
A dynamic web application (DWA) is a web application that requires the use of Javascript to deliver content to the browser. This can be done using technologies such as PHP, Java, or Python. It goes much further than just a front end which uses a back-end API. A DWA can be built either as a single-page application or as a more traditional website with multiple pages and multiple levels of site navigation. Not everyone knows what dynamic web applications are, so we'll quickly break down the term before diving into the benefits.
Dynamic web applications are one of the hottest technologies in IT. There are millions of them across thousands of companies and every month more and more businesses are looking at how they can adopt these innovative technologies. If you are a web application development agency, freelancer, or web development business, you should be aware that DWAs will be one of the most popular technologies.
Defining Dynamic Web Application
What is a dynamic web application?
A dynamic web application is a type of application that can change its content, appearance, and functionality in response to user input, system events, and information. Dynamic web applications may make use of features such as load-time data-driven forms, AJAX, databases, or other services that respond to external events.

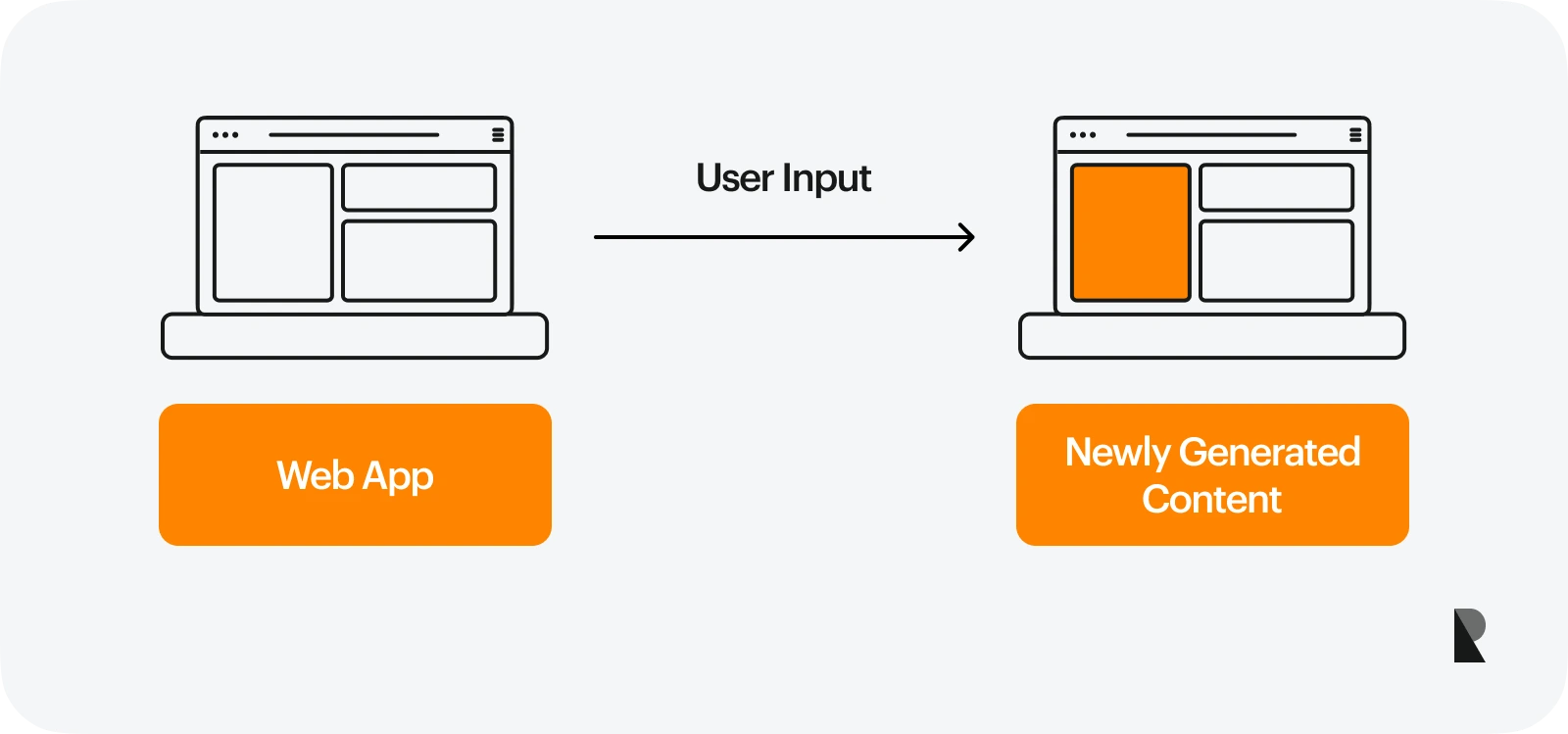
Dynamic Web Applications can change their functionality without having to rewrite parts of their codebase. They offer developers an opportunity to create applications that can adapt based on user behavior and other external factors. They are made up of three components: the backend component (the database), client-side components, and frontend components. These pieces work together to enable users to interact with a DWA, which can change over time just like it does in any other dynamic application.
Examples of Dynamic Web Applications
A dynamic web application is a web application that can be offered under various configurations, depending on the needs of the user. These applications can present themselves differently to specific users based on authentication and other factors. Some examples of dynamic web applications are social media sites like Facebook, Twitter, and forums. These sites not only show different content to people who log in using different means, but they also provide interactivity between users and allow them to express their personalities by posting pictures or writing comments.
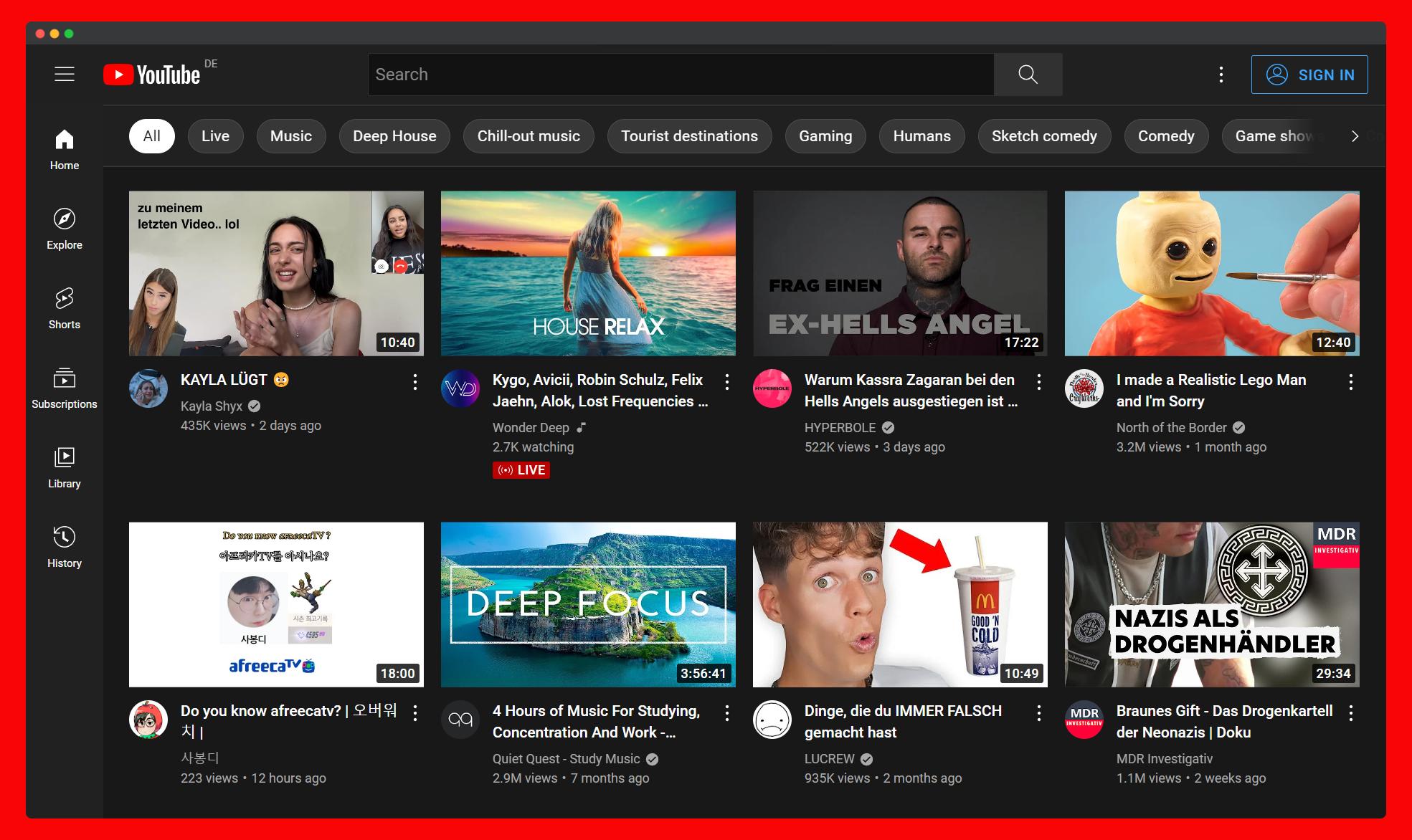
1. YouTube

When you search for something on YouTube. YouTube sends a request to the server, which returns results for your search. Following that, new content will be displayed on the website. This is a pretty good example of a dynamic application. YouTube's website content was dynamically updated in response to your input.
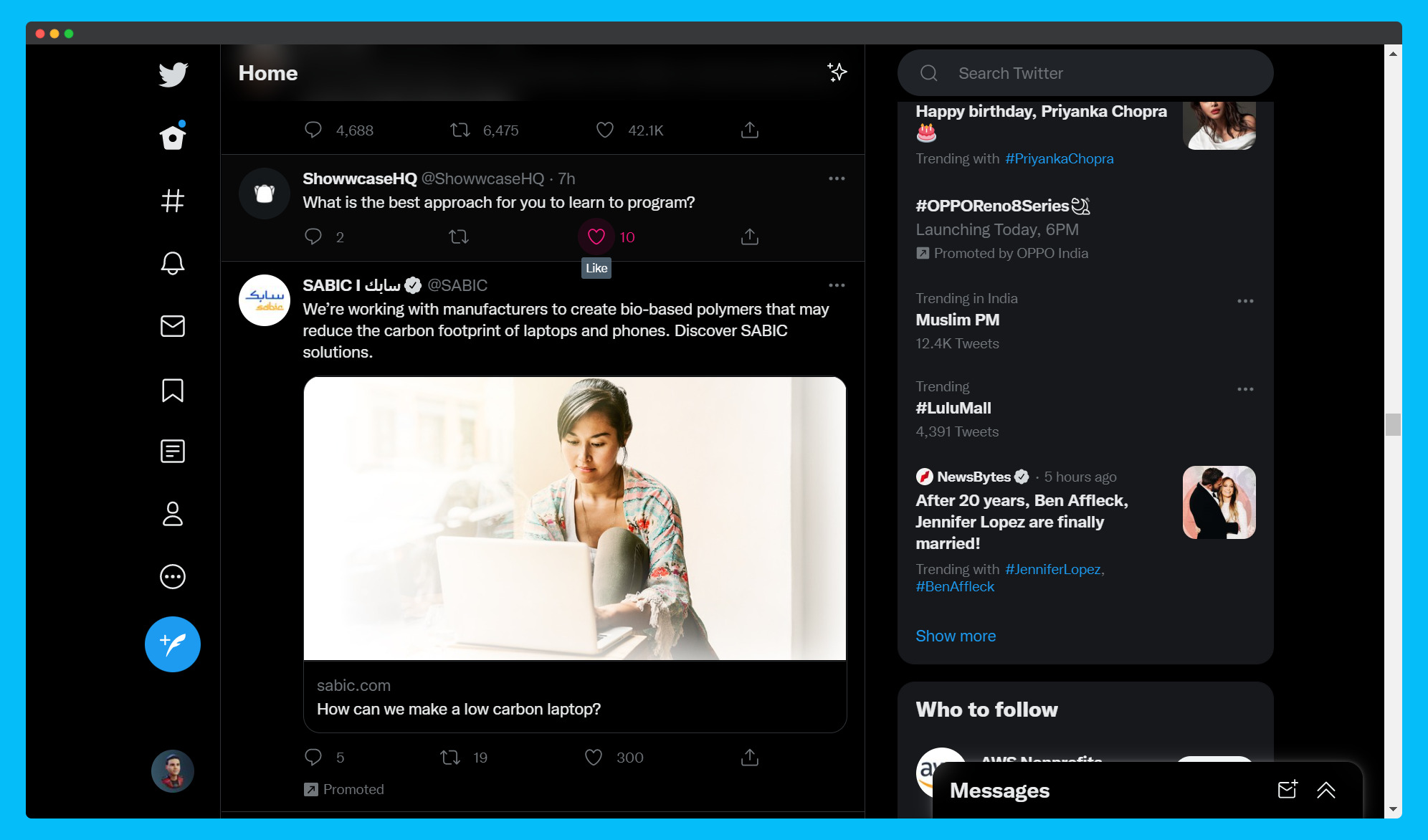
2. Twitter

When you like a tweet on Twitter, it increases the number of likes by one and displays the total count. Twitter calculated the number of likes on the server and delivered the value to the client. The updated result is then displayed by the client.
3. Medium

It is really simple to publish blogs on Medium. You simply enter content into the editor and press the publish button. Your blog will be published in a matter of seconds, and you will be able to view it immediately after publishing. Consider medium to be a static site where you must submit a draft and wait for them to add that page. See, how fast dynamic web applications are.
And a lot more. There are millions of dynamic web applications on the internet like these.
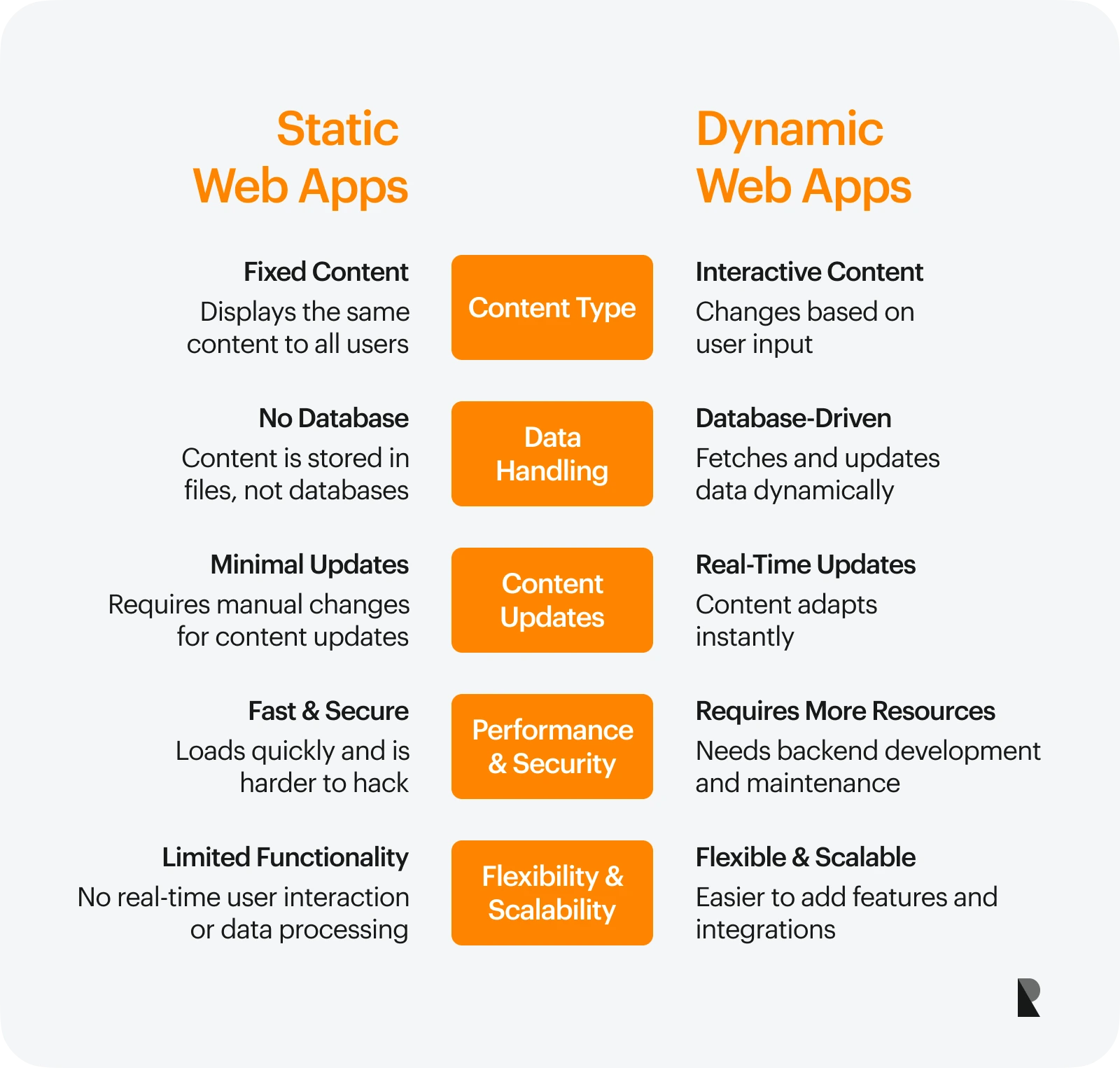
Difference Between Dynamic and Static Web App
Static and dynamic web apps. They're all taken for granted in the market today. Yet, they differ in what they do and how they work. Understanding their differences is absolutely vital if you want to fully comprehend the endless world of possibilities thematic applications can offer your business.

Static web apps are websites that are not stored in any database or get updated when the user visits. In static web applications, all the data is stored in the browser. They do not require an Internet connection to work and can be hosted anywhere users have access to a computer or Internet connection.
Static websites may have some advantages over dynamic sites, but have the disadvantage of being difficult for users to update themselves and analyze performance issues in most cases. There are certain limitations with static websites such as adding features, fixing bugs and importing users' information from another database or application that connects with it.
Despite the fact that static website needs minimal development costs (no database setup), they are more secure as they cannot be modified by bad people easily and if security policies also hide their complexity from them (i.e.), they are easy to use by people who know nothing about web development yet need their sites working just fine without knowledge of programming languages like JavaScript, HTML, and CSS required for dynamic ones.
Dynamic web apps are well-known as an alternative to static websites. Dynamic web applications are based on models, business rules, and data stored in the backend. Dynamic web apps allow you to respond to user input in real time, so transactions can take place instantly. Static web applications are more traditional, where static pages are viewed unchanged by users each time they visit the website.
Both dynamic and static web apps are used in the development of websites. Dynamic is a type of methodology that makes it easy for you to change the content on your web page. It also allows you to generate new HTML code automatically without saving or saving it into an external file. Dynamic web apps work by using server-side languages to retrieve data from a database or other application, manipulate it and respond in an adequate way. Static web apps do not require any sort of programming, since they only use information from files on disk (browser).
Static website
- The page's content will not change unless the site's owner updates it.
- The user is unable to interact with the web page, such as commenting on the post, liking the post, searching for content, and so on.
- No need for database or server
- Less expensive
Dynamic web app
- Without the requirement of the site owner, content changes dynamically based on user interaction
- The user can interact in a variety of ways.
- Need a server and database
- Can be expensive to build
Both dynamic and static web apps are used in the development of websites. Understanding their differences is absolutely vital if you want to fully comprehend the possibilities thematic applications can offer your business. Dynamic web apps allow you to respond to user input in real time, so transactions can take place instantly. Static web applications are more traditional, where static pages are viewed unchanged by users each time they visit the website.
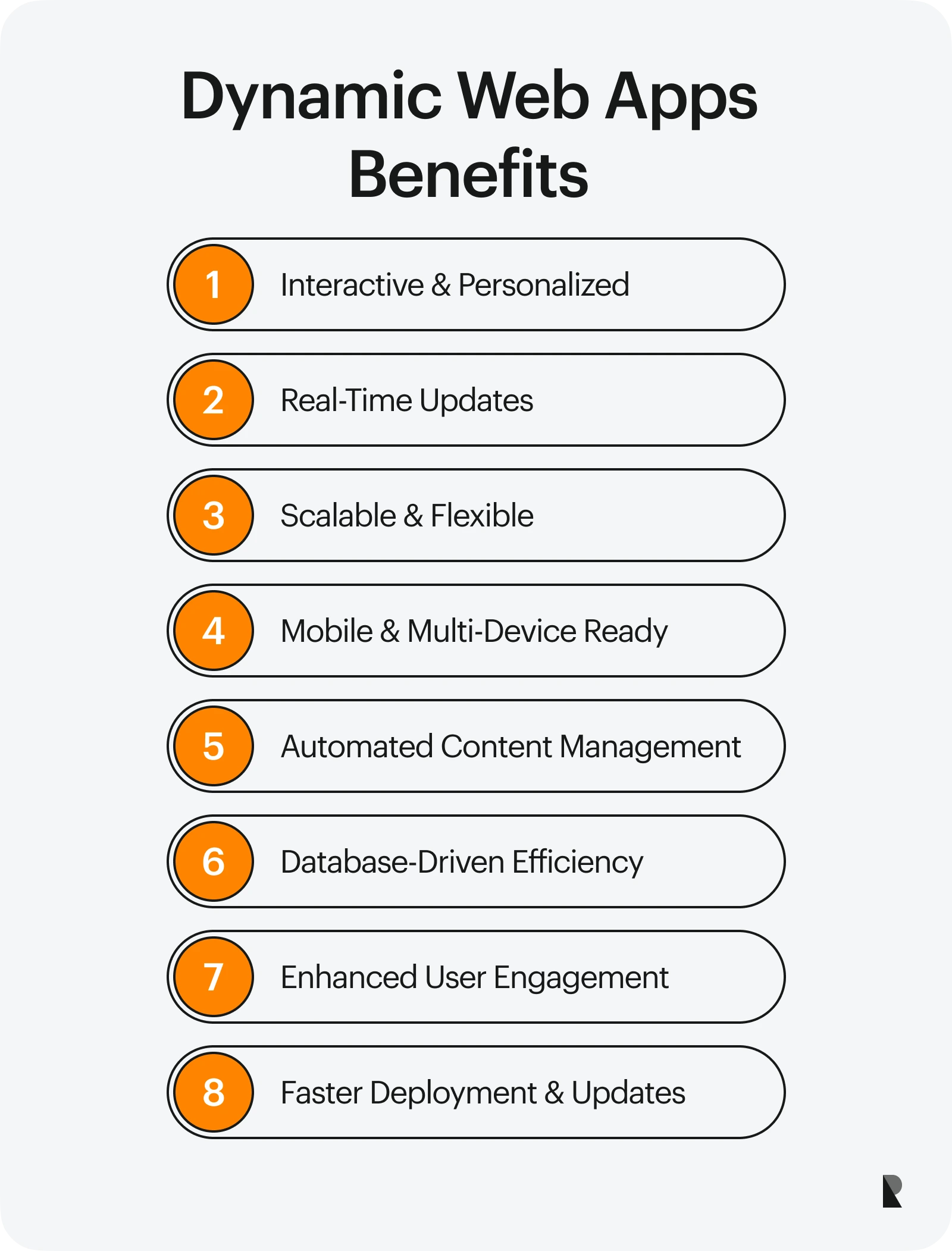
Benefits of dynamic web application
Everything is moving at an incredible speed and we are expecting the future to be even more dynamic and faster than the present. A dynamic web application is one of the most recent innovations in website development. Dynamic web applications can change their design, appearance, and functionality to match their users' expectations or the current context or environment.
The most popular use of dynamic web applications is on mobile smartphones and other small devices that have limited resources for running heavy desktop applications. How can they help in providing a solution to the problems that businesses face these days? So, what are their benefits and how can you take advantage of this innovative technology?

A dynamic web application is a web application that dynamically generates pages based on some pre-established rules. By default, most sites on the internet use static pages. Imagine having to make all those switches manually every time you want to create a page! That would be very time-consuming and resource-consuming for a proper website.
DWA has made it easier for developers and designers to create applications that run across different types of devices. Although there are plenty of technical specifications involved if you take a closer look at dynamic web applications, one thing stands out at first glance that is its functionality and user experience.
Web application development has come a long way in the last few years. Gone are the days of static websites that required you to code everything by hand. Dynamic web applications (DWA) make it possible to develop rapidly while delivering immediate results as soon as they are published.
How? There's no need to build everything from scratch or actually change what is already there once you publish; dynamic web apps push content to live with minimal fuss. As we all know this can be a real boon for businesses that need a website for their business but don't want to spend unnecessary time, money, and resources on developing the site.
Conclusion
A dynamic web application (DWA) is a web application that requires the use of Javascript to deliver content to the browser. It can be built either as a single-page application or as a more traditional website with multiple pages and multiple levels of site navigation.
Dynamic web applications may make use of features such as load-time data-driven forms, AJAX, databases, or other services that respond to external events. Static web apps are websites that are not stored in any database or get updated when the user visits. They do not require an Internet connection to work and can be hosted anywhere users have access to a computer or Internet connection.
Dynamic web apps use server-side languages to retrieve data from a database or other application, manipulate it and respond in an adequate way. A dynamic web application is a web application that dynamically generates pages based on some pre-established rules.
By default, most sites on the internet use static pages; DWA has made it easier for developers and designers to create applications that run across different types of devices. Dynamic web applications can change their appearance and functionality to match their users' expectations or the current context or environment.
Jul 19, 2022
