
Have you ever wondered what really goes on when you click that submit button on a form? What happens if you just want to add or change a few data points? The process is much more complex than it seems. Read on to learn the nuts and bolts of the behind-the-scenes process of web application CRUD: Create, Read, Update, and Delete.
Data is at the heart of any application. Whether a mobile app, website, or desktop application, data is created and stored in a database to be accessed later. The ability to create, read, update, and delete data is fundamental to many software applications.
These four functions are CRUD operations, the backbone of databases, web applications, and APIs - important pats of web application development. This article explores the concept of the CRUD acronym in-depth, taking you from an understanding of the basics to real-world implementation examples.
We'll start by looking at the four main CRUD operations and how they work. Then we'll look at examples of each operation in action, so you can see how they're implemented in real-world applications. As organizations scale, leaders often treat CRUD as a governance concern as much as an engineering one—especially when working with custom web app development companies to standardize patterns across products and teams. Finally, we'll look at how to use these operations with web APIs.
Introduction
The acronym CRUD is commonly used in software development to describe the four basic functions of a database: Create, Read, Update, and Delete. These operations are fundamental to many applications.
The CRUD apps consist of creating new data (Create operation), reading existing data (Read operation), updating an existing record with new data (Update operation), and deleting an existing record (Delete operation).
The vast majority of applications must be able to perform all four operations at some point, and many applications will need to do so often.

Four main CRUD opeations
What are 4 main CRUD operations?
CRUD operations are the four basic functions of a database: Create, Read, Update, and Delete.
- Create - adding new records to the database.
- Read - retrieving data from the database.
- Update - modifying existing records in the database.
- Delete - emoving existing records from the database.
These four operations are often abbreviated as CRUD and are used in many different types of applications. For example:
- A website might have a Create action that allows users to create new accounts.
- An application might use Create, Read, Update, and Delete operations to manage records in a database.
Web app development teams often use these basic functions to create complex applications like ERP systems and accounting software. In many cases, collaborating with a specialized web development application company helps ensure these CRUD foundations scale effectively as the product grows.
Understanding CRUD Operations
Many different types of applications use basic CRUD operations. To understand how they work, it's helpful to think about how people use them in real life.
For example:
- When you create a new record at your doctor's office, the receptionist creates a new entry on their computer and prints a copy for you. This is an example of Create.
- When you update your address on a website, the site uses an algorithm to find and update the record with your information. This is an example of Read and Update.
- When you delete an email, your inbox deletes the record from its database and returns your space to you. This is an example of Delete.
The core components of CRUD operations are:
1. Create - Add new data
Create - The ability to add new data is the most basic function of a database management system. With this capability, you could collect any information at all. The Create operation is typically the first operation used when creating a new database table or adding new data to an existing one.
The Create operation is typically the first operation used when creating a new database table or adding new data to an existing one. The Create operation has two parts: 1) Add a new record 2) Set the values for each field in that record.
2. Read - Retrieve existing data
The Read operation allows you to retrieve existing data from a database table or view. This is usually the second operation after creating a new database table or adding new entries. You can use the Read operation with other operations, such as Update or Delete, to retrieve specific records (or rows) from your database.
3. Update - Modify existing data
Once data has been read from storage, it may need to be modified before being saved into a persistent storage system (for example, if a user checks out an item from a library). The update function allows users to change an existing record without deleting or creating an entirely new record for each change (such as when editing text within a document).
4. Delete - Remove existing data
The delete function allows users to remove one or more records from their database. You should use this function to make room for new records or if a user has finished working with an item and no longer needs it. It's important to note that when you delete a record, all of the associated data will also be removed from storage.
CRUD in Databases
A CRUD application can have many different forms, but they all have one thing in common - they use a database to store information about something. For example, you could have a CRUD application that keeps information about customers (customers table), products (products table), or employees (employee table).
A database is like a big spreadsheet. You can think of it as having many rows and columns. Each row represents an instance of something, such as a customer or product. All the information about each instance is stored in the various columns.
For example, if you are working with customers, each customer has a row in the database, and there will be different columns for things like name, address, email address, etc.
In the context of databases, CRUD refers to the basic functions of inserting new records into a database, updating existing records in a database, deleting existing records, and retrieving data from the database.

1. INSERT statement to add new rows (Create)
The INSERT statement is used to add new rows to a database. The basic syntax of this statement is as follows:
INSERT INTO table_name (column1,column2,...) VALUES (value1,value2,...);2. SELECT statement to read data (Read)
The SELECT statement is used to retrieve data from a database. The basic syntax of this statement is as follows:
SELECT * FROM table_name WHERE column1 = value;3. UPDATE statement to modify rows (Update)
The UPDATE statement is used to modify existing records in a database. The basic syntax of this statement is as follows:
UPDATE table_name SET column1 = value1, column2 = value2,... WHERE conditions;4. DELETE statement to remove rows (Delete)
The DELETE statement is used to remove records from a database. The basic syntax of this statement is as follows:
DELETE FROM table_name WHERE conditions;For your information, the above statements are often seen in relational database applications.
CRUD in Web Applications
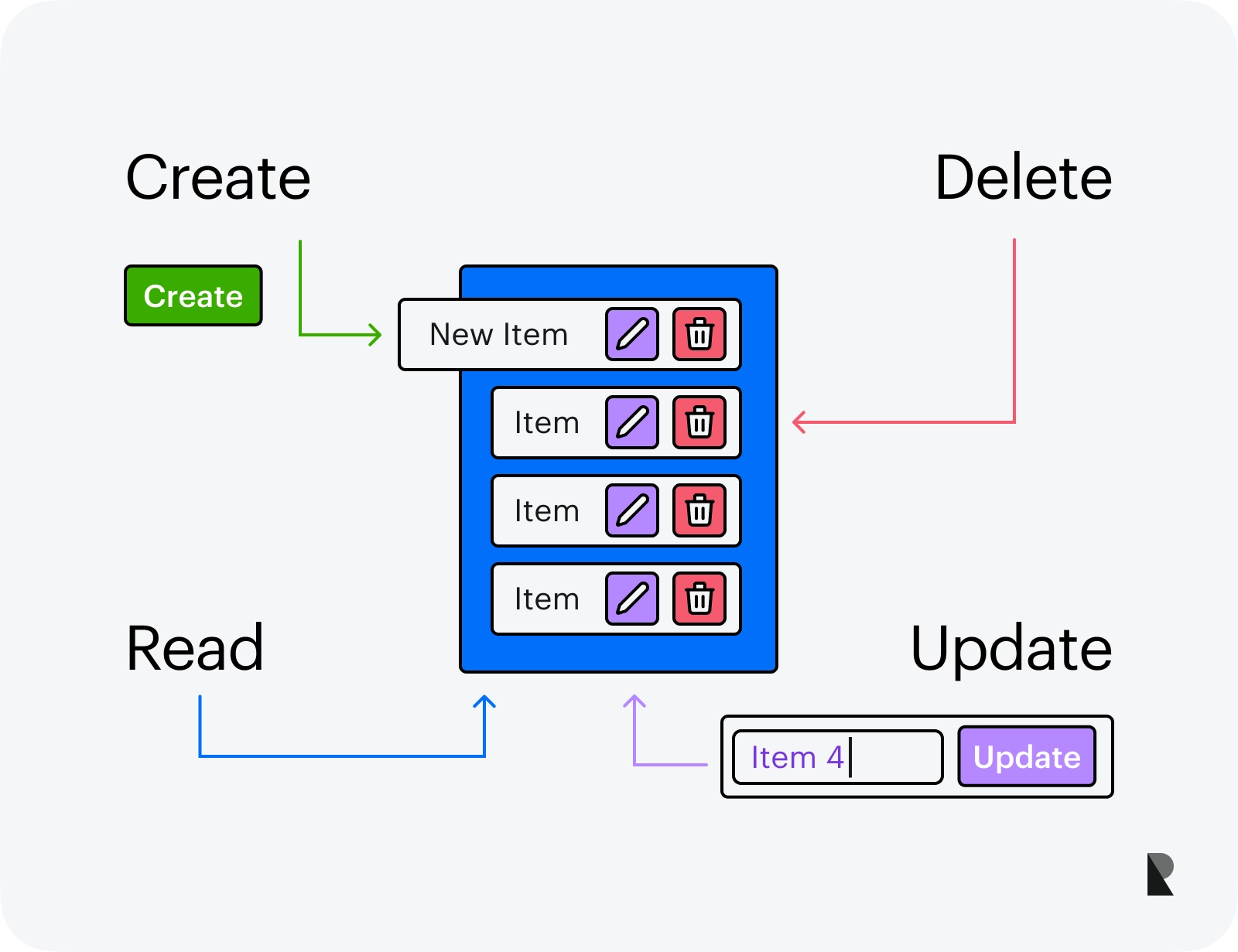
The above four statements can be used to perform CRUD operations in a database. But when discussing web applications, there is another way of performing CRUD operations using HTML forms.
HTML forms can be used to create, read, update, and delete records in a database. This is done using the GET method for reading multiple records and the POST method for creating or updating records.
1. Create - Form to add new data to the database.
The first step in creating a form is to add an HTML form element to your page. The basic syntax of this statement is as follows:
<form action="add_user" method="POST"> <input type="text" name="username" placeholder="Enter a username"> <input type="password" name="password" placeholder="Enter password"> <input type="submit"></form>Next, you must create an input element for each field you want to collect from the user.
2. Read - Display data from the database on web pages.
You can create a function to read the data from the database and display it on your page.
3. Update - Form to edit existing data in the database
The "update form" is similar to the add form but has a few differences. First, you need to include a hidden input field that stores the ID of the record in your database that this user wants to edit. This will be used when you submit the form and save changes into the database.
4. Delete - Option to remove data from the database.
Finally, you'll want to create a delete form that allows users to delete records from your database. This can be done by creating a delete button and then using JavaScript or other languages to submit the form when the user clicks the Delete button.
The Significance of CRUD
CRUD allows users to create, edit, read, and delete records in a database. This is useful when allowing users to manipulate data without giving them access to the underlying code.
The main benefit of CRUD is that it can prevent casual browsing and changes by unauthorized users. If you don't want users making changes or adding records without your knowledge, you can use CRUD to manage access to those functions.
The CRUD model also makes using shared databases between different applications easier because all applications have the same interface for managing data.
It provides a single access point to your data important to your business applications, such as accounting software or inventory management system.
It's easy to understand why CRUD is important from a practical standpoint. When you're using a computer program that needs to store information about customers or clients, for example, there are specific actions you'll want to take with that information.
You should create new records for new customer data or add information about existing customers. You should update their address or phone number. And you can delete the record when they stop paying their bills and disappear into the ether.
This matters because if you can access these four basic operations, your program will be unlimited in what it can do with your data.
Building a CRUD Application
In this section, we'll look at how to build a basic CRUD application with Express.Js. We'll create a simple model and then create some routes to perform the CRUD operations.
Before you start, ensure you have Node.js and npm (Node Package Manager) installed on your system. If you haven't already, create a new folder for your project and navigate it using the terminal.
Step 1. Run the following command to create a package.json file. This file will store information about your project and its dependencies.
npm init -yStep 2. We'll need express, body-parser, and other packages for database integration. Install them using the following command:
npm install express body-parserStep 3. Create a file named app.js as the entry point of your application. This is where you'll set up your Express server. In your app.js file, import the necessary modules and set up the basic Express app:
const express = require('express');const bodyParser = require('body-parser');const app = express();const port = 3000; // You can choose any available port // Middleware setupapp.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: true }));Step 4. For this example, let's create a simple model representing a Product with an id, name, and price. You can modify this according to your application's needs.
let products = [ { id: 1, name: 'Product A', price: 10 }, { id: 2, name: 'Product B', price: 15 }, // Add more products if you like];Step 5. Now, let's create routes to handle the CRUD operations for the Product model.
// READ (GET): Get all productsapp.get('/products', (req, res) => { res.json(products);}); // READ (GET): Get a single product by IDapp.get('/products/:id', (req, res) => { const productId = parseInt(req.params.id); const product = products.find((p) => p.id === productId); if (!product) { return res.status(404).json({ message: 'Product not found' }); } res.json(product);}); // CREATE (POST): Add a new productapp.post('/products', (req, res) => { const newProduct = req.body; products.push(newProduct); res.status(201).json(newProduct);}); // UPDATE (PUT): Update an existing productapp.put('/products/:id', (req, res) => { const productId = parseInt(req.params.id); const updatedProduct = req.body; products = products.map((p) => (p.id === productId ? updatedProduct : p)); res.json(updatedProduct);}); // DELETE: Delete a product by IDapp.delete('/products/:id', (req, res) => { const productId = parseInt(req.params.id); products = products.filter((p) => p.id !== productId); res.json({ message: 'Product deleted successfully' });});Step 6. Add the following code at the end of app.js to start the server and listen on the specified port:
app.listen(port, () => { console.log(`Server is running on http://localhost:${port}`);});Step 7. Now you can test your CRUD application using tools like Postman, curl, or by creating a frontend to interact with the API.
That's it! You now have a basic CRUD application using Express.js. Remember that this example doesn't include any database integration so the data will be lost once the server restarts. In a real-world scenario, you would typically use a database like MongoDB or MySQL to store and retrieve the data.
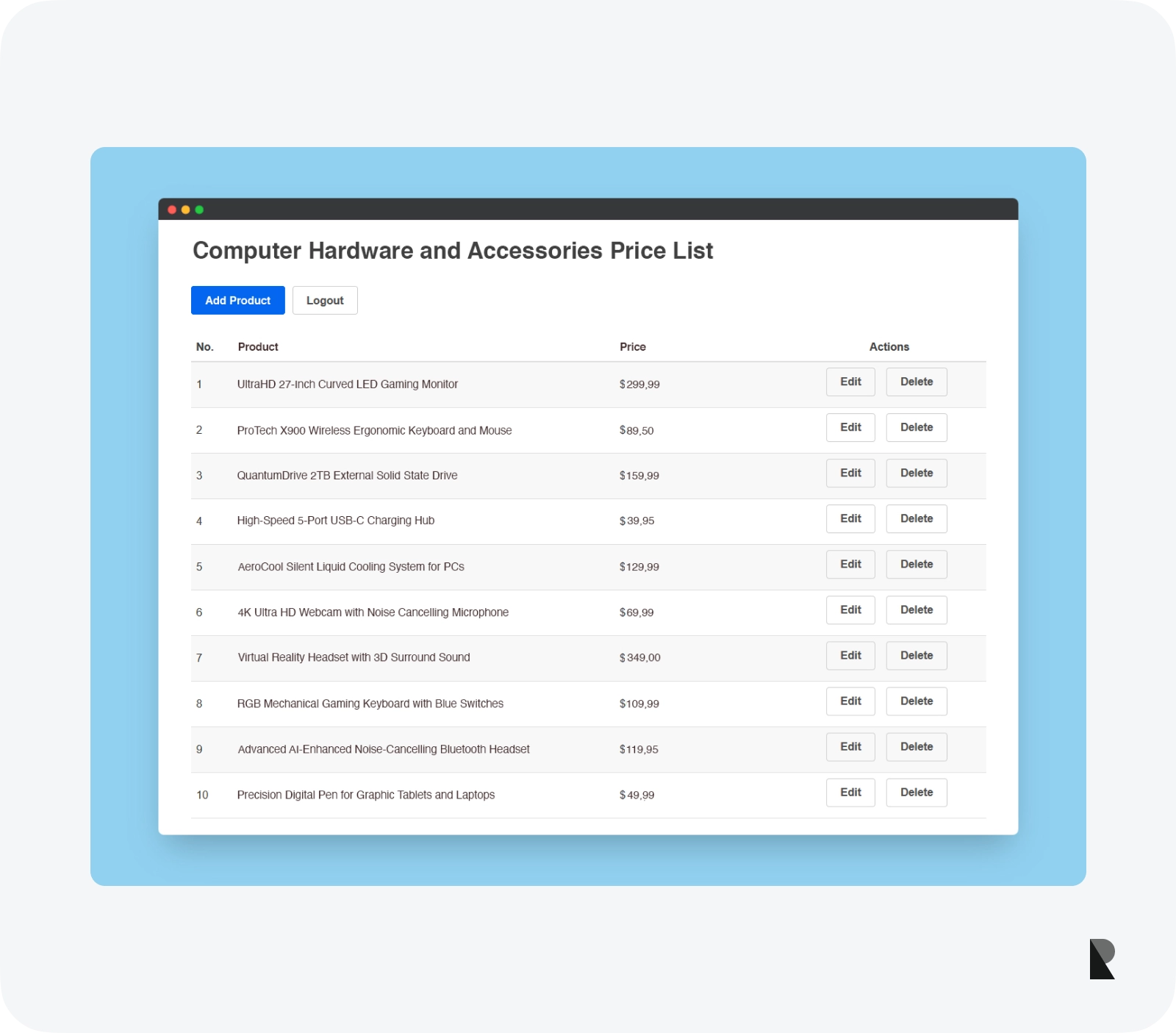
A CRUD application interface looks like this:

Source: Github
Of course, most applications will need to provide more functionality than the examples that we have looked at above. However, these four operation types are the backbone of any application that stores and manages data, so it's essential to understand how they work.
Conclusion
This article should have given you an excellent introduction to CRUD and how different applications use this set of functions.
It would help if you now understood how CRUD can be used within your projects and know how to choose which application functions are best for your project needs.
It's important to note that although it's possible to build a complete CRUD application from scratch, many frameworks can make this process much more manageable.
Whether you're starting a new project or taking over an existing one, CRUD operations (Create, Read, Update, and Delete) are the basic building blocks of a scalable application.
If you need to become more familiar with CRUD operations and are working as a web or mobile developer, at least it's essential to understand these. They're fundamental to any app that stores data for retrieval and later use by someone.
In this post, we've provided a deeper dive into what CRUD means than you might have wanted. However, it's essential to understand the importance of such operations no matter what application you build. Every application manages and stores data for some purpose, whether to display information to users or something else entirely.
Understanding how your application operates data can help you create more efficient and faster applications that are also easy to maintain in the long run. At least now, you should easily understand those APIs and their meaning!
Aug 3, 2023
