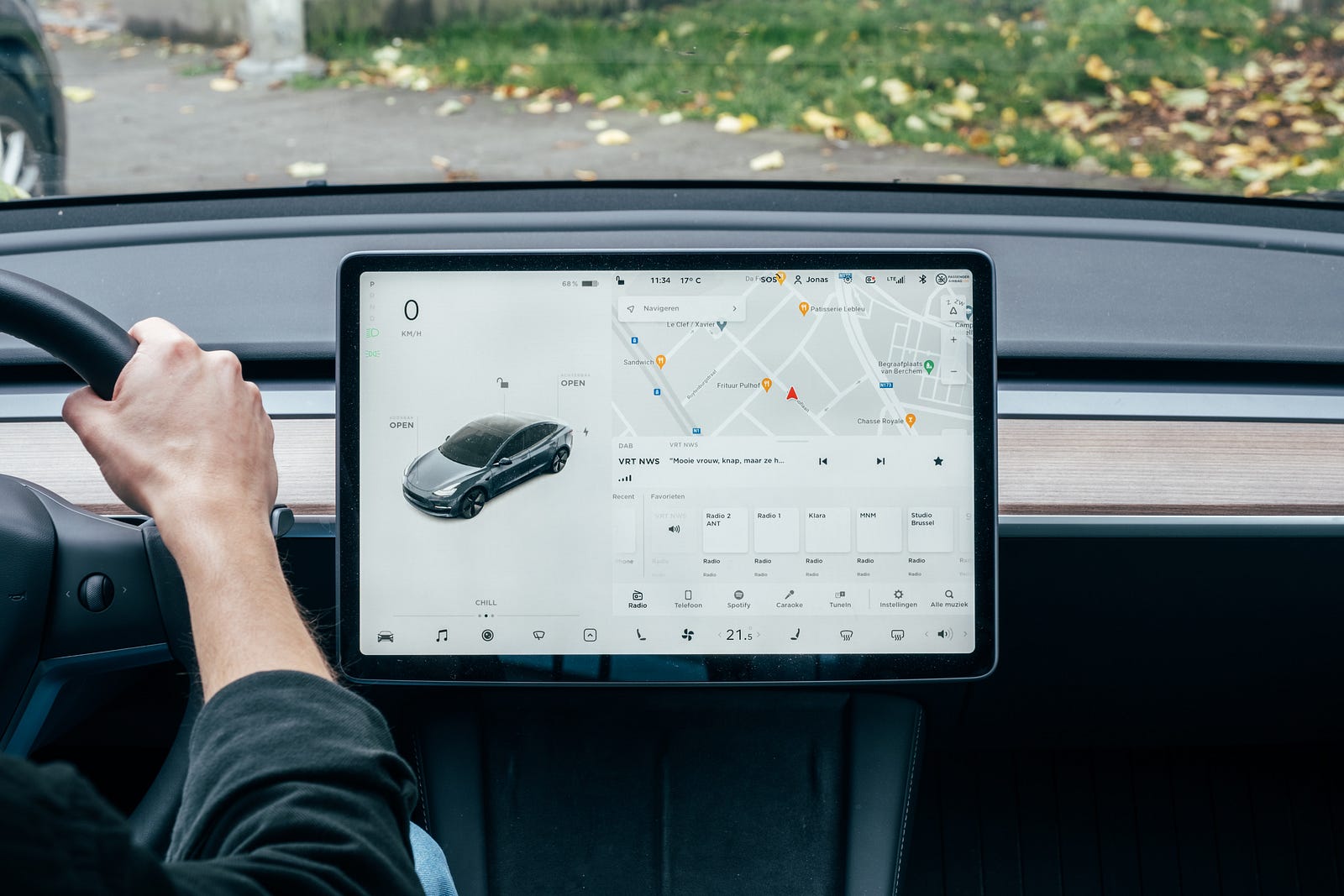
Smart In-Car Experience:
Companies like Toyota, Tesla, Volkswagen, Porsche, and many more are beginning to integrate brilliant experiences into vehicles. They combine connectivity to the environment for high-level communication and safe traffic-facilitated multimodal systems in smart cities.
Multimodal Interface: Its Effect on Industries

Photo by Jonas Leupe on Unsplash
Multimodal user interfaces transform home life with smart home technologies and multimodal systems like the Internet of Things (IoT). Users can control devices in their homes using voice commands or touchscreen user interfaces.
The healthcare sector is another industry benefiting from the diverse human-computer interaction provided by multimodal interfaces. Image recognition technologies can make diagnosis processes more precise and faster, ultimately improving patient treatment.
In education, multimodal interfaces can offer students a practical learning experience. Mainly, when combined with augmented reality and virtual reality, students can engage in deeper learning. These technologies will make classrooms and educational materials more interactive and customizable.
E-commerce can adopt multimodal interfaces to transform the customer experience. Multimodal user interfaces provide the opportunity to create solutions that will revolutionize the visual aspect of e-commerce. Additionally, image recognition can make it faster and easier for customers to find and purchase products. This can be utilized both in physical stores and online shopping platforms.
The automotive industry also embraces multimodal interfaces to help drivers have safer and user-friendly experiences. Easily controllable navigation systems, driver-focused displays, speech recognition, and augmented reality apps allow drivers to access information more efficiently, much like such systems. This enables drivers to access information and entertainment without taking their attention away from the road.
Design and software development processes play a significant role in this transformation. In technologies equipped with multimodal user interfaces that provide a tailored user experience, human-like sensory perception is experienced very comfortably.
Multimodal user interfaces bring together different forms of interaction, allowing apps to be designed in a way that can adapt more quickly to future technology. This makes it easier to integrate new types of human-computer interaction as they emerge.
Preparing for Large-Scale Multimodal Adoption
Transitioning to multimodal interfaces and designs is a process that should be phased in over time. It requires a restructuring of the tools, habits, and design education process currently in use. However, there are methods to adapt to multimodal user interfaces gradually, and the purpose of design remains the same: to guide the user.
- User-Centered Design (UX): Understanding the needs and expectations of users is fundamental to multimodal design. Methods such as user research, feedback collection, and user testing are essential to learn what users prefer and what kind of experience they want to adapt to multimodal design.
- Integrate Traditional Design: Different devices can enrich designs using different usage patterns. However, it is crucial to design these logically and sustainably to be fully prepared for the future.
- Avoid Complexity: The adaptation process can be painful and time-consuming. Poor decisions during the adaptation process can lead to complexity. Therefore, consistency, especially in maintaining brand identity, should be emphasized in multimodal interface designs. Ensuring that flows and design language work similarly across all devices makes the user experience more accessible.
- Prioritize Accessibility: Disabled users should always be the primary focus. Designing multimodal interfaces with the consideration that audio input mode or tactile-impaired users can also use them and complying with accessibility standards makes the adaptation process easy.
- Examining Technological Infrastructure: Some designs and apps may need to be more suitable for multimodal user interfaces. If the current technology needs to be corrected, it should be updated first. Having the appropriate infrastructure for image recognition, speech recognition, or touchscreens is necessary.
- Providing User Education: Providing guides is crucial to ensure that users use new multimodal experiences correctly. In the end, users will be stepping into a process they have not become entirely familiar with, even if they have had similar experiences.
- Security and Data Privacy: Multimodal designs may require users to share more data. Therefore, you must take security and data privacy seriously. Explain how you will protect and handle users’ data.
- Following Technological Trends: New interaction methods, better sensory perception technologies, or more efficient artificial intelligence apps can add value to designs.
As a result, the impact of multimodal interfaces seems to play a significant role not only in today’s app design but also in future technological advancements. Therefore, designers should continue to improve the user experience by skillfully using these essential tools.
Nov 1, 2023
