Introduction
If you have already dabbled in JavaScript or are just starting and want to develop applications that grow with your development skills, TypeScript is an option. If you are more experienced with plain JavaScript, this article will help you to make the transition and understand its key benefits.
This article compiles some of the main differences between TypeScript and JavaScript. That way, you can decide whether it's the best option for your next project.
Understanding the Basics
What is JavaScript?
JavaScript is a lightweight, interpreted programming language created by Brendan Eich in 1995. It is one of the core technologies of the web, along with HTML and CSS, and is supported by all major browsers.
The browser executes JavaScript code and adds interactivity to web pages. It allows JavaScript developers to create dynamic functionality and interfaces in websites and web applications. Some common uses of JavaScript include form validation, animating page elements, creating interactive maps, adding Ajax functionality for asynchronous requests, and more.
JavaScript is loosely typed and prototype-based. The code is just-in-time compiled into bytecode, which is then executed by the JavaScript virtual machine in the browser.
JavaScript usage has grown exponentially since its inception. It is now used broadly for front-end, back-end, mobile, game, and IoT development. The rise of frameworks like React, Angular, and Vue has further increased the popularity and capabilities of JavaScript in recent years.
What is TypeScript?
TypeScript is an open-source programming language developed by Microsoft that builds on JavaScript by adding optional static typing and class-based object-oriented programming.
TypeScript was first announced in 2012 and positioned as a superset of JavaScript that compiles into plain JavaScript. This means that any valid JavaScript code is also valid Typescript code.
The key difference is that TypeScript adds:
- Static type checking, which catches bugs and enforces types of variables and function parameters during compilation.
- Advanced integrated development environments (IDE) tooling with auto-complete, navigation, and refactoring.
- Support for the latest ECMAScript features and syntax may not yet be supported in browsers and Node.js runtimes.
- Additional features like classes, modules, interfaces, generics, and enums should be in vanilla JavaScript.
The TypeScript compiler strips away any information and transpiles it down to clean JavaScript that can run anywhere JavaScript is supported. Because of this, teams should hiring or partnering with a web app development company that often standardize on TypeScript to keep complex projects maintainable while still benefiting from JavaScript’s broad runtime support.
This makes it a great option for large-scale applications where type safety and tooling are beneficial during development, but cross-browser compatibility is still required.
TypeScript vs JavaScript: Key Distinctions
JavaScript is an untyped, dynamic language, while TypeScript adds optional static typing. This fundamental difference affects several aspects of development:
Typed vs. Dynamic Typing
- JavaScript uses dynamic typing - variables can be reassigned to values of any type at any time. This provides flexibility but can lead to unintended bugs.
- TypeScript uses strict optional typing - variables have a defined type like string, number, boolean, etc. The compiler checks for type compatibility as code runs, catching errors early.
Optional Static Typing vs Mandatory
- TypeScript's typing is optional - developers can add types but don't have to. JavaScript remains valid TypeScript code.
- Languages like Java have mandatory strict typing - all variables must be typed. TypeScript gives more flexibility.
Additional TypeScript Features
Beyond typing, TypeScript includes powerful additions like: * Interfaces - define contracts for how objects should be structured. * Generics - build reusable components by parameterizing types. * Enums - define a set of named constants.
So, while JavaScript provides untyped dynamic flexibility, TypeScript offers static types for more robust code while retaining JavaScript's core dynamism.
Syntax and Coding Style
JavaScript and TypeScript have similar syntax, as TypeScript builds on and extends JavaScript syntax. There are some critical syntactical differences, though:
Types
In JavaScript, variables are dynamically typed. In TypeScript, you can specify types like string, number, boolean, etc.
// JavaScriptlet age = 25; // TypeScript let age: number = 25;TypeScript uses types to allow for more robust checking during development. This can improve code quality and make large codebases more straightforward to maintain.
Interfaces
TypeScript offers a way to define complex custom types using interfaces. These are helpful for type-checking objects and functions.
interface User { name: string; id: number;} function getAdminUser(user: User) { //...}Optional Properties
TypeScript allows marking object properties as optional when defining types.
interface Address { street: string; city: string; state?: string;}The question mark (?) indicates state is optional.
Generics
In TypeScript, generics provide a way to create reusable components by abstracting concrete types.
function identity<T>(arg: T): T { return arg;}This allows returning the same type as passed in.
Decorators
Decorators allow attaching metadata to classes and functions in TypeScript. JavaScript has no equivalent.
enums
TypeScript offers enum types to define a set of named constants.
Namespaces
TypeScript has namespaces to group types under a single name. This doesn't exist in plain JavaScript.
Modularity
Both TypeScript and JavaScript leverage import and export statements for modularity. But, TypeScript's compiler can better check imports and exports across files.
Coding Conventions
TypeScript follows JavaScript conventions and best practices, with some additions:
- Use PascalCase for types, interfaces, and enums.
- TypeScript requires semicolons at the end of statements.
- Avoid export default in TypeScript where possible.
- Use namespaces cautiously, if at all.
Following consistent conventions improves readability across large codebases. Overall, the languages are more similar than different syntactically.
Evaluating Advantages and Challenges
Compilation Step
JavaScript is an interpreted language, meaning it runs natively in web browsers without needing to be compiled. The code you write in JS files is the same code that gets executed.
TypeScript, on the other hand, is a superset of JavaScript that adds optional static typing. This means TypeScript code needs to be compiled down to plain JavaScript before it can run.
The TypeScript compiler (tsc) handles this compilation step, transpiling TypeScript code into equivalent JavaScript. This adds a build process you need to configure - for example, setting up a tsconfig.json file to specify compiler options.
When you run the TypeScript compiler, it will output .js files from your .ts source files. These .js files can then be executed in a browser.
So, in summary:
- JavaScript runs natively without a compile step
- TypeScript needs to be compiled to JavaScript before it can execute
- This requires configuring a TypeScript build process and managing the compilation step
The benefit of compiling is that TypeScript can catch errors and bugs during compilation that would only show up at runtime in JavaScript. The tradeoff is increased complexity in the toolchain.
Typing Systems
TypeScript introduces static typing to JavaScript, whereas JavaScript uses dynamic typing. This difference affects type safety, type checking, and overall development experience.
With TypeScript's static typing system, variables have an explicit type set at compile time that does not change. For example:
let name: string = 'John';Here, the name is typed as a string, and TypeScript will throw an error if you try to assign anything other than a string to it later. This enables type safety and type checking.
JavaScript uses dynamic typing based on duck typing - "if it walks like a duck and quacks like a duck, it's a duck." Variables can change types freely:
let name = 'John';name = 5; // No problem in JavaScript!So, with dynamic typing, type errors appear at runtime rather than compile time. This can introduce hard-to-trace bugs in large codebases.
Development Experience
TypeScript improves the development experience in several key ways:
Catching Errors Early
With TypeScript, many errors can be caught during compilation before the code runs. This is because TypeScript does static analysis to check for type inconsistencies, null references, spelling errors, and more. Any issues that surface right in your editor.
In contrast, JavaScript does not do compile-time checks. Errors only appear at runtime, which can be harder to track down and debug. Bugs that would have been caught immediately in TypeScript can slip into production in JavaScript.
Refactoring Benefits
TypeScript's explicit typing system makes refactoring faster, easier, and less error-prone. When you rename a variable or function, TypeScript will automatically check all usages and catch any inconsistencies across the codebase.
JavaScript offers no built-in support for refactoring. Renaming things can easily lead to runtime errors that are hard to trace back to the source. You have to find/replace across files while hoping nothing breaks meticulously. TypeScript eliminates most of this manual work and checking.
The result is that TypeScript allows you to improve your code with significantly less friction iteratively. Refactoring in JavaScript is usually more challenging and risky.
Codebase Maintainability
One of the critical distinctions between JavaScript and TypeScript is how they each impact the maintainability of large codebases over time.
TypeScript offers some advantages for managing complexity as an application grows. For example, TypeScript's strong typing system helps catch bugs and invariants earlier. This improves code readability and organization.
When well-typed functions and components, it becomes clearer what data flows in and out. The compiler can catch mismatches, making tracing data flow through the app easier.
TypeScript's advanced editor tooling also helps with IntelliSense, auto-completion, and inline documentation. This makes it faster for new team members to ramp up and understand unfamiliar code. The editor can also refactor code safely based on type information.
JavaScript lacks these capabilities around strong typing and editor tooling. Over time, large JavaScript codebases can become more prone to bugs as new features get added. It can take more work to understand and modify unfamiliar code. More time may be required for testing and debugging.
Performance
When comparing TypeScript and JavaScript, key performance differences exist to consider at runtime and during the build/compile process.
Runtime Performance
In general, plain JavaScript code will have better runtime performance compared to TypeScript. Here's why:
- TypeScript code is ultimately compiled down to plain JavaScript language. This compilation step can introduce small runtime overhead.
- Features like types, interfaces, and generics may impact runtime after compilation to JavaScript.
- The emitted JavaScript from TypeScript could be larger than handwritten JavaScript.
With performance optimizations during compilation, the runtime differences are often negligible for most applications. Users will likely notice a difference if you develop a high-performance real-time app.
Build/Compile Time
TypeScript will have a longer build and compile time than plain JavaScript since the code must be compiled.
The extent of the difference depends on:
- The codebase size - larger typescript projects will take longer to compile.
- How optimized the compilation is configured - settings like turning off type checking can speed up compilation.
- Editor integration - INCREMENTAL will re-compile only updated files.
A full TypeScript compilation can take substantially longer than JavaScript for large projects. But incremental compilation makes this less of an issue during development.
Overall, the longer compile time is a relatively small tradeoff to gaining the benefits of TypeScript during development. For production, the compiled JavaScript can be optimized well.
Debugging
Debugging statically typed TypeScript code can provide several advantages over debugging dynamic JavaScript code.
With TypeScript, types are checked at compile time rather than runtime. This allows many bugs to be caught early during development. Accessing a misspelled property or calling a non-existent method on an object will show up as a compiler error.
The TypeScript compiler does significant work validating code ahead of time. This means fewer unexpected runtime errors and exceptions to contend with. Debugging dynamic JavaScript often involves tracing unexpected undefined variables or null properties. These issues are mitigated when using TypeScript's static types.
TypeScript's compiler can provide advanced insights into the codebase when emitting sourcemaps. Sourcemaps allow seamless debugging of TypeScript code even after it has been transpiled into JavaScript. This helps correlate runtime JavaScript bugs back to the original TypeScript source.
TypeScript also enables easier debugging across files and modules. Type definitions flow between components, so tracking down issues across code is simplified. The compiler handles connecting disparate pieces into a unified program.
Testing
Testing code is an integral part of any software development process. TypeScript and JavaScript each have strengths and weaknesses in writing and running tests.
Unit Testing
Unit testing involves testing individual modules or functions of a program in isolation.
In TypeScript, the typing system allows you to define a function's input and output clearly. This makes it easier to write targeted unit tests that verify that the function works as expected for different parameters. The compiler will also catch many errors that could occur when passing invalid arguments to a function before the code even runs.
In JavaScript, unit testing requires more manual validation to pass the correct data types. There needs to be more compile-time checking that could catch bugs early. Overall, the unit testing experience is smoother with TypeScript.
Mocking
Mocking involves creating fake implementations of functions or modules to isolate the code under test.
The strong typing in TypeScript simplifies creating mock objects that conform to the expected interface. This allows for replacing actual implementations with mocks seamlessly.
In JavaScript, mocking requires more manual validation that the mock objects properly match the original shape. There is more room for slip-ups that could lead to errors when running tests.
Overall, TypeScript provides a better experience for creating and working with mock objects to enable effective unit testing.
Scalability
Scalability refers to how well a programming language can grow to accommodate large, complex codebases while remaining organized, maintainable, and performant. Both JavaScript and TypeScript have their strengths and weaknesses regarding scalability.
Scaling to Large Codebases
JavaScript can begin to show weakness when scaling to large codebases, as it needs more static typing and other helpful tooling for managing complexity. The loose typing system and lack of interfaces/classes in JavaScript make it harder to maintain a clean separation of concerns and encapsulation as an application grows.
TypeScript improves on this by offering static typing, interfaces, classes, and modules. These object-oriented features allow code to be organized into logical units with more formal contracts. Linter rules also help enforce consistency and best practices. Overall, TypeScript provides more robust support for developing large, modular applications.
Modularity
Modularity refers to how well code can be split into separate files/components that work together. JavaScript's module system, introduced in ES2015, provides a good starting point for modular architecture.
However, TypeScript offers more advanced module functionality like namespaces and barrel imports. The typing system also results in more well-defined module interfaces.
Adoption and Community
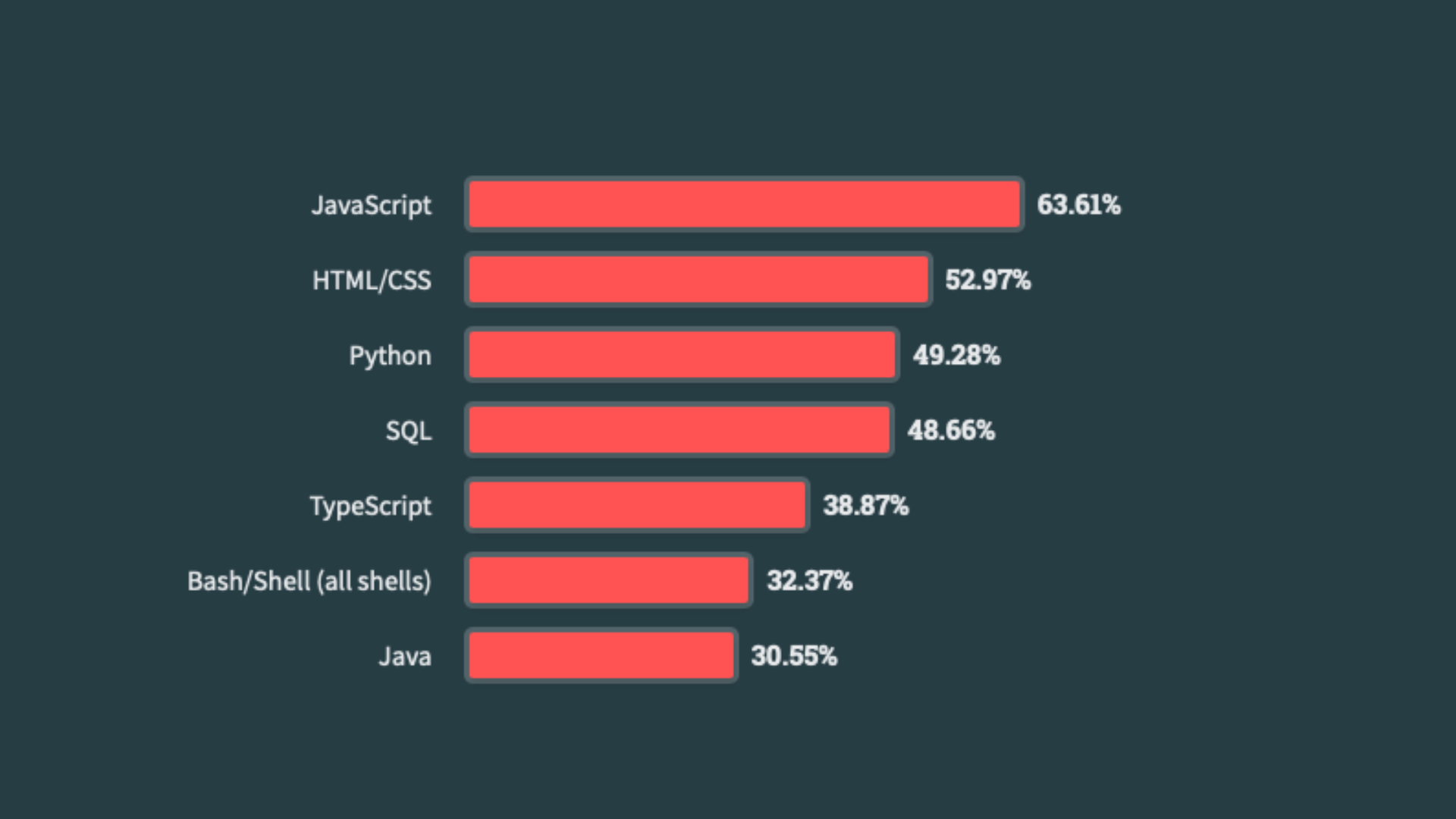
JavaScript is by far the most widely adopted of the two languages. It has been around since the early days of the web and has extensive browser support. Nearly every website on the internet uses JavaScript in some capacity.

Stackoverflow developer survey 2023 Technology popularity, Source
Its massive community has abundant libraries, frameworks, and learning resources. Popular frameworks like React, Angular, and Vue are all built on top of JavaScript.
TypeScript has proliferated in popularity over the past few years, especially among large enterprise codebases. Still, it has yet to catch up to JavaScript regarding raw usage.
The TypeScript community is smaller but very active and engaged. Because TypeScript compiles plain JavaScript, it can leverage much of the JavaScript ecosystem.
Are TypeScript definitions available for popular JavaScript libraries and frameworks like React and Node.js? The number of TypeScript-specific libraries is growing as well.
When to Use JavaScript vs TypeScript?
JavaScript and TypeScript each have their strengths and ideal use cases. Here are some key considerations when deciding which one to use for a project:
When JavaScript is a good choice?
- You want to get started coding quickly and iterate rapidly.
- Your application is relatively small and simple.
- You dont need robust tooling and type safety.
- Your team is more familiar with JavaScript than TypeScript.
- You want broader browser compatibility without a compilation step.
JavaScript is great for rapid prototyping and small projects where type safety is less critical. Many developers are already productive in JavaScript, so it has a lower learning curve.
When TypeScript is a good choice?
- You are building a large, complex application.
- You want advanced editor tooling like auto-complete, refactoring, and intelligent code navigation.
- You have a team of developers collaborating on a codebase.
- You want compile-time type checking to catch errors early.
- You want code that is self-documenting with typing information.
- Your application has critical runtime behavior that must work consistently.
TypeScript offers more robust tooling and safety nets for larger codebases and teams. The typing system catches more errors early. TypeScript scales better to complex systems while supporting helpful editor tooling.
Conclusion
Ultimately, the right choice between these two languages comes from personal preference. While JavaScript is the preferred choice for developers who don't require a transpiler or strongly typed language, TypeScript offers benefits that make it worthwhile to some programmers (especially its additional compiling options and advanced features).
Most often, both are used together in modern development scenarios as well. For this reason, software developers shouldn't hesitate to try out both languages and see which one best serves their needs.
Nov 24, 2023
