Introduction

A client can only be sure of the exact state of something, generally speaking. The web is a wild place where things are often unreliable, faulty, or malicious.
HTTP Status Codes exist to address these issues. In fact, without them, the web would become a terrible place to work with as nobody would know what might go wrong next. There's much information about HTTP, but it's scattered and often complicated to read thoroughly.
Here, we'll look at HTTP Status Codes and how they can help you. We'll also discuss some common examples of when they're used so that you'll better understand them in action.

The Hypertext Transfer Protocol (HTTP) uses status codes to indicate the outcome of requests. These codes fall into five categories: informational responses, successful responses, redirection messages, client error responses, and server error responses.
The status codes inform clients about their requests' status and help determine the next steps. By understanding the meaning behind each status code, developers and users alike can better navigate and troubleshoot the web.
As a web developer, you’re probably familiar with status codes. You may have even used them when building an API or troubleshooting a browser’s requests. But do you know the difference between a 200 and 404? Or what about 500? How about 429 Too Many Requests?
While this may seem like a trivial question, it’s a very important one. Understanding the meaning behind each status code is essential for web app developer experts, who use them daily to communicate with clients and servers. The spec provides information about how clients should interpret these status codes and how they can be used in practice.
The spec also includes a list of common status codes that are used by servers. This is important because it allows clients to interpret the meaning of these codes and act accordingly.
For example, if you get a 404 Not Found response from an API endpoint in your client code, it means you’ve requested something that doesn’t exist on the server—similar to when you click on a link in your browser that points to nowhere.
The HTTP status code is a simple three-digit number returned by a web server to indicate the result of an HTTP request. It's easy to understand, but many must learn what each number means.
If you've ever tried to troubleshoot a website or app or even just looked up a website in your browser, chances are you've encountered a strange and sometimes confusing set of numbers. These numbers are HTTP status codes, and they can tell you a lot about what's going on with the site you're visiting.
Web servers primarily use status codes to communicate with browsers. They're sent in response to requests made by the browser, and they can be returned at any point during the request-response process.
HTTP status codes are the most basic of communication tools. With them, your website is completely useful. They’re why you can tell your browser that a page has been loaded successfully or that an error occurred while loading it.
There are many different types of status codes. Some indicate that a request has been received and processed, some indicate that the server refuses to fulfill the request, and some indicate that an error occurred while processing the page.
Status codes are sometimes called "status messages" because they may contain text describing why something went wrong. Sometimes they can be used to provide
List of HTTP Status Codes
The HTTP status code is a numeric value that indicates the result of an HTTP transaction. The protocol defines several such codes and their corresponding meanings.
The first digit of an HTTP status code defines the response class; 2xx codes indicate success, 4xx codes indicate the client's request could not be fulfilled, and 5xx codes indicate server failure.
In some cases, the first digits are further split into two groups: 1xx prefixes are informational messages, 2xxare successful responses, 3xx redirects, 4xx error codes if the client has provided invalid information in its request message, and 5xx error codes if something on the server side has failed. For example, a 200 OK response means everything went well with the request.
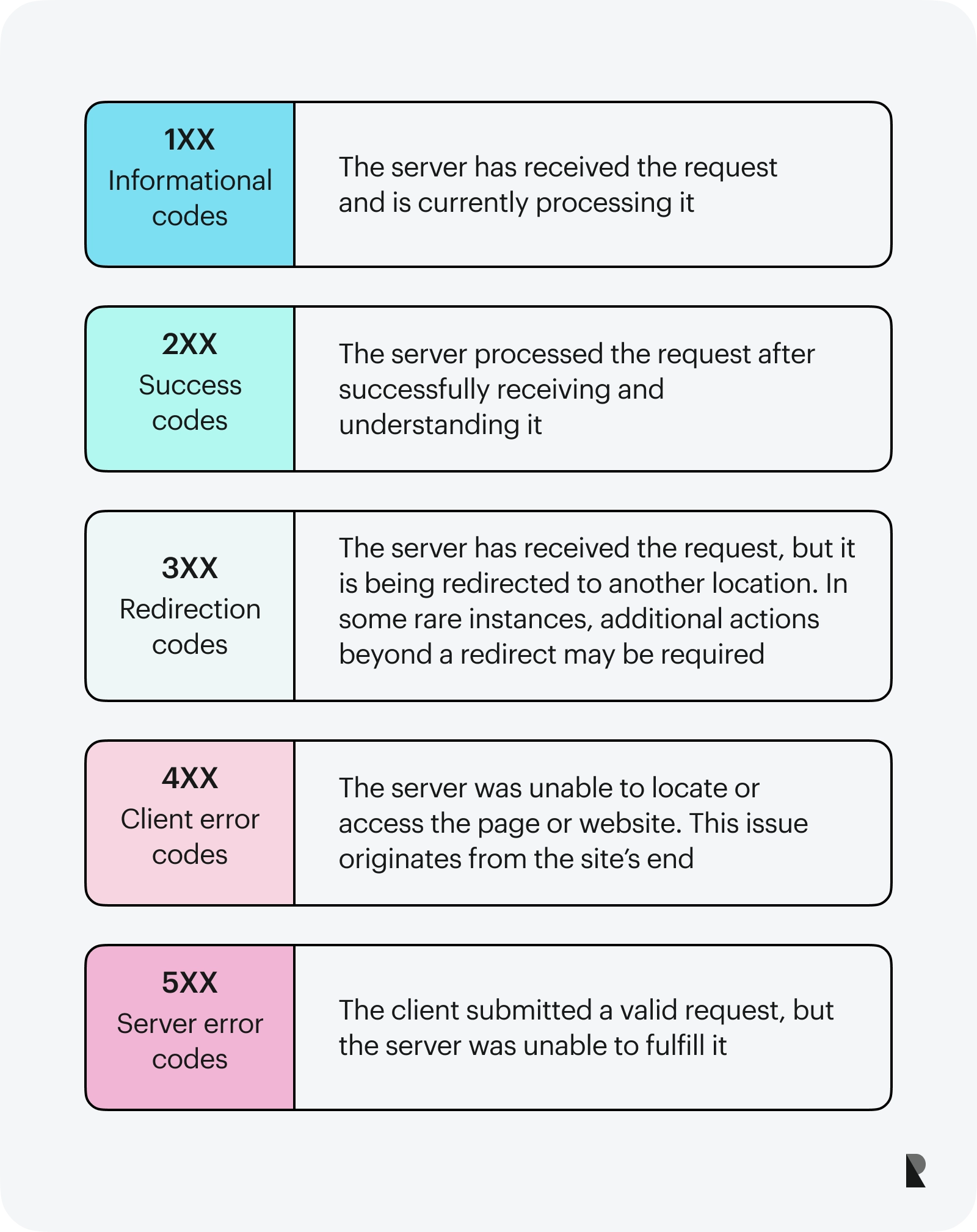
The HTTP status codes are grouped into five classes:
- Informational Responses (100–199)
- Successful Responses (200–299)
- Redirection Messages (300–399)
- Client Error Responses (400–499)
- Server Error Responses (500–599)
Informational Responses (100–199)

The request was received and is being processed.
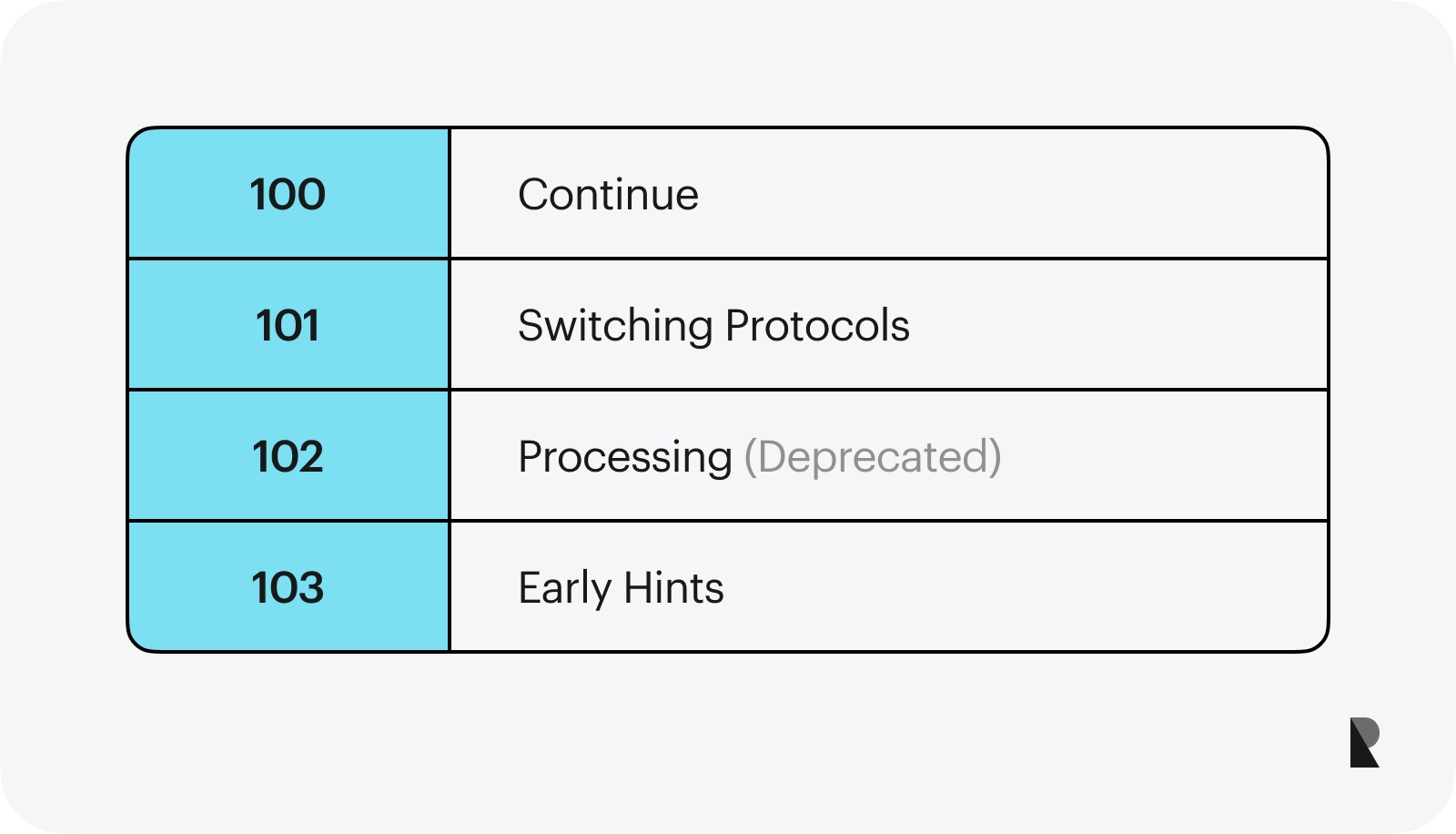
100 Continue
The client should continue with its request. This is usually sent before a POST request, telling the client everything is okay to proceed.
101 Switching Protocols
The server is switching protocols, and the client should switch too. This response is sent when a server switches from HTTP/1.1 to another protocol like HTTP/2, which needs a different syntax for requests and responses.
102 Processing (Deprecated)
The request is being processed, but the response hasn’t been generated yet. This status code indicates that the server received a request, which will be answered shortly. The server may also send back a 202 status code if it’s processing a request but hasn’t finished yet.
103 Early Hints
This response code indicates that the server has received a request but cannot process it. This might be due to a lack of resources or because the server is busy processing other requests.
Successful Responses (200–299)

The server successfully processed the request and a response is being sent back to the client.
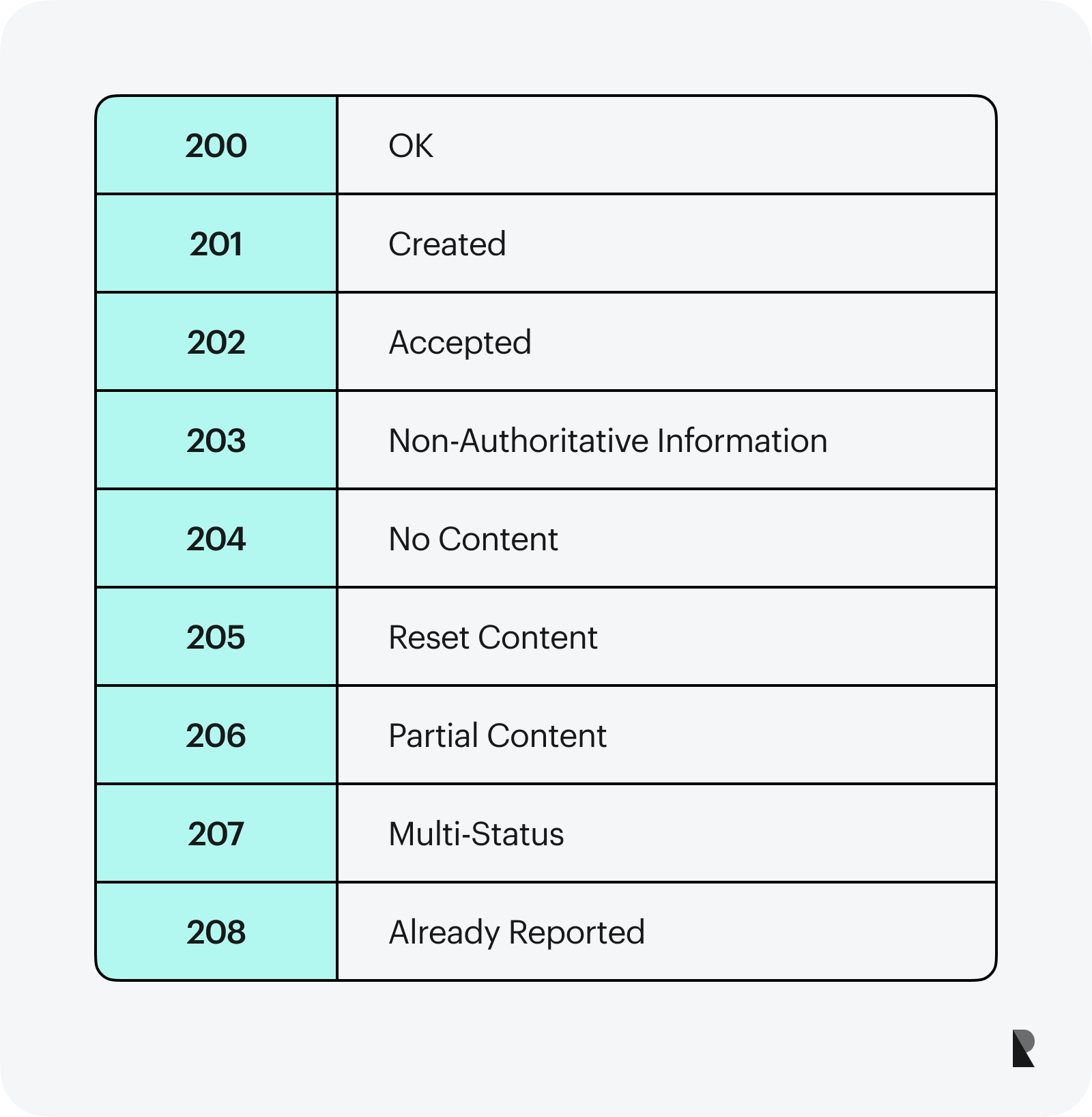
200 OK
This is the most common success response, indicating that the request was received by the server and processed successfully. The server will also include a message body with more information about the result of the request.
201 Created
This response code indicates that the request was received by the server, processed successfully and created a new resource. The location header will contain the URL to access the new resource. The response body will include a representation of the resource that was created.
202 Accepted
This response code means that the request was received by the server and accepted for processing. However, it doesn’t indicate whether or not the processing was successful. The response body will include a temporary URL that can be used to retrieve a list of available resources, at which point the user can make another request to select one of them.
203 Non-Authoritative Information
The response code 203 indicates that the server has fulfilled your request but is not the authoritative source. This could be because it doesn’t have a copy of the resource you are looking for or has updated its local copy but hasn’t yet propagated those changes to other servers.
204 No Content
The response code 204 indicates that the server has fulfilled your request but has no additional information. This is commonly used for requests where no response body is needed, such as GET requests.
205 Reset Content
This code tells the user agent to reset the document to its original state. This is mainly used for content that has been changed by the server, such as an HTML form that has been submitted and then deleted.
206 Partial Content
The response code 206 indicates that the server has fulfilled your request but doesn’t have all the data needed to fulfill it. This is commonly used for requests where only a portion of the resource needs to be returned. This is similar to 204, except that the response body contains partial content.
207 Multi-Status
This code is used for responses to a client request containing multiple parameters and requires the server to return several responses.
208 Already Reported
This response code indicates that the server has already responded to this request. This is commonly used when a previous request was made in error, and the server wants to indicate that the client should not repeat it.
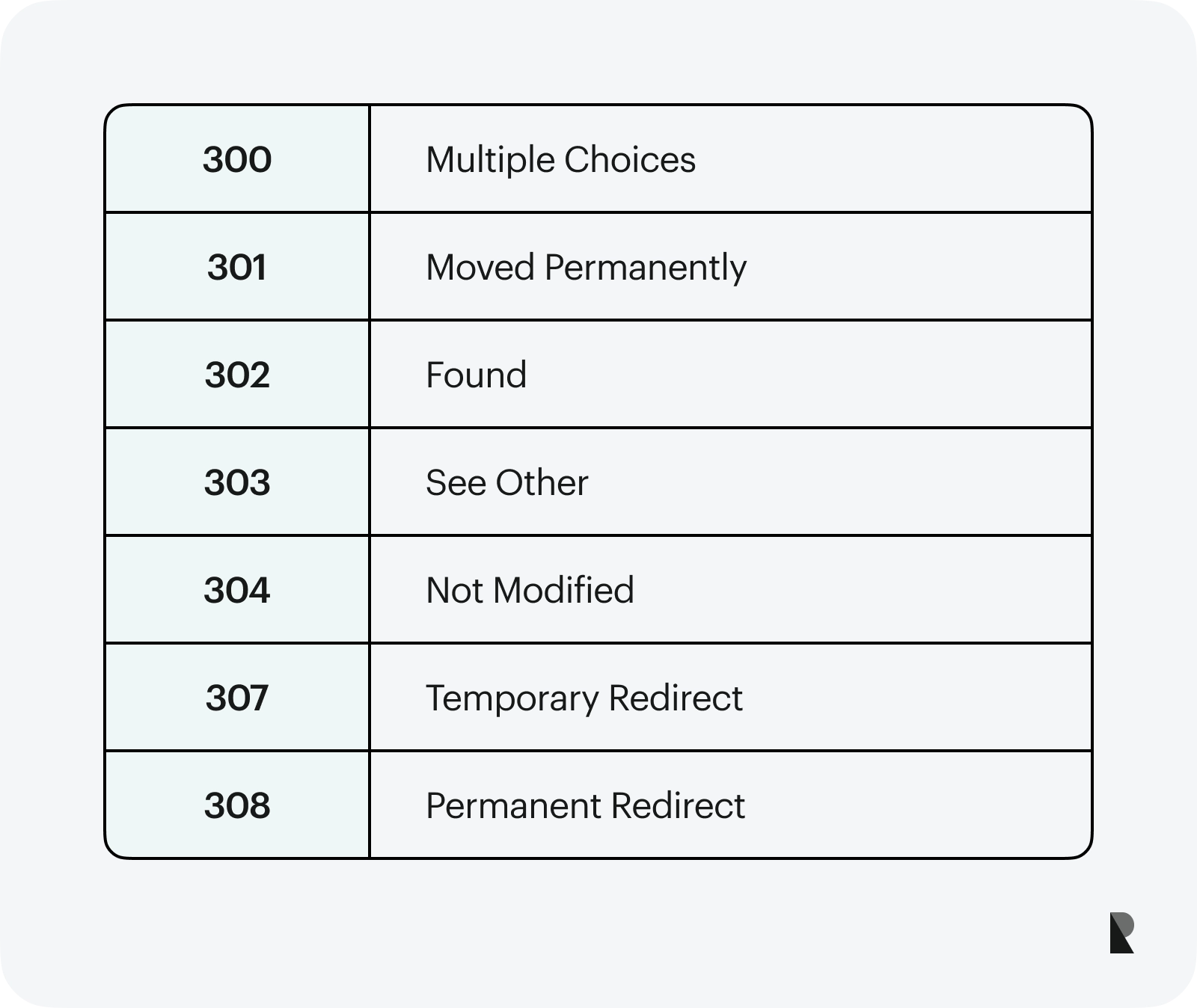
Redirection Messages (300–399)

This class of status code indicates that the client needs further action to fulfill the request. This can be caused by an expired URL or a redirect from another server, such as when search engines send you to another page when you search for something.
300 Multiple Choices
This code is used when a website has multiple choices for the user to make, and the user agent or user must choose one. When this code is returned, the user agent should display a link in their browser that lets them choose which page they want to go to.
301 Moved Permanently
This code is used when a server has permanently moved to a new location. When the server returns this, it means that the URL for the page has changed and should no longer be bookmarked or cached by user agents.
If you have ever changed a URL on a website and the old one still works, then you have seen this code in action. This code should be implemented only if the resource has been moved, not just changed in some way, such as being updated or edited. If this code is implemented, the server should return a “Location” header with an absolute URI for the new resource location.
302 Found
This code is used when a resource has been temporarily moved to a new location. This means that the user agent may continue to request data from this resource in future requests if it still needs to complete the processing of its current state.
303 See Other
This code is used when the server wants to redirect a user agent to another resource but does not want the user agent to continue processing its current state. This means the server will send a copy of all request headers returned by this new resource in future requests.
304 Not Modified
This code is used when the user agent requests a resource, and the server has kept its contents the same since the last request. This means there is no need to send a new copy of this resource in future requests.
307 Temporary Redirect
The server uses this code to tell the client that a request has been redirected, but the new resource will only be available for a limited time. This code can also be used when the server temporarily wants to redirect all requests for a particular resource (for example, if it performs maintenance on that resource).
308 Permanent Redirect
On the other hand, the server uses this code to tell the client that a request has been permanently redirected, and that all subsequent requests should be made at the new resource. The server may also provide an additional location request header field containing the location field value - URI of the new resource.
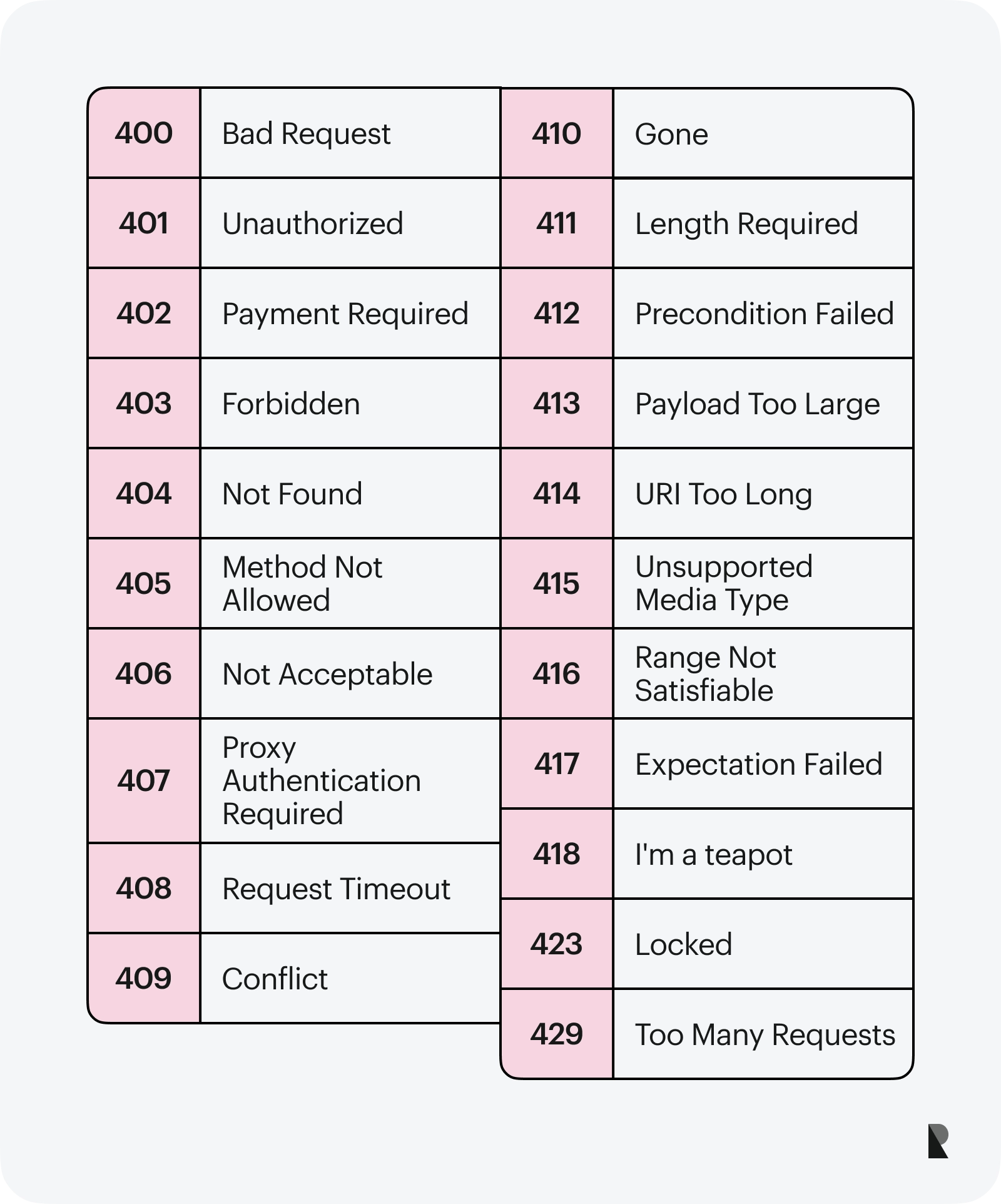
Client Error Responses (400–499)

The client failed to fulfill a valid request. This could be due to a malformed URL or not having permission to access a file or resource on the server. This can also occur if a page has been moved or deleted, but the client still needs to learn this because it has yet to be updated with these changes (e.g., old bookmarks).
400 Bad Request
The server cannot or will not process the request due to something perceived as a client error (e.g., malformed data). The client should refrain from sending the request again until it is corrected.
401 Unauthorized
The client is not authorized to access the target resource. The client may need to provide credentials (e.g., username and password) to gain access or permission.
402 Payment Required
The client must pay to access the requested resource. This can be because it is behind a paywall or no free access is allowed. The request requires payment from the user before it can be fulfilled. This temporary state is only considered if the response includes an "id" field, which will be used to identify the payment later. If no such id was provided, this response is permanent, and you need to pay for your desired resource before making another request.
403 Forbidden
The client was not allowed to access the requested resource. This can be because the user lacks sufficient privileges to make this request. Making this request might cause data loss or corruption, so it's better not to make it at all than get an error back from the server.
404 Not Found
You requested a resource that does not exist. This is the most common HTTP error. This is also a generic error, which means that there are many reasons why this error might occur. It could be that you mistyped the URL or the resource you're looking for has been moved or deleted.
405 Method Not Allowed
You requested an http method that is not supported by the server. For example, the server will respond with this error if you're trying to use an HTTP GET request on a POST-only resource.
406 Not Acceptable
The resource could not provide access in the format or encoding you requested. It's important to note that this error can also indicate a mismatch between what your client is asking for and what the server provides. For example, if you request JSON but the server only supports XML, it will respond with this error.
407 Proxy Authentication Required
This error indicates that the origin server requires authentication from your proxy if you want to access the resource. This can be due to several reasons: The server may not trust proxies or does not want them accessing resources on its behalf. The server may be configured only to allow access from specific IP addresses or networks, and your proxy does not fall under that restriction.
408 Request Timeout
This error indicates that the server did not receive a response within the specified time frame. This can be due to many factors: The server may be under heavy load and unable to respond as quickly as expected. The network connection between your proxy and the server may have failed or degraded somehow, causing a delay in sending or receiving data.
409 Conflict
The server cannot process your request because it is currently processing a conflicting request. This occurs when the proxy sends multiple requests simultaneously, and one of those requests results in an error.
410 Gone
The server has permanently removed the resource that you requested. This is most commonly seen when a web page or other resource has been deleted from the host server but has yet to be removed from the cache of your proxy.
411 Length Required
The server requires you to provide a content-length header field for the request body. This is often seen when uploading files when the server requires that you specify how many bytes of data should be uploaded.
412 Precondition Failed
The server received a request containing a precondition but failed to satisfy it. The server may have been unable to fulfill a precondition because of the request method or timing, or it may have been due to an error in the server’s implementation of the precondition.
413 Payload Too Large
The server has received a request that contains a payload larger than the server can handle. This error is commonly seen when uploading files and can be caused by the client sending too many bytes.
414 URI Too Long
The server has received a request URI that is longer than the server can handle.
415 Unsupported Media Type
The server has received a request for a media type that it does not support. This can occur when the client sends an unsupported format (e.g. if you try to upload an image in JPEG format but your server only supports PNG).
416 Range Not Satisfiable
The server has received a request that includes an invalid range header field. This can occur when you try to download a file larger than the maximum supported size or to upload a file with multiple ranges, but only one range is valid.
417 Expectation Failed
The server has received a request that includes an invalid Expect header. This can occur when you try to use the Expect: 100-continue header but wait to send the required GET / HTTP/1.1 request.
418 I'm a teapot
Servers often use this code to respond to requests they do not want to handle.
423 Locked
The server cannot handle the request due to a resource lock. This may be a temporary condition that can be resolved by retrying later, or it may indicate a problem with the server.
429 Too Many Requests
The server has received too many requests from the client within a given period. This may be due to buggy software on the client side, or it may indicate a DoS attack. This code is sometimes returned with a Retry-After header, which can be used to determine how long to wait before retrying the request.
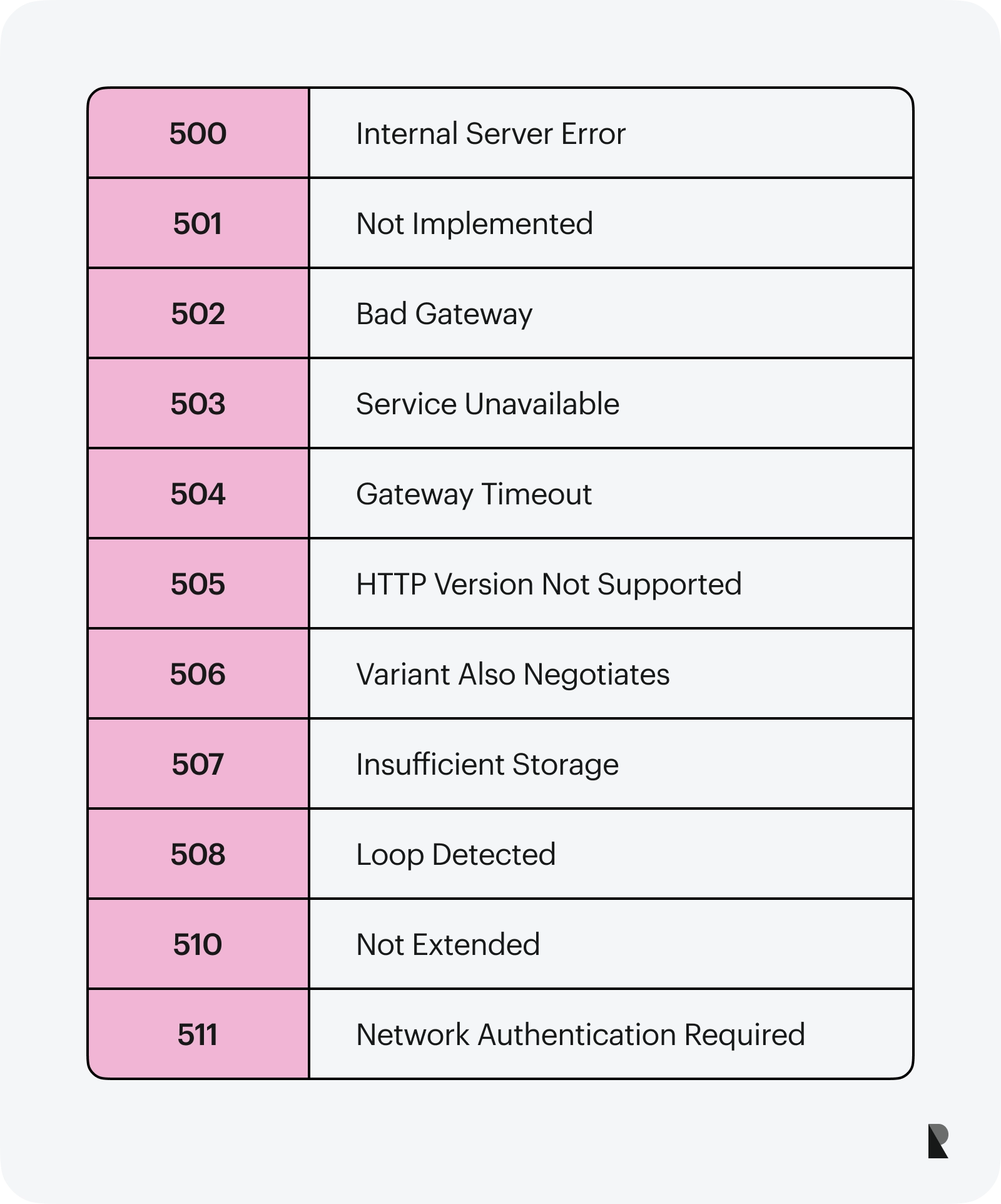
Server Error Responses (500–599)

The server generates these errors. The most common cause is a database error, which can occur when the database becomes overloaded or corrupted. These errors may also be caused by failing hardware or software on the server side.
500 Internal Server Error
This is the most common server error. It means that some unexpected condition has occurred on the server side and no more specific information is available. You can usually identify this problem by checking the application logs.
501 Not Implemented
The client tried to access a feature or resource, but it's unavailable in the current server environment. This can be due to more support for that feature in the server software.
502 Bad Gateway
The server acted as a gateway or proxy when it encountered an error while forwarding the request to the next upstream server. The client should not repeat the request without modification.
503 Service Unavailable
The server cannot handle the request due to a temporary overload or scheduled maintenance, which will likely be alleviated after some delay. If known, the length of the delay may be indicated in an associated Retry-After header field.
504 Gateway Timeout
This means that the server couldn't fulfill your request in time because of technical difficulties beyond its control (e.g., network congestion). It's often caused by an overloaded network or slow responses from external servers such as those belonging to ISPs or CDNs (Content Delivery Networks).
505 HTTP Version Not Supported
The server does not support, or refuses to support, the HTTP protocol version used in the request. The server indicates that it cannot process the request using the semantics defined in either version 1.1 or version 1.0 of the HTTP specification. The response should include an entity describing why that version is not supported and what that resource supports other protocols.
506 Variant Also Negotiates
The server has an internal configuration error, meaning the software handling the request is configured incorrectly. The server will try to use a different configuration and send a response, but this may take some time.
507 Insufficient Storage
The server cannot process the request because it does not have enough storage space. The client may alleviate this problem by making portions of its data available on other servers.
508 Loop Detected
The server has detected a loop in the request cycle. The client should not continue to make requests because the server will ignore them.
510 Not Extended
This status code indicates that the server cannot handle the request because it does not support the extensions specified. The client may have to use different extensions to communicate with the server.
511 Network Authentication Required
This status code means the client must authenticate with the server before it can continue making requests. The client may be able to remedy this situation by providing credentials for authentication.
Interpreting Specific HTTP Status Codes
HTTP status codes are three-digit numbers returned by a server to indicate the outcome of a request made by a client (usually a web browser or API client). They are grouped into five classes, each representing a different response category.
Let's focus on some frequently encountered HTTP response status codes and their meanings:
1xx - Informational Responses:
These provisional responses indicate that the origin server has received and is still processing the request.
100 Continue: The server has received the initial part of the request, and the client should proceed with sending the remainder.
2xx - Successful Responses:
These codes indicate that the request was successfully received, understood, and accepted.
200 OK: The request was successful, and the origin web server has returned the requested data or performed the requested action.
201 Created: The request has been fulfilled, and a new resource has been created.
204 No Content: The server successfully processed the request, but there's no content to send in the response.
3xx - Redirection Responses:
These codes indicate that the client needs further action to fulfill the request.
301 Moved Permanently: The requested resource has been permanently moved to a new location. The client should update its bookmarks or links.
302 Found (or 307 Temporary Redirect): The requested resource resides temporarily in a different location. The client should continue using the original URL.
4xx - Client Error Responses:
These codes indicate that the client's request contains an error, and the server cannot or will not process it.
400 Bad Request: The server could not understand the request due to bad syntax, malformed request, or similar issues.
401 Unauthorized: The request requires user authentication credentials for the requested resource.
403 Forbidden: The client cannot access the requested resource.
404 Not Found: The requested resource was unavailable on the server.
429 Too Many Requests: The client has sent too many requests to the server in a given time.
5xx - Server Error Responses:
These codes indicate that the server failed to fulfill a valid request.
500 Internal Server Error: A generic error message indicating something has gone wrong on the server's end.
502 Bad Gateway: While acting as a gateway or proxy, the server received an invalid response from an upstream server it accessed.
503 Service Unavailable: The server is temporarily unable to handle the request due to overloading or maintenance of the server.
HTTP Status Codes in the Context of SEO
Search engine optimization (SEO) improves the search visibility of a website or a web page by increasing its rank in search results. Webmasters use several techniques, including link building, keyword placement, and on-site optimization.
SEO can be a complex process, and it is not uncommon for webmasters to make mistakes that negatively affect their site’s performance. One of the most common errors is failing to use the appropriate HTTP status codes in response to certain requests. If a website fails to set the status code properly, search engines may misinterpret the site’s content or indexing practices.
When Google or another search engine accesses a website, it will send a request to the server hosting the site. The server responds with an HTTP status code telling the search engine how to proceed with indexing.
Search engines use the HTTP response code to determine whether or not they should index content, how to handle it if they do, and what information to display in search results. Search engines have specific requirements for different types of requests, so developers must understand these guidelines before changing their site’s code.
Further Learning
Many resources are available to help developers understand HTTP status codes and their impact on search engines. You can learn more about these topics by reading through some of the following guides:
Mozilla Developer Network (MDN):
MDN has an extensive guide on HTTP status codes that cover each code in detail, along with explanations and usage examples. Link
HTTP Status Codes Cheat Sheet:
This cheat sheet provides a quick reference to HTTP status codes, their meanings, and recommended actions. Link
HTTP Cats:
While a fun resource, HTTP Cats offers illustrations for various HTTP status codes, making remembering and understanding easier. Link
RFC 7231 (Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content):
The official RFC document provides in-depth details about the semantics and usage of HTTP status codes. Link
REST API Tutorial - HTTP Status Codes:
This tutorial focuses on the role of HTTP status codes in RESTful APIs and provides insights into common practices. Link
Conclusion
As you can see, there are plenty of reasons to be familiar with HTTP status codes. Understanding how these codes are used will become even more important as we move into a more connected age.
The importance of these codes will only increase with time as well. With new technology being developed daily, we must have a foundation to build our knowledge. Understanding how HTTP codes work is a great place to start.
If you use the web daily, you've encountered these codes numerous times. They're a part of life for front-end developers and an essential tool for troubleshooting website problems.
The most important thing to remember about HTTP status codes is that they all have a purpose. The codes are not just arbitrary letters and numbers; they serve a clear function. We hope this article has explained that purpose clearly, and you'll take advantage of this knowledge to make your websites as seamless as possible for your visitors.
Oct 6, 2023
