The field of UI/UX design is advancing at a rapid pace. In order to be successful, aspiring designers, as well as professionals, need to learn new tools and techniques from time to time. Sophisticated software programs, new design methodologies, and management skills are essential not only to get a better job but also to create useful and usable designs. Modern tools and techniques also help designers in better organization and management of their projects. One such method, particularly used by design teams in an organization, is building design systems. A design system adds a lot of value to the products and services created by an organization. On the one hand, it streamlines the overall design process, and, on the other, it helps in saving time and money.
However, managing a design system can be challenging. Given that design teams are working on a variety of projects and have a lot going on, it is difficult, yet essential, to document the design processes, learn from the mistakes, and keep UI components in a single place for reuse in future projects.
With help of a design system company that specializes in scalable frameworks, maintaining this balance between innovation and structure is what defines a truly mature design culture. This is why there is a need for some tools to manage and document design systems. No single design tool can serve all the purposes. Therefore, a good design system company would always have a comprehensive toolbox at its designers’ disposal.
Before you choose a design system tool, it is important to know your requirements and the limitations of the tools. In this article, we introduce some of the best tools for design system management and documentation.
- What are design system tools?
- Reasons to use a design system management tool
- The best tools for documenting and managing design system
Read along as we introduce the ten best tools that can streamline your design process, helping you make the most out of your design system.
What are design system tools?
Design system tools are software applications that help in the effective management and documentation of design practices. These tools are particularly useful for design teams in big organizations where multiple projects are going at the same time and consistency across platforms is critical. A good design system tool improves collaboration and makes it easy to keep track of design files.
What to look for in a design system management tool?
A design system management tool should offer the following features.
- Style guide
- Component library
- Documentation
- Version control
- Flexibility and Reusability
When choosing a design system tool, it is important to understand your requirements and the nature of your projects. For example, do you need a tool that helps you streamline the documentation, or are you looking for something that can store UI components and maintain a digital library as well? In most cases, you may have to select more than one tool to meet all your needs. Nevertheless, any best tool for design system management should have the following capabilities.

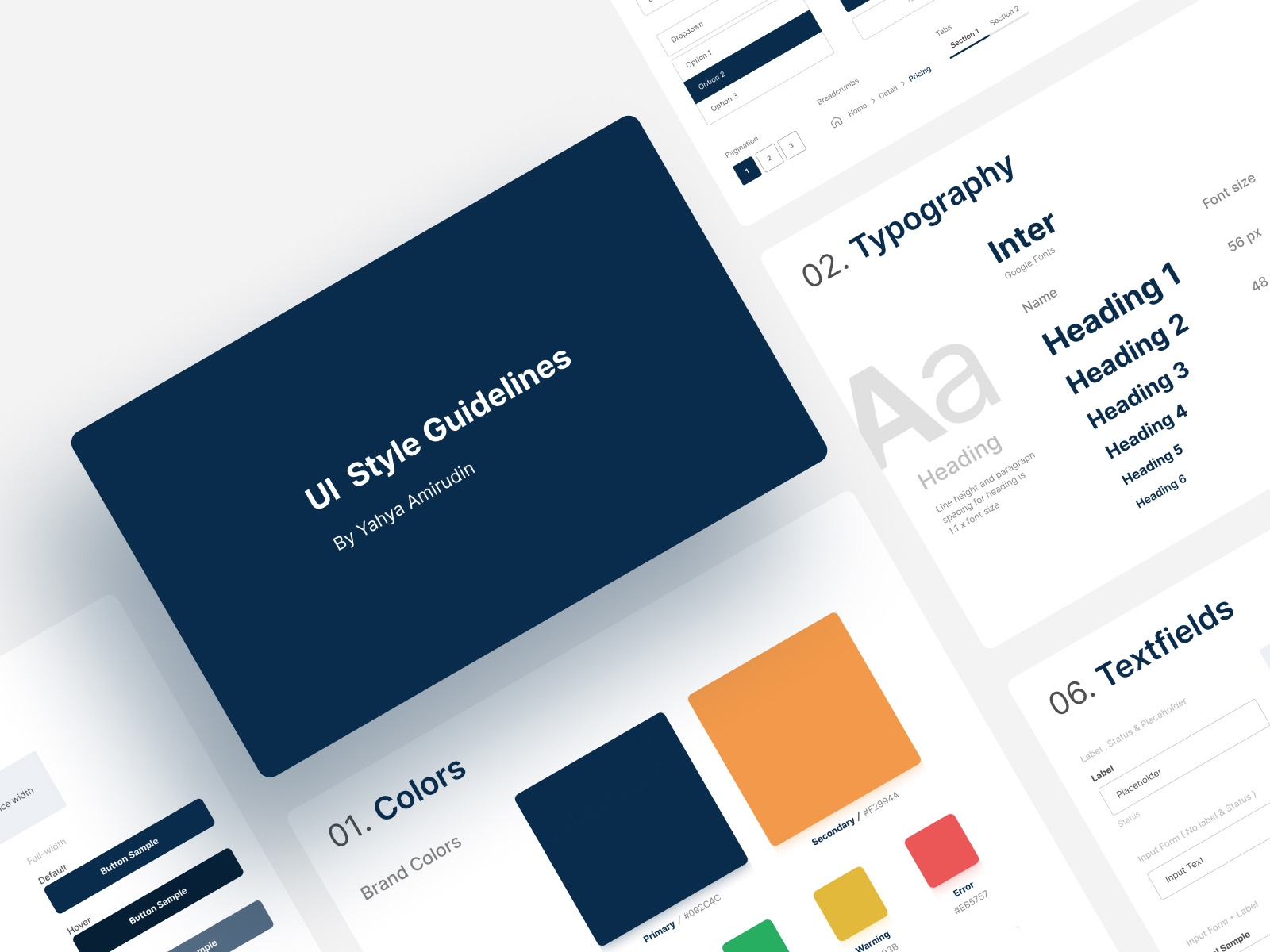
Style guide
One of the most important aspects of any design system tool is that it can help in creating a design style guide. This feature is critical for enterprise design systems where the design teams need to follow a set of principles to ensure consistency and branding. A style guide helps in documenting all the best practices, thus saving time and effort on new projects.

Component library
Design teams in organizations also need tools that can help them build components and store them for future UI designs. UI/UX designers put in a lot of effort to build components from scratch. When working on new designs or improving the existing ones, it is always helpful to have access to some generic UI elements. These can be modified or reused for better designs.
Documentation
Designers working in collaboration cannot function in the absence of good documentation. A design system is incomplete without updated documentation including information about the UI components and best design practices. Therefore, designers need tools that can streamline and simplify this process and help in gathering all the information in a single place.
Version control
UI/UX design is an iterative process where it is important for the team to gather feedback and make changes to the design accordingly. Therefore, it is important for a design system tool to provide the version control feature, so the designers can keep track of their progress and stay updated with the changes.
Flexibility and Reusability
A design system, more often than not, includes reusable components, similar to a code snippet in a software program. Therefore, designers need a tool that can store these elements and allow them to modify them as needed.
Reasons to use a design system management tool
If building a design system is a difficult task, then managing it can be even more overwhelming, if designers do not have the right tools. When designers have access to good design tools, it can greatly increase their productivity. Good design tools save them from mundane tasks, thus giving them more time to think creatively and come up with unique solutions.
Why should you use design system management tools?
UI/UX designers should use design system management tools for the following reasons.
- Accessing resources
- Ensuring consistency
- Tracking progress
- Saving time and money
Here are some of the reasons that organizations should use design system management tools.

Accessing resources
A design system management tool ensures that everyone on the design team has access to the resources such as UI elements, documented best practices, and branding guidelines. This is particularly important for organizations with big design teams where multiple projects are in the process at any given time. It is important to note that such a library of resources is dynamic. Designers can keep on adding new components and the branding guidelines may change over time. However, the purpose of design system tools is to keep it all organized, working as a single source accessible to all designers.
Ensuring consistency
Design system tools help in creating localized UX patterns. UX pattern libraries can help standardize design and ensure consistency on all platforms. This is where design system management tools can be of great help. Some of the best tools help in creating pattern libraries that can be hosted online and shared with all the collaborators, thus ensuring consistency in design.
Tracking progress
Another important reason to use design system tools is that they can help in tracking the progress of multiple projects. There are several tools designed to improve project management and provide real data that can help in managing the workload and remove roadblocks for the design team. Such information is also essential in making important decisions, such as hiring new designers and dividing tasks and responsibilities.
Saving time and money
Although most of the design system tools come with a cost, it is recommended to use them as they can save more money in the long run. By streamlining the design process and improving the productivity of designers, these tools prove their worth in no time. Additionally, the reusability of design components can save the cost of future design projects, thus adding to the ROI of UX design.
The best tools for documenting and managing design system
When it comes to UI/UX design system management and documentation tools, there are several good solutions out there. So much so that it can be a daunting task in itself to choose the best tools for your design system. As mentioned above, it is always a good idea to start with the needs of your organization and the availability of resources. For smaller organizations, financial constraints are also critical. Therefore, when choosing a design system management tool, you should always consider your budget and carefully calculate the ROI.
What are the best tools for documenting and managing a design system?
Here are the ten best design system management tools.
- Frontify
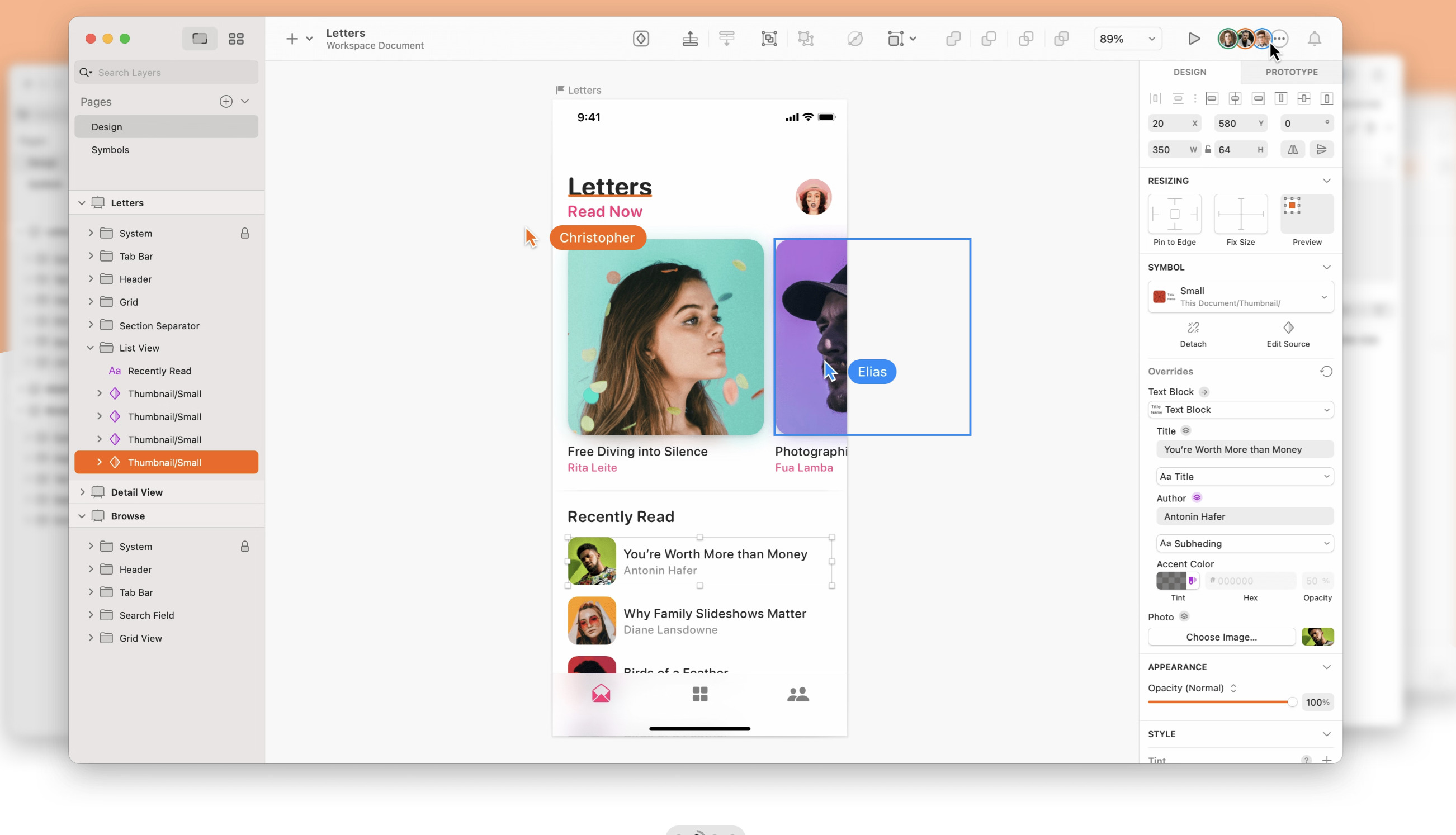
- Sketch
- Zeroheight
- InVision DSM
- Adobe XD
- UXPin
- Pattern Lab
- Notion
- Storybook
- Confluence
Based on their diverse functionality and usefulness, here are some of the best tools that can help you manage your design systems effectively.
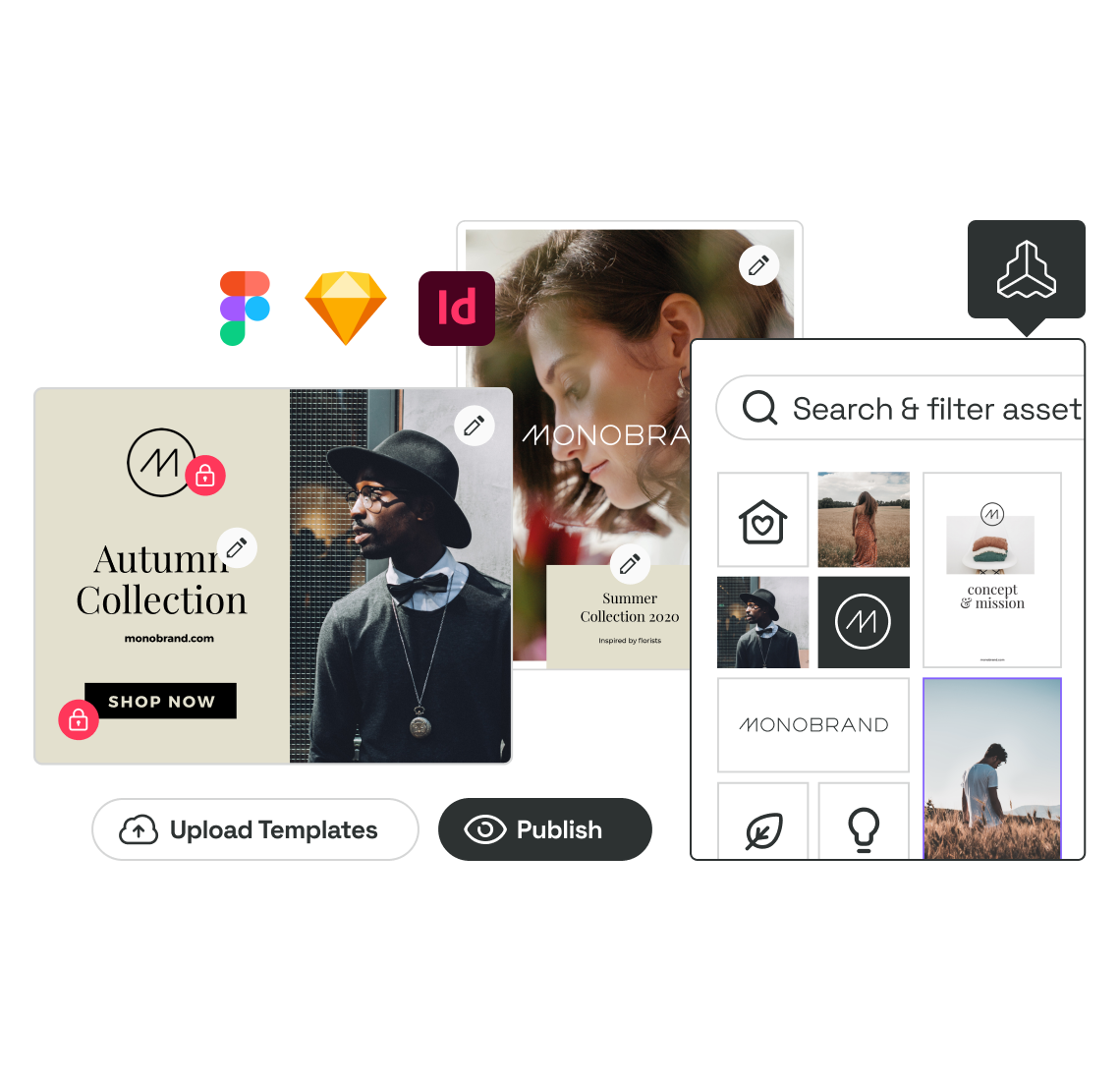
1. Frontify
Cost: Free with limited features with paid plans starting at USD 79 per month
Frontify is an excellent tool to manage design systems. This tool saves a lot of time for designers by providing digital asset storage. Designers can save and share UI elements using a single platform. One of the best features of Frontify is its ability to work across platforms. With Frontify, designers do not have to switch to different environments or learn entirely new tools. They can use the tools they are already familiar with and collaborate with others easily.

2. Sketch
Cost: Paid plans starting at USD 9 per month
Sketch, a tool well known for prototyping and wireframing, can be a great addition to a design system. When working in a big design team, Sketch libraries serve as an excellent resource for storing and sharing UI components. A library is like all the other Sketch files, containing styles, symbols, and elements. When a UI component in the library is changed, all the files containing this component can be updated with ease. This is particularly useful for ensuring consistency and branding in design systems.

3. Zeroheight
*Cost: Free with limited features with paid plans starting at USD 49 per month *
Zeroheight is one of the best and most comprehensive tools for design system documentation. The easy-to-use interface and the ability to integrate with various tools make component documentation seamless with this tool. One of the best features of Zeroheight is that it allows developers and designers to use code snippets, videos, and other interactive media elements in the design documentation, providing all the relevant context.

4. InVision DSM
Cost: Free with limited features with paid plans for enterprises
InVision Design System Manager (DSM) is one of the most comprehensive tools out there. Similar to Zeroheight, designers can manage the entire system using a single interactive dashboard. What makes DSM unique is that it allows integration with a number of design tools from InVision, Sketch, Storyboard, and other platforms, thus keeping everything in a single place. Additionally, it also comes with a documentation tool, making it easy to keep track of the updates with a single tool.

5. Adobe XD
Cost: Free with limited features with paid plans starting at USD 10 per month
Adobe XD, another popular prototyping tool, provides features that can be used for design system management. The terminology used by Adobe XD can be a little confusing — design systems, for example, are called UX creative systems. However, it is a great tool to create components and store them in the cloud without any hassle. The creative component libraries by Adobe XD make the tasks of designers easy by improving collaboration and allowing version control.

6. UXPin
Cost: Free with limited features with paid plans starting at USD 19 per month
UXPin, similar to InVision DSM, is a comprehensive design system management tool. UXPin can be used with development tools by engineering teams to ensure that all teams, and not just designers, are on the same page. One of the best things about UXPin is that it can help designers create an entire design ecosystem. There are several design tools offered by UXPin that can be used to build a comprehensive design system, focusing on styles, typography, UI elements, and branding.

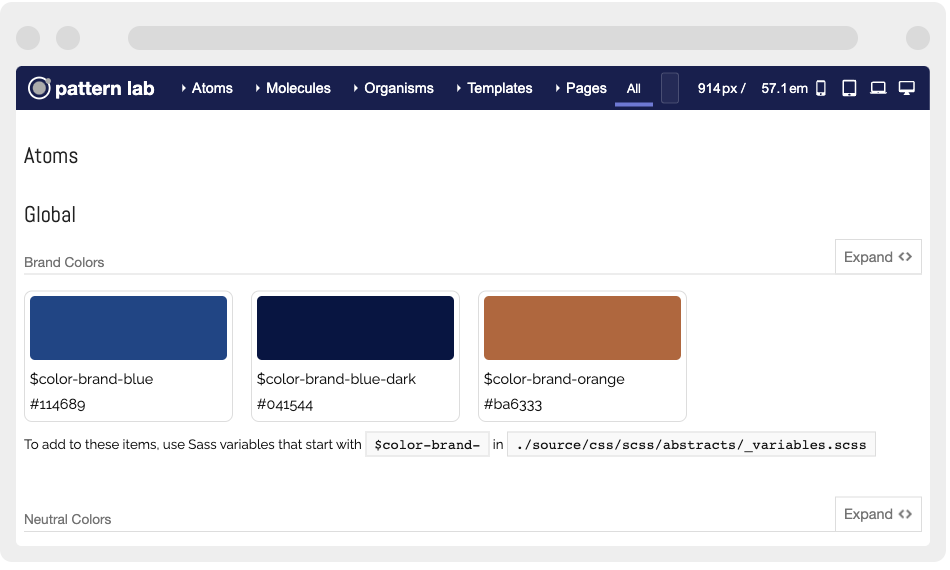
7. Pattern Lab
Cost: Free
Pattern Lab is an open-source design system management tool, based on the atomic design methodology. The front-end development environment of Pattern Lab makes it easy to design and test UI components. The free plan and open source nature of this tool, with a lot of room for customization, are the most attractive features of this tool. Using Pattern Lab, however, requires some expertise with programming. If your organization’s design system draws from the atomic design framework, Pattern Lab can be a great resource.

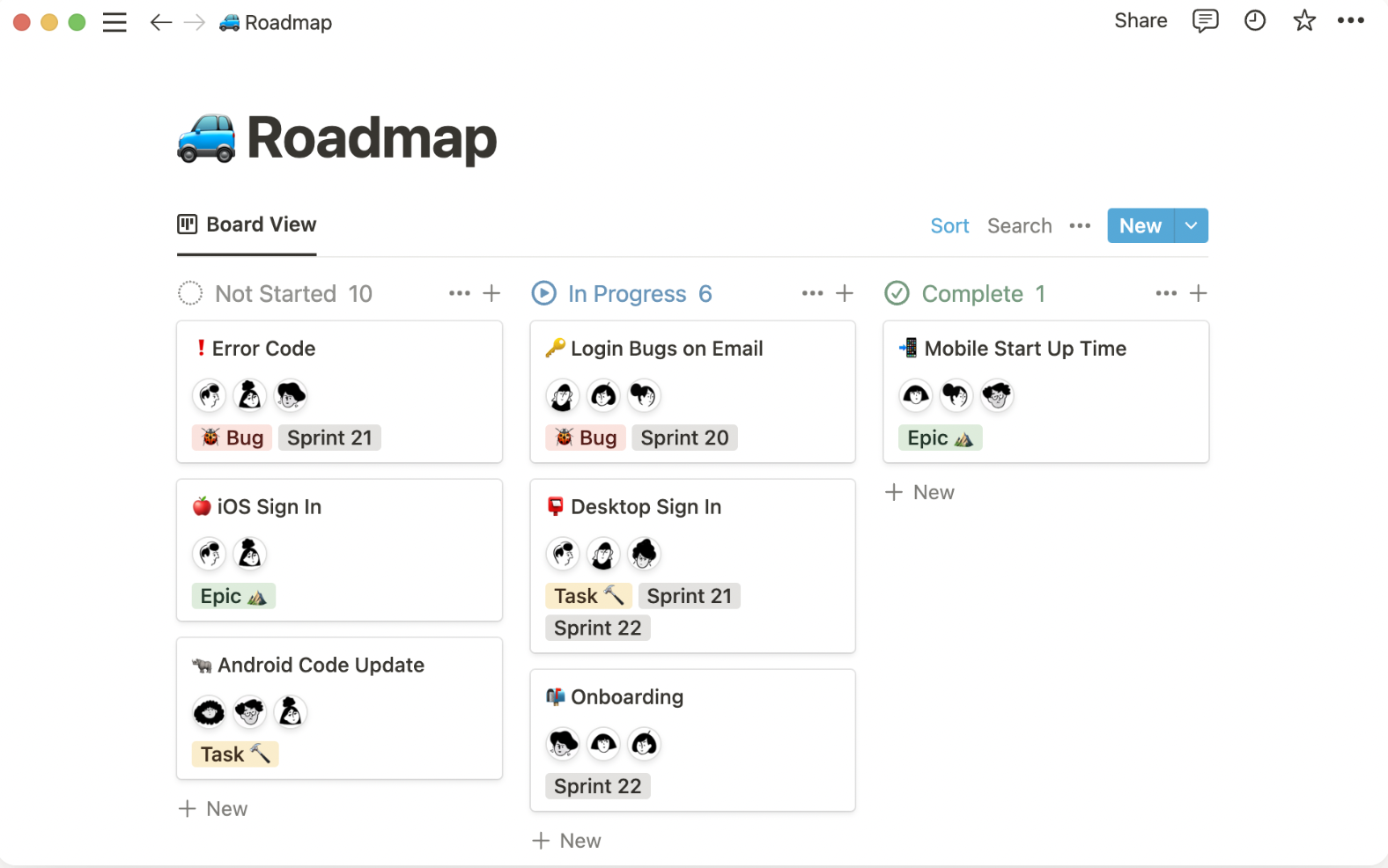
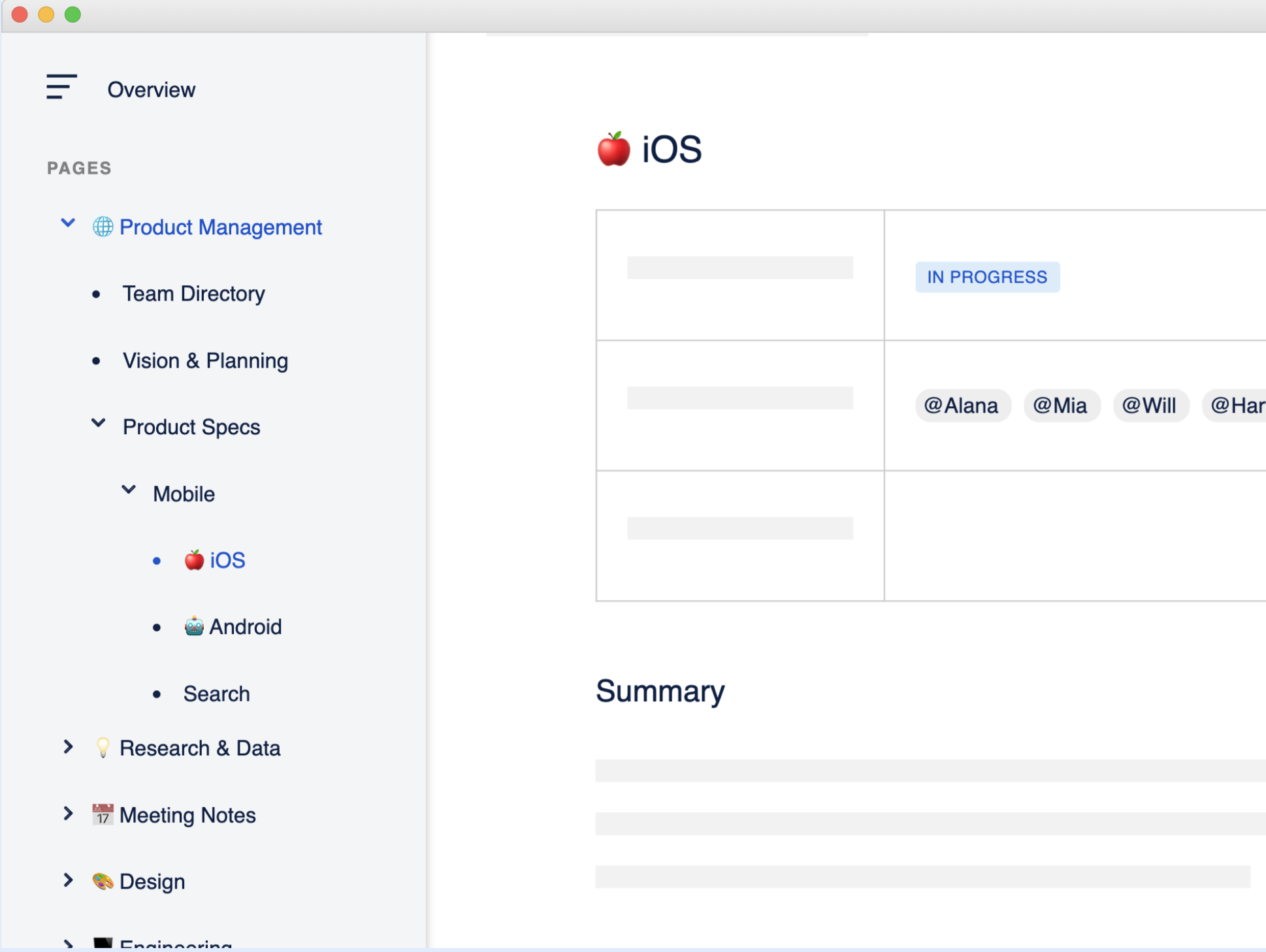
8. Notion
Cost: Free with limited features with paid plans starting at USD 4 per month
Similar to Zeroheight, Notion is primarily a design system documentation tool. Creating and accessing documentation becomes seamless with Notion. It serves as a localized wiki of your design system with all the guidelines and best practices in a single place. One limitation of Notion is its limited API integration options. However, this is something that is developing, and hopefully, designers will be able to integrate all their tools with this remarkable documentation platform.

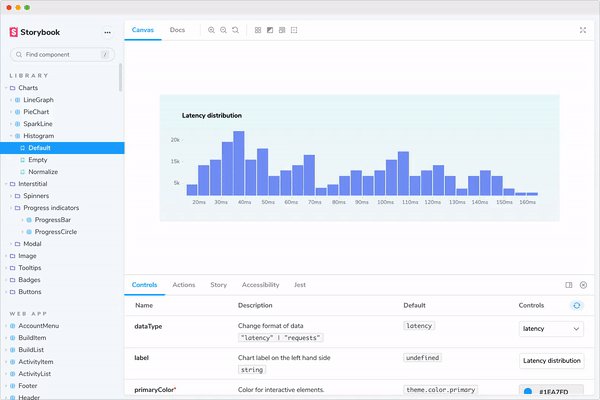
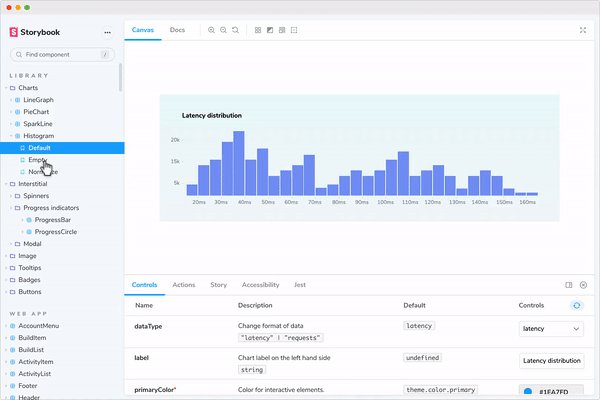
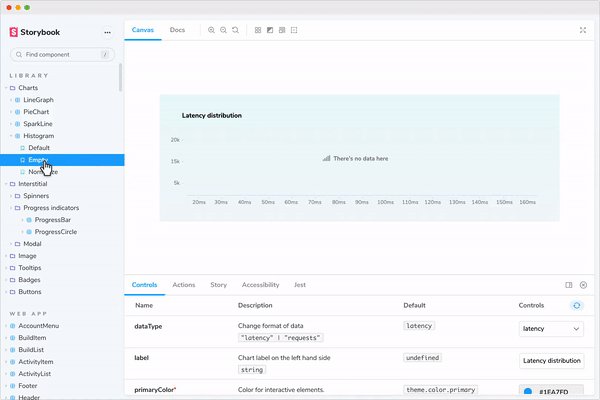
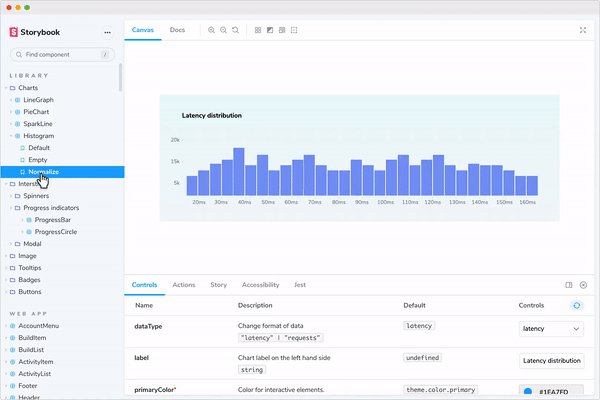
9. Storybook
Cost: Free
Storybook is more of a development tool that can be used by designers and front-end developers to create UI elements, store them in a single place, and share them with the concerned teams. One of the best things about Storybook is that Figma and Sketch can be easily embedded in one environment, making it easy for designers to work comfortably. However, Storybook cannot be used alone in a design system, as it does not give comprehensive documentation support.

10. Confluence
Cost: Free with limited features with paid plans starting at USD 55 per month
Confluence is one of the most sophisticated tools for design teams that can be used to manage and document design teams to perfection. It is a flexible tool that can be used to track the progress of design projects and assign responsibilities along the way. However, learning this tool can be a little overwhelming, as there are a lot of plugins and so many functionalities that designers can get lost in the environment

Summary
Design system management tools are becoming more of a necessity for modern organizations. These tools have a number of advantages over traditional techniques of managing and documenting design systems and best practices of any design process. The benefits of these tools outweigh their cost. Additionally, with more and more open source tools coming forward, there is a lot of room for customization and localization of design system management tools and techniques.
The list of tools presented in this article does not include all the quality tools out there. However, this comprehensive list gives you the best tools for your design system management. The tools in this list serve different purposes, i.e. designing new UI components, storing elements, providing version control, and managing documentation. All these aspects are critical for the development of an effective design system that can then result in quality designs.
Aspiring UI/UX designers should learn the basics of these tools so that when they put themselves in the market, they are not unaware of modern practices. Some of these tools, along with serving as a skill set on the resume, can also help individual designers in streamlining their own design activities and adding more value to their projects.
Aug 23, 2022
